格式:
对话框添加,删除,修改:添加:
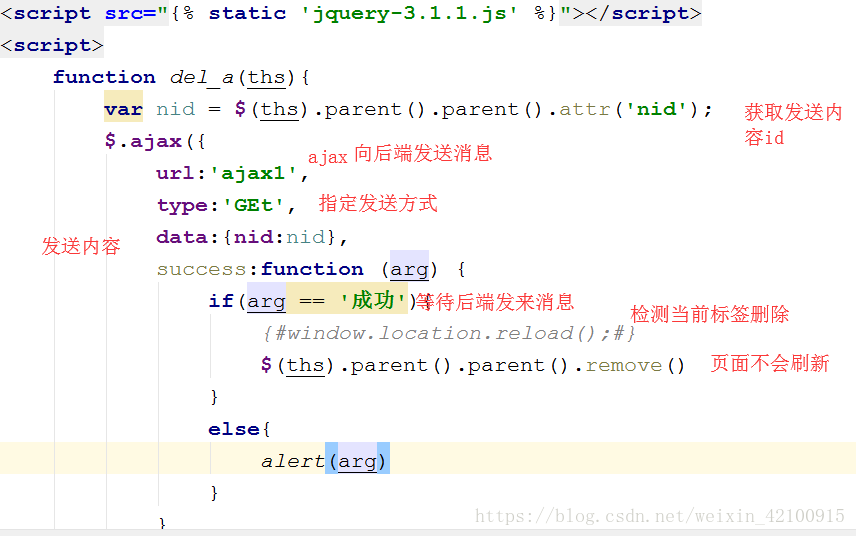
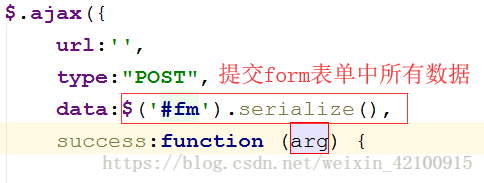
Ajax偷偷向后台发请求:
$.ajax({
url:/add classes.html '
type:' POST'
data:{'username':'root','password:'123'},
success: function(arg) 回调函数,arg是服务端返回的数据
)
Ajax偷偷向后台发请求:
$.ajax({
url:/add classes.html '
type:' POST'
data:{'username':'root','password:'123'},
success: function(arg) 回调函数,arg是服务端返回的数据
)
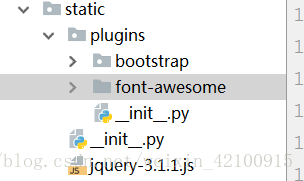
导入静态文件 :
提前配置静态文件路径
下载 bootstrap(页面效果) 和 font-awesome (小图标) 和 bxSlider(轮播图)
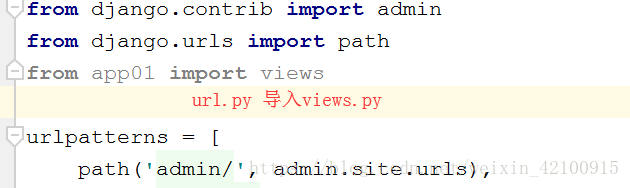
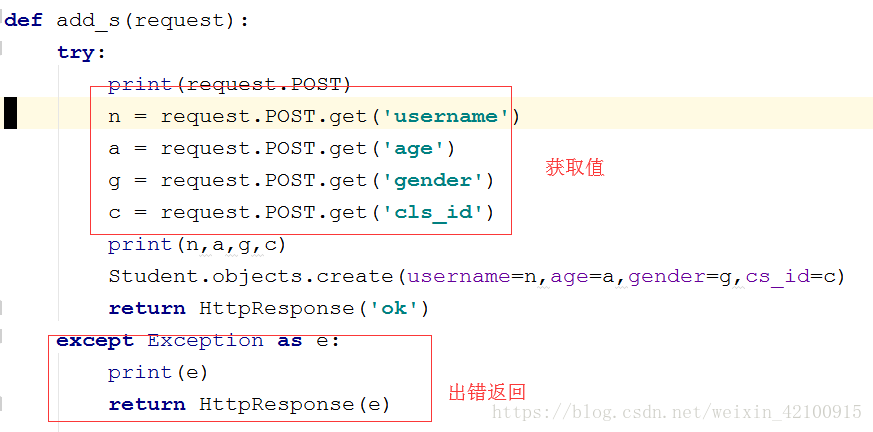
url路径分发 引入 视图函数
views.py 引入 models.py 数据文件
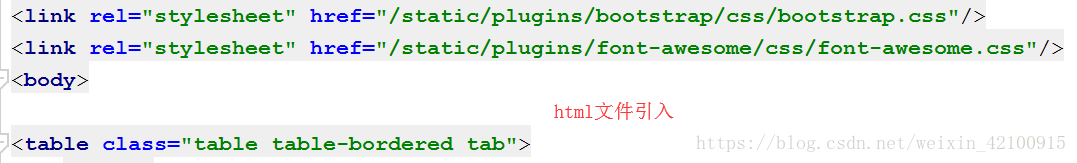
HTML 文件导入css:
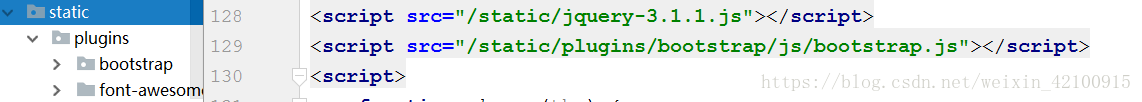
导入 js:
设置点击事件 js发送基本格式
获取多个input标签输入的内容发送到后盾
$(".sp")我用来接收后端发来的报错信息































 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








