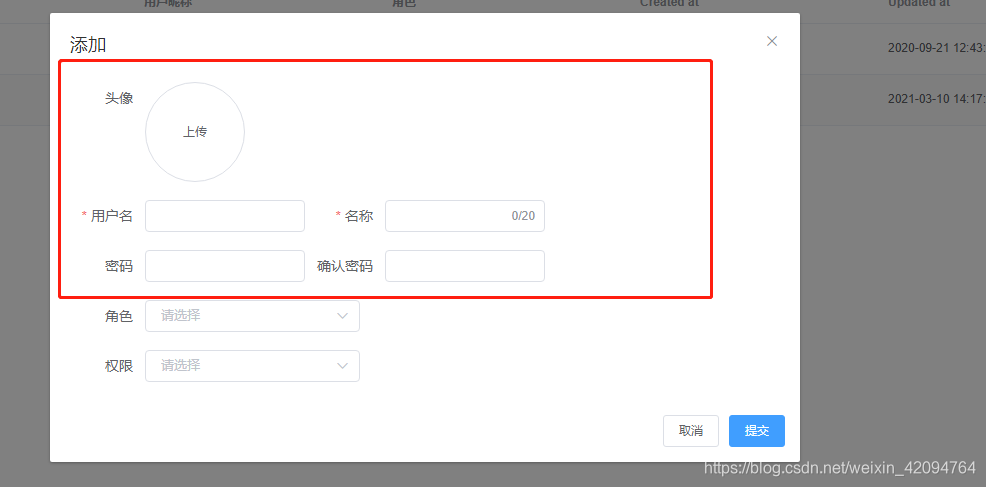
首先是新增操作,新增的话需要一个填写表单的地方
$grid->dialogForm($this->form()->isDialog()->labelWidth('auto')->className('p-15'), '700px', ['添加账户', '编辑账户']);
这段代码是在表格里绑定自己创建的表单,分析一下
dialogForm,意思是在表格里绑定表单,第一个参数传一个表单对象,第二个参数传表单宽度,第三个参数传表单的标题。
下面上表单代码
public function form(): Form
{
//首先把你需要操作的模型new一下,然后传入生成表单的类里
$form = new Form(new $userModel());
//首先是创建上传头像的组件,item绑定字段名和显示名称,component绑定组件,
//Upload::make是生成一个上传文件的组件,avatar是指定上传文件的类型,
//path是指定存储路径,uniqueName是指定存储的文件名称不重复。
userTable = "admin_users";
$form->item('avatar', '头像')->component(Upload::make()->avatar()->path('avatar')->uniqueName());
//item是快速生成字段,而row则是自定义布局。columm新增一栏,rowItem设置字段名和显示名称
//serveCreationRules 设置新建数据的规则,required必填,unique:table_name在表内不重复
//serveUpdateRules 设置更新数据的表单规则,Input::make()创建input组件对象
//showWordLimit() 是否显示字数限制,maxlength(20)字段最大输入长度20
$form->row(function (Row $row, Form $form) use ($userTable) {
$row->column(8, $form->rowItem('username', '用户名')
->serveCreationRules(['required', "unique:{$userTable}"])
->serveUpdateRules(['required', "unique:{$userTable},username,{{id}}"])
->component(Input::make())->required());
$row->column(8, $form->rowItem('name', '名称')->component(Input::make()->showWordLimit()->maxlength(20))->required());
});
//这里是生成密码input栏 confirmed比较和确认密码字段是否一致,ignoreEmpty不清楚,看注释是
//If Null Dont Return ,应该是为空就忽略的意思。showPassword 是否显示切换密码图标
$form->row(function (Row $row, Form $form) {
$row->column(8, $form->rowItem('password', '密码')->serveCreationRules(['required', 'string', 'confirmed'])->serveUpdateRules(['confirmed'])->ignoreEmpty()
->component(function () {
return Input::make()->password()->showPassword();
}));
//copyValue 从字段里复制
$row->column(8, $form->rowItem('password_confirmation', '确认密码')
->copyValue('password')->ignoreEmpty()
->component(function () {
return Input::make()->password()->showPassword();
}));
});
//在新增/更新数据前的处理操作,这里是加密了密码
$form->saving(function (Form $form) {
if ($form->password) {
$form->password = password_hash($form->password, PASSWORD_DEFAULT);
}
});
//在删除数据前的处理操作
$form->deleting(function (Form $form, $id) {
if (Auth(config('admin.auth.guard', 'jwt'))->user()->getId() == $id || $id == 1) {
return UI::responseError('删除失败');
}
});
}
ok,这个配置好了,你点击新增和编辑按钮就会弹出表单让你填了。























 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








