往期推荐
React 中请求远程数据的四种方法
React Hooks 原理与最佳实践
React Hooks中这样写HTTP请求可以避免内存泄漏
React 条件渲染最佳实践(7 种方法)
仿照React源码流程打造90行代码的Hooks
写在前面
关于redux,我们总是会觉得很难理解,但是当我们沉下心来,用心去理解,会发现也没有那么的困难。下面,这篇文章,将学习redux,带你能够从入门到手写实现redux~
入门
本文我们将使用
react和redux搭配完成
redux是什么
Redux是 JavaScript 状态容器,提供可预测化的状态管理。
可以让你构建一致化的应用,运行于不同的环境(客户端、服务器、原生应用),并且易于测试。
Redux 除了和React一起用外,还支持其它界面库。它体小精悍(只有 2kB,包括依赖)。
什么时候使用redux
在我们的项目中,并不是一定需要redux,有一句话说:"如果你不知道是否需要使用redux,那就是不需要它",还有一句话是:"只有遇到react解决不了的问题,才需要使用redux"
| 需要使用redux | 不需要使用redux |
|---|---|
| 组件状态需要共享 | 用户的使用方式非常简单 |
| 某个状态需要在任何地方都可以拿到 | 用户之间没有协作 |
| 一个组件需要改变全局状态 | 不需要与服务器大量交互,也没有使用 WebSocket |
| 一个组件需要改变另一个组件的状态 | 视图层只从单一来源获取数据 |
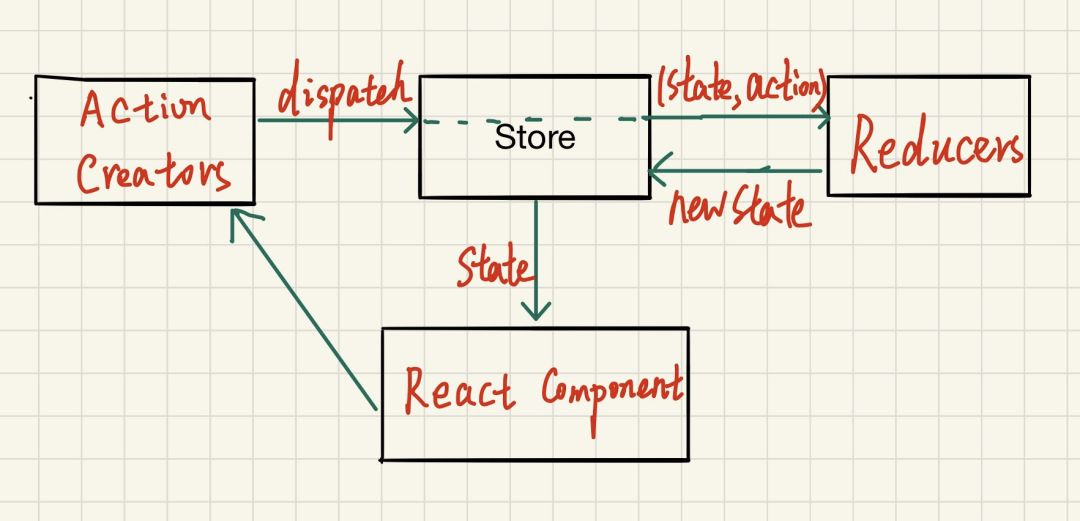
redux工作流程图

redux基础
下面我们以一个todoList为例,讲解这个知识点
首先,我们需要做一下工作的前序准备,先搭建项目,我们就用create-react-app
create-react-app redux-demo
然后安装所需依赖
npm install redux --save
store
store是一个保存数据的地方,整个应用只可以有一个store
1、创建store
下面我们来创建一个store
import { createStore } from 'redux';
import reducer from './reducer';
const store = createStore(reducer);
export default store;
2、store的几个方法
getState():获取state
<TodoListUI dataSource={store?.getState()?.todoList}onAddClick={this.handleAddClick}
/>
dispatch():将action作为参数,目的是更新state
handleAddClick = () => {
const { inputValue } = this.state;
const addData = addTodoList(i







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








