## layuiadmin iframe 2020版 引入 authtree 组件
+ 第一步:为权限树提供容器
+ 第二步:下载源码并引入插件
+ 第三步:异步获取权限数据并渲染
>[danger] 第一步:为权限树提供容器
+ 权限树容器:`id="LAY-auth-tree-index"`
+ 容器需要包含在 `form.layui-form > div.layui-form-item > div.layui-input-block`,否则无法渲染多选框
```html
角色名称
选择权限
提交
重置
```
>[danger] 第二步:下载源码并引入插件
+ 配置扩展目录的模板输出替换 `__LAYUIADMIN_EXTEND__`
```
// 模板输出字符串替换
'tpl_replace_string' => [
// layuiadmin 静态资源
'__LAYUIADMIN__' => '/static/layuiadmin',
// authtree 权限树扩展组件
'__AUTHTREE__' => '/static/layuiadmin/lib/extend/authtree',
],
```
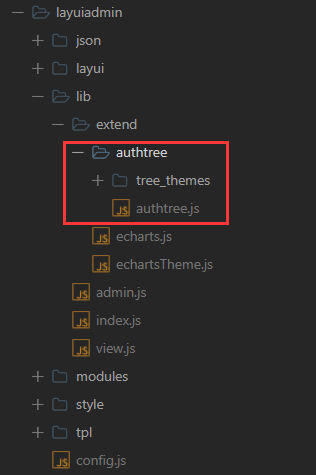
+ 将 `layui_exts` 目录拷贝到 extend 目录下并重命名为 `authtree`

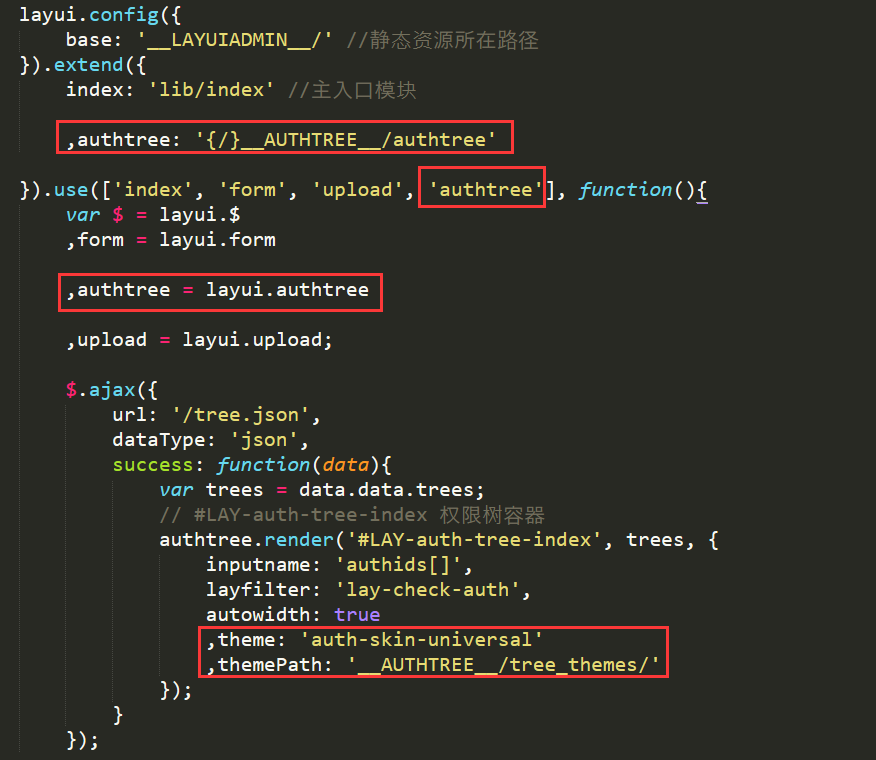
+ 加载 `authtree` 组件

>[danger] 第三步:异步获取权限数据并渲染
```
$.ajax({
url: 'tree.json',
dataType: 'json',
success: function(data){
var trees = data.data.trees;
// #LAY-auth-tree-index 权限树容器
authtree.render('#LAY-auth-tree-index', trees, {
inputname: 'authids[]',
layfilter: 'lay-check-auth',
autowidth: true,
});
}
});
```
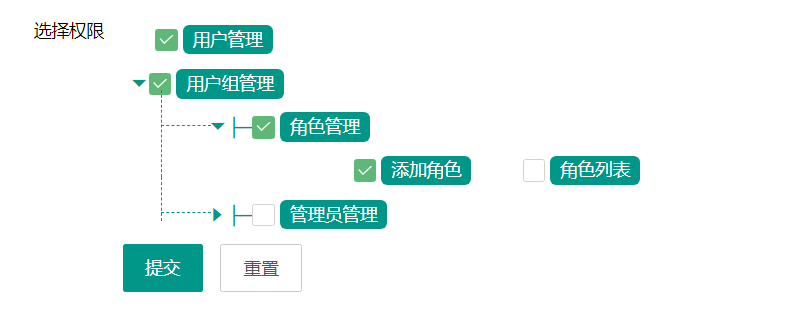
>[danger] 效果示例






















 2604
2604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








