修改bpmn-js的工具栏显示的工具,有多种方法,我这里介绍一种最直接、暴力的改法,
- bpmn-js安装后,将源码放入到项目中。
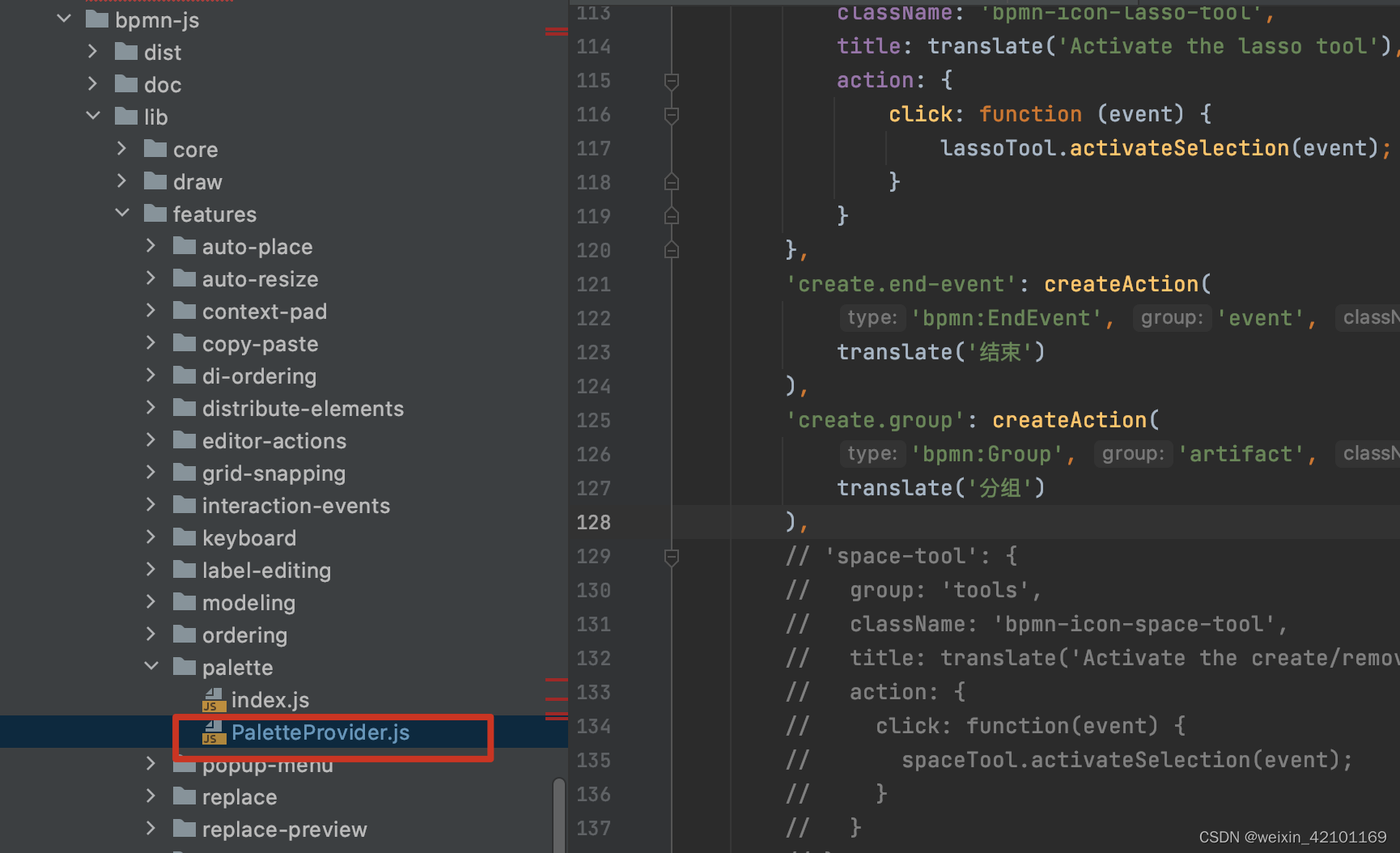
- 找到 PaletteProvider.js 文件位置进行修改

这里就可以配置自己想要的工具栏内容了。
具体有哪些可以配置可以参考下面的内容:
import {
assign
} from 'min-dash';
/**
* A palette provider for BPMN 2.0 elements.
*/
export default function PaletteProvider(
palette, create, elementFactory,
spaceTool, lassoTool, handTool,
globalConnect, translate) {
this._palette = palette;
this._create = create;
this._elementFactory = elementFactory;
this._spaceTool = spaceTool;
this._lassoTool = lassoTool;
this._handTool = handTool;
this._globalConnect = globalConnect;
this._translate = translate;
palette.registerProvider(this);
}
PaletteProvider.$inject = [
'palette',
'create',
'elementFactory',
'spaceTool',
'lassoTool',
'handTool',
'globalConnect',
'translate',
];
PaletteProvider.prototype.getPaletteEntries = function(element) {
var actions = {},
create = this._create,
elementFactory = this._elementFactory,
spaceTool = this._spaceTool,
lassoTool = this._lassoTool,
handTool = this._handTool,
globalConnect = this._globalConnect,
translate = this._translate;
function createAction(type, group, className, title,options) {
function createListener(event) {
var shape = elementFactory.createShape(assign({ type: type }, options));
if (options) {
shape.businessObject.di.isExpanded = options.isExpanded;
}
create.start(event, shape);
}
var shortType = type.replace(/^bpmn:/, '');
return {
group: group,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8587
8587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








