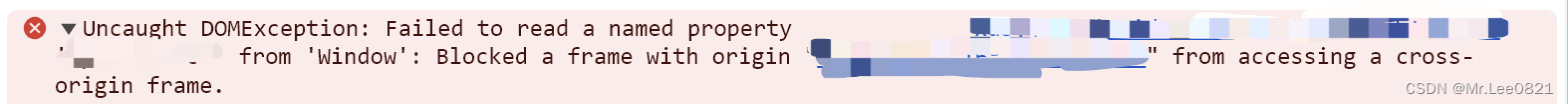
使用iframe嵌套子页面,子页面直接调用父窗口属性或方法,控制台报错:

这个是因为违反csp规定,具体介绍查看内容安全策略(CSP) - HTTP | MDN
解决办法:
父子通讯采用 addEventListener 与 postMessage
例(父):
// 注册监听事件,接收子页面数据
window.addEventListener(
'message',
(e) => {
console.log('子页面数据', e.data);
},
false
);子:
window.top.postMessage('子页面发的消息', '*');由于无法获取父页面属性,所有只能指明源地址为*





















 1942
1942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








