
裁剪工具可能是我们用的最多几个工具之一了。
而切片工具相对少一些。
裁剪工具,透视裁剪工具,切片工具,切片选择工具在一个方格内。
#裁剪工具
打开此工具,会出现下列菜单。

1.比例框
下拉菜单,里面有非常多给定的比例提供给你剪裁,其中“长X宽X分辨率”的设置,2方框内会再出现一个“分辨率”的框,可以自行调整数值,另外还可以新建裁剪预设。
2.自行设定裁剪比例
2方框内显示的就是让用户自己设置剪裁比例,按下回车键可以看到图像的显示。
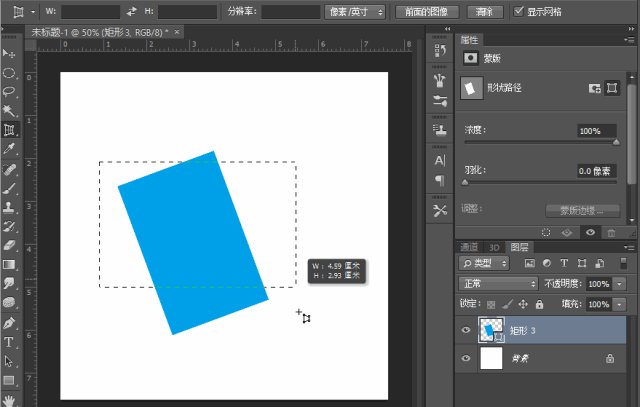
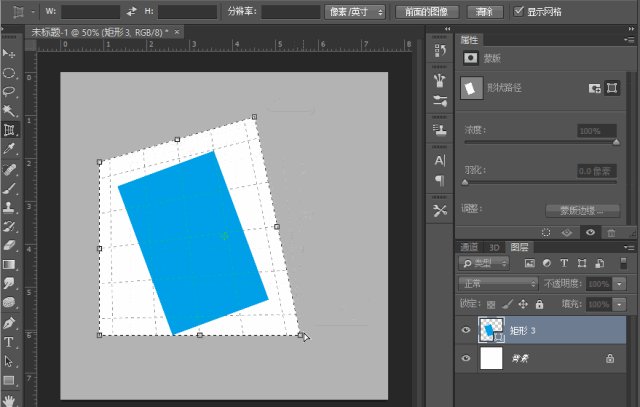
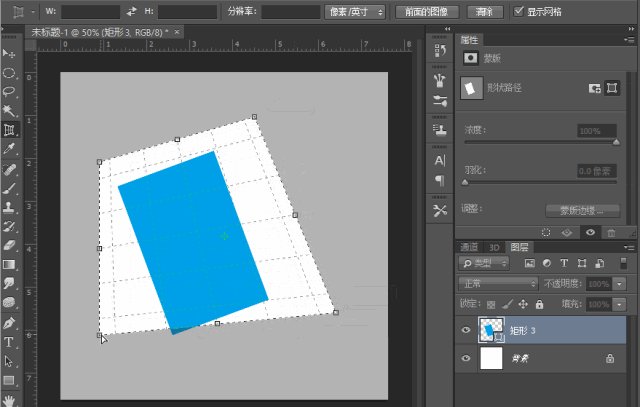
3.拉直
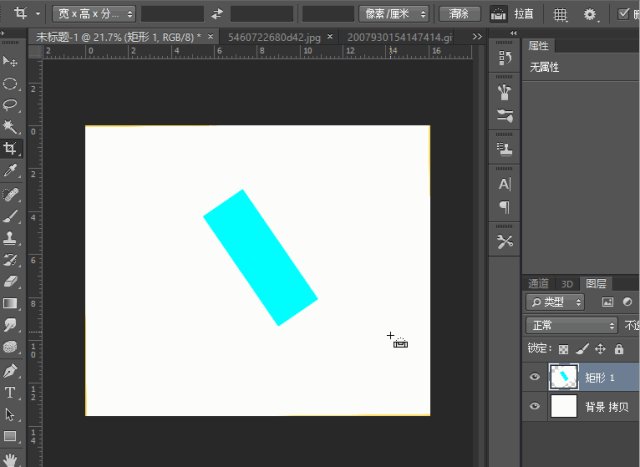
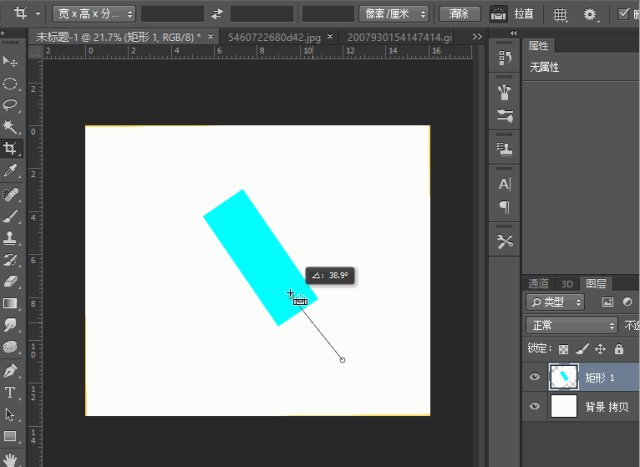
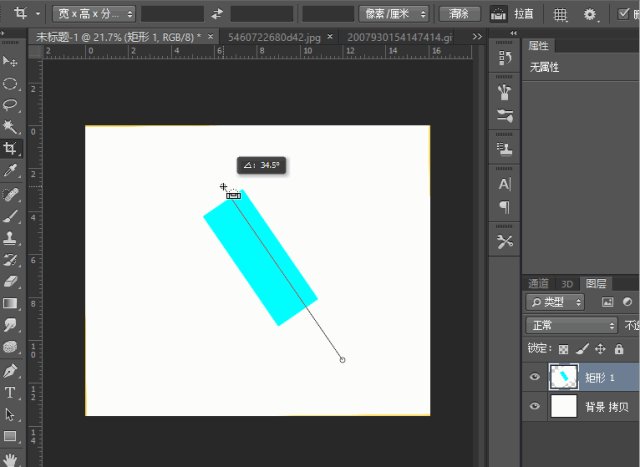
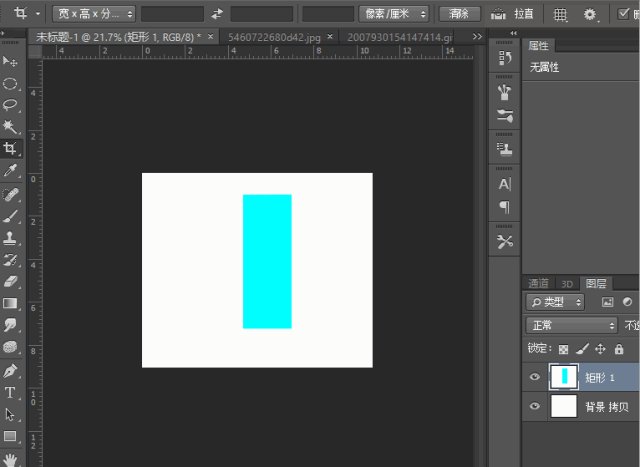
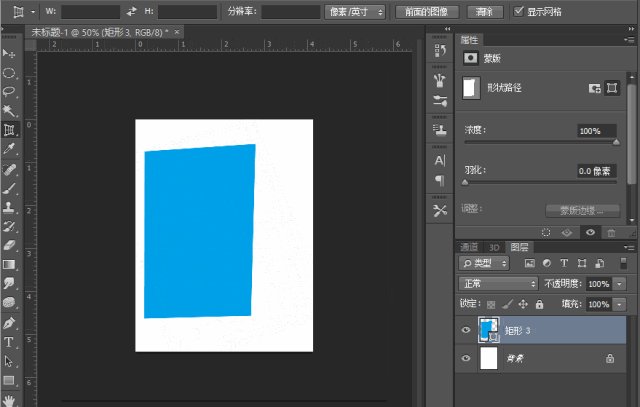
该效果可以将本来倾斜的图像拉直后剪裁,剪裁的宽度与用户拉出的直线长度有关,下面GIF图更加清晰的解释。

可以看到,原本倾斜的矩形被拉直后裁剪。
方框4和旁边的设置很好理解,里面是关于网格线,和一些让用户剪裁时看的更舒服的设置。
5.删除裁剪的像素
不勾选,裁剪完成后点击回车,再次点击裁剪工具,发现原来剪裁掉图像只是被隐藏,并没有被去除;而勾选后就是真正地删除了像素。
另外解释一些小操作
1.新版本的Photoshop有剪裁时内容识别这一选项,本人的PS没有这一选项,这一功能主要在“拉直”时起到效果。
2.选择裁剪工具后,左键单击进入裁剪状态,再次左键双击退出裁剪状态。
#透视剪裁工具
在裁剪工具下方找到此工具,与裁剪工具不同的是,透视选项可以在裁剪时修正图片的倾斜,可以拖动裁剪方格的四角进行,如下图:

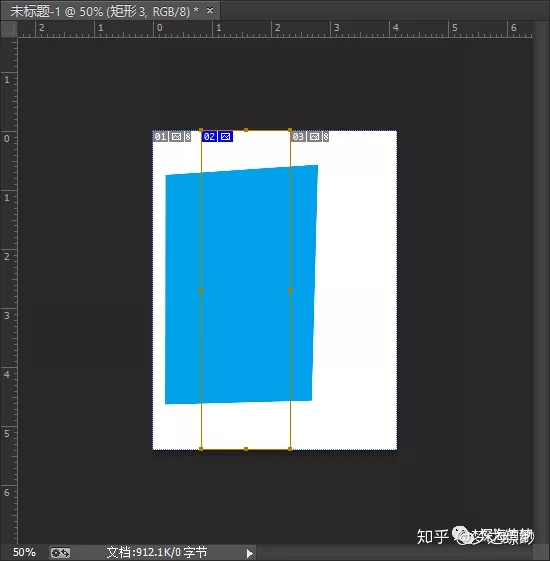
#切片工具
1.使用此工具,在所需要切片的图片上划定边框,完成后图片上会出现不同大小的框,可以将鼠标移动到每个方格的边界点上调整各个方格的大小。
2.且可以移动边界的大小。
3.如果认为需要更多的切割方格,可以再次使用切片工具进行切割,图片被切割后将生成的不同大小的子图片会以序号显示,用户可以观察到有多少张图片被切割出来。
4.切割完成后,直接在菜单栏中“文件-存储为Web所用格式”,存储即可,再在文件所在位置就可以查看切割出来的图片啦。
下图(图X)为希望切割的部分:

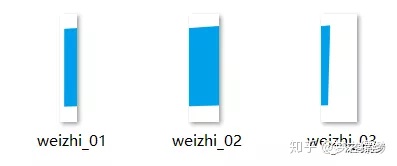
下图为切割后保存的图片(图Y)

#切片选择工具
在已经用切片工具划分好的图片上,再选择“切片选择工具”,可以改变切割区域的位置
这里一定要注意,切片选择工具只能选择和拖动非自动切片区域,即图X中显示的蓝色序号显示的区域;而灰色序号表示的是自动切片。
可以这样理解:利用切片工具划定一个方框,显然PS不可能切出一个矩形和一个没有中间部分的图形,自动切片的产生就是沿矩形的四条边延长而将图片分割为各个矩形。#其他技巧
1.我们会发现图Y中三张图片命名有问题,其实我们不需要在文件中重命名,可以直接在PS中切片时左键双击切片区域,命名。
2.删除某个切片区域直接在此区域上右键,删除,但只对非自动切片有效,道理从之前的解释应该很容易明白。
--------------------------------------
这章内容配图比较少,且可能会有点难懂,可以试着默读理解,动手实践,因为小编是以口语化表达的hh,迎接美好周末。





















 672
672

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








