在写HTML页面时少不了要使用各种小图标,来丰富页面元素。
我们经常会使用两种方式来做网页图标
背景精灵
矢量图标库
使用背景精灵实现网页图标
通俗的讲就是把小图标整合到一张图中,然后在css引入背景图通过background的属性去定位到背景图相应的图片位置进行展现。这样做的好处就是能够减少网络请求,网页只要请求一张背景图就能够把很多要应用的小图标下载到本地应用。
/**
1.在要给加图标的位置设置一个class
2.url 为图标背景图片路径
3.100px 200px 指要使用的这个图标在背景图片上的坐标
**/
.icon{
background : url("img/icon.png") no-repeat 100px 200px;
}
使用矢量图标库实现网页图标
首先,它是已图标字体方式实现的,即用字体的方式来使用图标。这样做最大好处在于,在使用的过程中你可以灵活的控制图标的大小,颜色,和css控制字体一样,相当于把它当作文字来使用。
字体图标使用方法:
这里介绍常用的矢量图标库-Iconfont-阿里巴巴矢量图标库
1.下载图标字体:
阿里巴巴矢量图标库
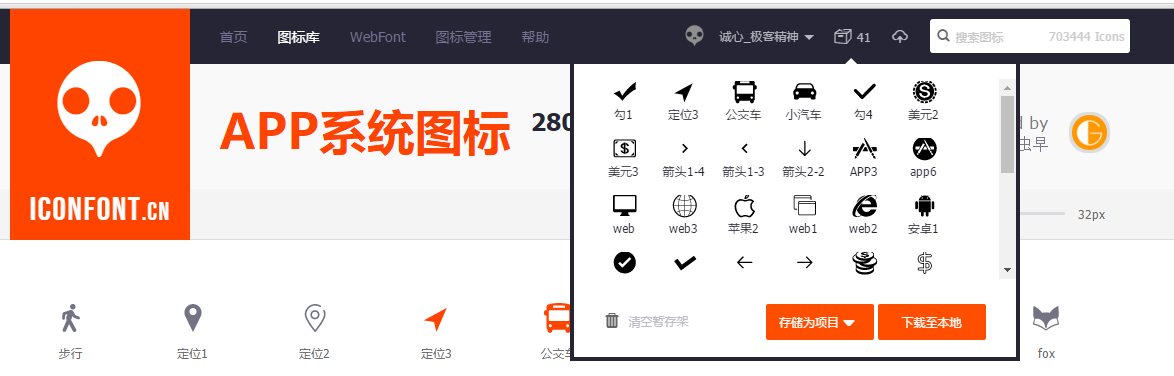
打开阿里官网里面有海量的网站常用图标,可以打开任意一个图标项目,根据你自己的项目选择图标。选择图标时将鼠标放到图标会弹出'购物车','收藏','下载'三个图标点击购物车图标,先收集该项目所要应用的所有图标。然后一并下载。
图一:选择

图二:下载

2.在项目中引入图标字体文件
把整个下载的文件放入到项目中,不要把iconfont.css和其他文件分开,以免造成iconfont.css里引入字体文件的路径错误。页面中只要link iconfont.css文件就行。
3.元素中使用图标字体
打开下载文件中的demo.html文件,选择字体图标的编码放到i标签中,这样i标签的位置就能生成一个图标。
ᜀ
以上便是两种方式的网页图标设置方式,两种方式的优劣自己在写项目慢慢体会吧。




















 1078
1078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








