转自:https://lianghongbo.cn/blog/430585105a35948c
layui是国人开发的一款非常简洁的UI框架,使用了模块化加载方式,因此在使用过程中我们难免需要添加自己的模块,本教程就教大家封装一个简单的模块。
平常使用中,ajax可以说使用广泛,所以这里我们添加一个自己的模块,将ajax封装一下,方便使用。
注:模块加载需要服务器环境支持,因此看本教程前,请先在你本地搭建好本地服务器环境,这个不在本教程范畴内,请自行百度。
1、搭建项目目录
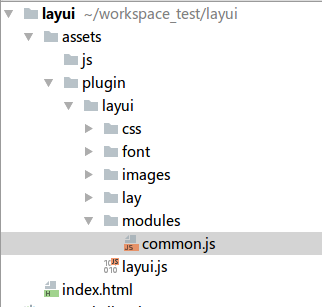
首先从layui的网站下载layui的包,放置到自己的项目里,这里我用一个全新的空项目,添加完layui后,目录结构如下:

2、编写模块文件
现在我在 plugin的 layui文件夹下新建 modules 文件夹,用以保存我们自己的模块文件,在这个文件夹里新建 common.js 文件,来编写我们第一个模块,该文件内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
layui.define(['jquery'],function(exports){
var $ = layui.jquery;
var obj = {
ajax:function (url, type, dataType, data, callback) {
$.ajax({
url: url,
type: type,
dataType: dataType,
data: data,
success: callback
});
}
};
//输出接口
exports('common', obj);
});
layui.define()方法为layui的定义模块方法,该方法接收2个参数,第一个参数为依赖模块,这里看到我们依赖与jquery;第二个回调方法,这里面我们定义模块的内容,就是提供那些方法,从上面可以看出我们定义了一个obj对象,该对象有一个ajax方法用于调用jquery的ajax执行我们的操作。如果你是封装其他的jquery插件,那就把插件的js代码放到layui.define()的回调方法里就行了。
exports()为输出接口,这个方法也有两个参数,第一个为输出模块的名字,第二个为输出哪个对象。
到此我们的模块就写完了,如果后续需要添加方法,就给obj对象添加方法就行了。现在我们的目录结构如下:

3、设置layui加载组件目录模块
模块写完后,我们需要配置layui,让layui能够找到我们的模块,一般这个配置是在我们的全局js里完成,这里我在 assets/js下面新建 global.js 文件,该文件内容如下:
1
2
3
4
5
layui.config({
base:'/assets/plugin/layui/modules/' //自定义layui组件的目录
}).extend({//设定组件别名
common:'common',
});
layui.config()为layui的配置方法,base参数表示我们模块的保存目录,这个目录是从网站的访问根目录开始算的,从上一步中可以看出,我的模块保存路径为 /assets/plugin/layui/modules/ 文件夹下;extend里面就来定义我们的实际模块名,上面代码中冒号前的common表示模块的名字,也就是以后我们加载模块时使用的名字,而冒号后的‘common’表示我们模块文件的名字,这里其实是指 /assets/plugin/layui/modules/common.js文件,我们可以省略js后缀,加载时会自动添加后缀。
4、使用模块
模块定义好后,我们就可以来使用模块了,使用模块其实和使用layui的自带模块一样,现在来修改项目的 index.html 文件,在里面我使用模块的ajax方法访问一个在线翻译的接口,文件代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
layui.use(['common'], function () {
var common = layui.common;
common.ajax('http://route.showapi.com/32-9', 'post', 'json', {
'showapi_appid': 28043,
'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15',
'q': 'hello'
}, function (res) {
alert(JSON.stringify(res));
});
});
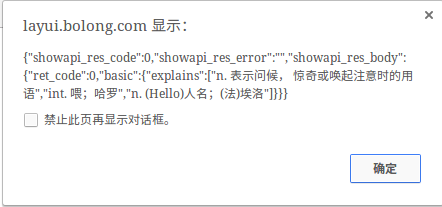
访问 index.html 看到下图返回结果,证明模块封装成功了。

layui 封装自定义模块
转自:https://lianghongbo.cn/blog/430585105a35948c layui是国人开发的一款非常简洁的UI框架,使用了模块化加载方式,因此在使用过程中我们难免需要添加自己 ...
js利用闭包封装自定义模块的几种方法
1.自定义模块: 具有特定功能的js文件 将所有的数据和功能都封装在一个函数的内部 只向外暴露一个包含有n个方法的对象或者函数 模块使用者只需要通过模块暴露的对象调用方法来实现相对应的功能 1.利用函 ...
layui 自定义模块
新建模块目录modules 新建common.js layui.define(['jquery'], function (exports) { var $ = layui.jquery; var ob ...
Layui自定义模块的使用方式
为什么要自定义模块呢?好处很多.比如可以大量重用代码...... 根据layui官方的文档说明.首先第一步是要确定你要扩展的模块名称 现在做的是登录功能.因此扩展模块名叫 login 使用layui ...
Python 第五篇(下):系统标准模块(shutil、logging、shelve、configparser、subprocess、xml、yaml、自定义模块)
目录: shutil logging模块 shelve configparser subprocess xml处理 yaml处理 自定义模块 一,系统标准模块: 1.shutil:是一种高层次的文件操 ...
nodeJS实战:自定义模块与引入,不同模块的函数传递及回调处理,exports与module.exports(基于nodejs6.2.0)
前言:本文基于上一篇文章中的源代码进行改写,地址:http://blog.csdn.net/eguid_1/article/details/52182386 注意:为什么不用module.export ...
万恶之源 - Python 自定义模块
自定义模块 我们今天来学习一下自定义模块(也就是私人订制),我们要自定义模块,首先就要知道什么是模块啊 一个函数封装一个功能,比如现在有一个软件,不可能将所有程序都写入一个文件,所以咱们应该分文件,组 ...
Android图片加载框架最全解析(六),探究Glide的自定义模块功能
不知不觉中,我们的Glide系列教程已经到了第六篇了,距离第一篇Glide的基本用法发布已经过去了半年的时间.在这半年中,我们通过用法讲解和源码分析配合学习的方式,将Glide的方方面面都研究了个遍, ...
Python自定义模块
自定义模块 自定义模块(也就是私人订制),我们要自定义模块,首先就要知道什么是模块 一个函数封装一个功能,比如现在有一个软件,不可能将所有程序都写入一个文件,所以咱们应该分文件,组织结构要好,代码不冗 ...
随机推荐
用FireFox火狐浏览器的3D Tilt 插件查看网页3D视图效果
逛博客发现了网页的3D视图效果,一搜原来是Firefox特有的一个功能,先看效果: 相当炫酷,接下来介绍如何实现. 1.首先安装3d tilt 插件: 从火狐浏览器的添加插件页面,搜索:3D Tilt ...
Java框架重量级,轻量级的问题?
一般认为,SSH为重量级.SSI为轻量级. 但轻重的概念怎么界定?
Rightmost Digit
Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submission( ...
OpenCV4Android开发之旅(一)----OpenCV2.4简介及 app通过Java接口调用OpenCV的示例
转自: http://blog.csdn.net/yanzi1225627/article/details/16917961 开发环境:windows+ADT Bundle+CDT+OpenCV-2 ...
HDU5311
题意:给一个指定的字符串a,要求分成三段,然后再给定另外一个字符串b,要求a中的三段能否在b中找到. 思路:枚举+模拟,首先枚举给定的字符串a,因为分成三段,所以一共有(1+9)*9/2种情况,对于分 ...
HTML学习笔记:2.基础语法
HTML基本结构 HTML标签 HTML元素 HTML属性 注释 ①基本结构 html:指明是个html文件
标题< ...小试wsl
安装 管理员权限运行powershell,执行如下命令: Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Su ...
工作我们是专业的之css规范
我一直认为专业是一种态度.不同于业余,专业代表无论技术高低都会遵守一定的规范,专业代表对某一领域不断的精益求精.专业就是比业余逼格高. 习惯书写规范 css 属性声明的顺序:Positioning(定 ...
C# 栈 、队列的概念
栈: 也是System.Collections下的数据结构 存储依然是Object类型的对象 Stack 名字 = new Stack(); Count:实际拥有的元素个数 栈的释放顺序是先进后出(后 ...
1.5.2、CDH 搭建Hadoop在安装之前(定制安装解决方案---使用内部包存储库)
本主题描述如何在Cloudera Manager部署中创建内部包存储库和直接主机以使用该存储库.您可以创建永久或临时存储库. 完成这些步骤后,您可以安装特定版本的Cloudera Manager或在未 ...





















 6052
6052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








