
token记得换成您自己的!!!
申请cesium的token 官网【Cesium: The Platform for 3D Geospatial】
<template>
<div id="cesiumContainer"></div>
<div class="btnbox">
<div class="btnboxel">
<el-button class="btnel" v-for="item in pointData2" :key="item.modelId" @click="showBubble(item)">
<span>{{ item.name }}</span>
</el-button>
</div>
</div>
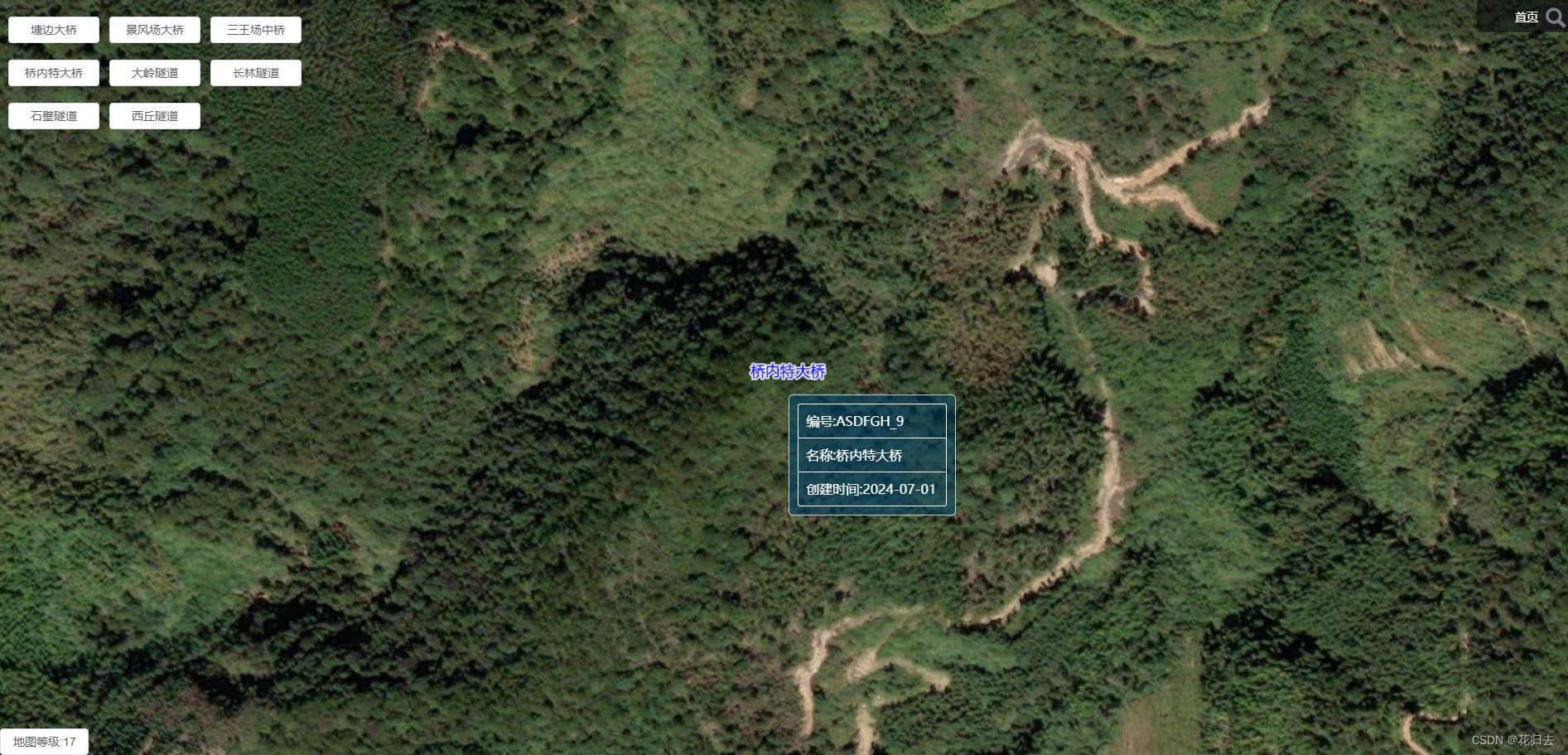
<div id="infoboxs" :style="qnameclass" class="qnamebox" :class="qname.type == '1' ? 'qnameback' : ''">
<div class="spanbox">
<span>编号:{{ qname.id }}</span>
<span>名称:{{ qname.name }}</span>
<span>创建时间:2024-07-01</span>
</div>
</div>
<el-button class="btndown">地图等级:{{ zoomlevel }}</el-button>
</template>
<script setup lang='ts'>
import * as Cesium from "cesium";
import $ from 'jquery'
import { fa } from "element-plus/es/locales.mjs";
import { onMounted, reactive, ref, computed, nextTick } from "vue";
import { it } from "node:test";
// 地图实例
let viewer: any;
let tileset; //设置一个变量来存放通过3DTiles创建的模型
let handler
let selectedFeature
const selected = {
feature: undefined,
originalColor: new Cesium.Color(),
};
let qname = reactive({
id: '',
name: '',
type: ''
})
let qnameclass = reactive({
top: '',
left: '',
})
let valshow
// 地图等级
let zoomlevel = ref()
let infos: any = reactive({
pups: []
})
let infoBox1 = ref()
// 桥梁信息 假数据
let pointData2 = [
{
type: 1,
lat: 117.3429,
lon: 24.6820,
name: "塘边大桥",
text: "塘边大桥",
modelId: 'ASDFGH_6'
},
{
type: 1,
lat: 117.2735,
lon: 24.0485,
name: "景风场大桥",
text: "景风场大桥",
modelId: 'ASDFGH_7'
},
{
type: 1,
lat: 117.25106,
lon: 24.09902,
name: "三王场中桥",
text: "三王场中桥",
modelId: 'ASDFGH_8'
},
{
type: 1,
lat: 117.3987,
lon: 24.8927,
name: "桥内特大桥",
text: "桥内特大桥",
modelId: 'ASDFGH_9'
},
{
type: 2,
lat: 117.1593,
lon: 23.819,
name: "大岭隧道",
text: "大岭隧道",
modelId: 'ASDFGH_16'
},
{
type: 2,
lat: 117.9352,
lon: 24.9933,
name: "长林隧道",
text: "长林隧道",
modelId: 'ASDFGH_17'
},
{
type: 2,
lat: 117.8939,
lon: 24.8584,
name: "石壁隧道",
text: "石壁隧道",
modelId: 'ASDFGH_18'
},
{
type: 2,
lat: 117.3113,
lon: 24.613,
name: "西丘隧道",
text: "西丘隧道",
modelId: 'ASDFGH_19'
},
];
onMounted(() => {
// 初始化Cesium并创建viewer
Cesium.Ion.defaultAccessToken =
"你自己的token";
viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: true, // 禁用沙箱,解决控制台报错
selectionIndicator: false, //选择指示器
timeline: false, // 时间轴
animation: false, // 动画小组件
// geocoder: false, // 地理编码(搜索)组件
homeButton: false, // 首页,点击之后将视图跳转到默认视角
sceneModePicker: false, // 投影方式,切换2D、3D 和 Columbus View (CV) 模式。
baseLayerPicker: false, // 底图组件,选择三维数字地球的底图(imagery and terrain)。
navigationHelpButton: false, // 帮助按钮
fullscreenButton: false, // 全屏按钮
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: "https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",
// enablePickFeatures: false,
}),
// terrainProvider: new Cesium.CesiumTerrainProvider({
// url: "http://data.marsgis.cn/terrain",
// }),
scene3DOnly: true, // 每个几何实例将只能以3D渲染以节省GPU内存
sceneMode: 3, // 初始场景模式 1 2D模式 2 2D循环模式 3 3D模式 Cesium.SceneMode
});
viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.gov.cn/cia_w/wmts?tk=2d58d1852b0b28db058bbe353a22b91b",
layer: "cia",
style: "default",
tileMatrixSetID: "w",
format: "tiles",
maximumLevel: 18,
})
);
viewer._cesiumWidget._creditContainer.style.display = "none"; //隐藏logo版权
handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
// getasdM()
// const layer = viewer.imageryLayers.get(0);
// viewer.scene.globe.baseColor = new Cesium.Color(0.0, 0.0, 0.0, 0); // 把地球背景色透明
// layer.alpha = 0.8;
// viewer.scene.globe.translucency.backFaceAlpha = 0.5; // 应用于地球背面的恒定半透明度
// viewer.scene.globe.translucency.enabled = true; // 开启地表透明
labelData()
viewer.camera.moveEnd.addEventListener(onMoveendMap);
getFirst()
});
function showBubble(item) {
qname.name = item.name
qname.id = item.modelId
qname.type = item.type
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(item.lat, item.lon, 1000),
duration: 2, // 飞行动画持续时间(单位:秒)
});
viewer.scene.postRender.addEventListener(() => {
let worldPosition = Cesium.Cartesian3.fromDegrees(item.lat, item.lon)
let screenPosition = Cesium.SceneTransforms.wgs84ToWindowCoordinates(viewer.scene, worldPosition)
if (screenPosition) {
qnameclass.top = screenPosition.y + 'px'
qnameclass.left = screenPosition.x + 'px'
}
})
}
function labelData() {
const translucencyByDistance2 = new Cesium.NearFarScalar(
20000,
1,
150000,
0.7
);
pointData2.forEach((k) => {
const label = viewer.entities.add({
name: k.name,
position: Cesium.Cartesian3.fromDegrees(
k.lat,
k.lon,
50
),
label: {
text: k.name,
// 字体大小
font: "18px sans-serif",
// FILL填充/OUTLINE描边/FILL_AND_OUTLINED填充描边
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
// 描边颜色
outlineColor: Cesium.Color.WHITE,
// 描边宽度
outlineWidth: 5,
// 字体颜色
fillColor: Cesium.Color.BLUE,
pixelOffset: new Cesium.Cartesian2(0, -30), // 视角偏移
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(
0,
150000
), // 可视范围
// translucencyByDistance: translucencyByDistance2,
},
});
})
}
function onMoveendMap() {
// 获取当前相机高度
let height = Math.ceil(viewer.camera.positionCartographic.height);
let zoom = heightToZoom(height);
zoomlevel.value = zoom;
}
function getFirst() {
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(117.3987, 24.8927, 700),
duration: 2, // 飞行动画持续时间(单位:秒)
});
qname.name = '桥内特大桥'
qname.id = 'ASDFGH_9'
qname.type = '1'
viewer.scene.postRender.addEventListener(() => {
let worldPosition = Cesium.Cartesian3.fromDegrees(117.3987, 24.8927)
let screenPosition = Cesium.SceneTransforms.wgs84ToWindowCoordinates(viewer.scene, worldPosition)
if (screenPosition) {
qnameclass.top = screenPosition.y + 'px'
qnameclass.left = screenPosition.x + 'px'
}
})
}
function heightToZoom(height) {
var A = 40487.57;
var B = 0.00007096758;
var C = 91610.74;
var D = -40467.74;
return Math.round(D + (A - D) / (1 + Math.pow(height / C, B)));
}
// 加载模型
const getasdM = () => {
try {
tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: '../../public/asd/tileset.json',
// type: "3dtiles",
maximumScreenSpaceError: 2, //最大的屏幕空间误差
show: true,
modelMatrix: Cesium.Matrix4.fromArray([0.9920306777526413, 0.035672572522648105, 0.12084122627336652, 0, -0.0052179803729043295, 0.9698924230752208, -0.24347784363696146, 0, -0.12588847079245385, 0.24090694309399502, 0.9623491765937375, 0, -1232.2319169966504, 2358.065217874944, 6764.694671697915, 1]),
}))
// 使用此飞行点击有问题
// viewer.flyTo(tileset)
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(117.3987, 24.8927, 700),
duration: 2, // 飞行动画持续时间(单位:秒)
});
// viewer.scene.globe.depthTestAgainstTerrain = true; // 开启地形深度检测
// viewer.extend(Cesium.viewerCesium3DTilesInspectorMixin); // 开启3D Tiles检测器
qname.name = '桥内特大桥'
qname.id = 'ASDFGH_9'
qname.type = '1'
viewer.scene.postRender.addEventListener(() => {
// console.log("气泡",infos.pups)
// let worldPosition = Cesium.Cartesian3.fromRadians(24.8927, 117.3987)
let worldPosition = Cesium.Cartesian3.fromDegrees(117.3987, 24.8927)
let screenPosition = Cesium.SceneTransforms.wgs84ToWindowCoordinates(viewer.scene, worldPosition)
qnameclass.top = screenPosition.y + 'px'
qnameclass.left = screenPosition.x + 'px'
})
} catch (error) {
console.log(`Error loading tileset: ${error}`);
}
}
</script>
<style lang="scss" scoped>
/*--------------------------消息框Start---------------------------*/
.messBox {
display: none;
color: rgb(255, 255, 255);
}
.popup {
position: absolute;
z-index: 100;
}
.closeButton {
position: absolute;
top: 0;
right: 0;
padding: 4px 4px 0 0;
text-align: center;
font: 25px/25px Tahoma, Verdana, sans-serif;
color: rgb(255, 255, 255);
text-decoration: none;
font-weight: bold;
background: transparent;
}
.contentWrapper {
max-height: 500px;
overflow-y: auto;
min-height: 180px;
width: 300px;
padding: 1px;
text-align: left;
border-radius: 5px;
background-color: #729ea5;
}
.content {
margin: 5px 20px;
line-height: 1.4;
}
.content div {
text-align: center;
font-size: 18px;
}
.content table {
margin-top: 15px;
}
.content table tr {
height: 25px;
}
/*--------------------------消息框END---------------------------*/
</style>
<style scoped>
.mesaggebox {
/* position: absolute;
left: 50%;
top: 50%; */
}
.btnbox {
position: absolute;
top: 10px;
left: 10px;
width: 400px;
.btnboxel {
display: flex;
flex-wrap: wrap;
}
.btnel {
margin-top: 10px;
margin-bottom: 10px;
width: 110px;
/* background: blue; */
margin-left: 0;
margin-right: 12px;
}
}
.qnamebox {
position: absolute;
border: 1px solid #ccc;
/* background: #4cb872; */
width: 180px;
background: linear-gradient(90deg, rgba(15, 100, 0, 0.62) 71%, rgba(15, 100, 0, 0.55) 45%);
background-size: 100% 100%;
border-radius: 5px;
padding: 10px;
color: #fff;
.spanbox {
display: flex;
flex-wrap: wrap;
border: 1px solid #fff;
border-radius: 3px;
span {
border-bottom: 1px solid #fff;
display: inline-block;
width: 100%;
height: 40px;
line-height: 40px;
padding-left: 10px;
/* border-left:1px solid #fff;
border-right: 1px solid #fff; */
}
span:last-child {
border-bottom: none;
}
}
}
.qnameback {
background: linear-gradient(90deg, rgba(0, 62, 100, 0.62) 71%, rgba(1, 63, 97, 0.55) 45%);
}
.btndown {
position: absolute;
left: 0;
bottom: 0;
}
</style>




















 3750
3750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








