关于大名鼎鼎的百度Echarts我就不多说了 不了解的朋友直接看官方的例子吧
前阵子我加入了一个WPF的技术交流群 次demo的完成 首先得感谢群里的上进有为青年 十年 他总能发一些效果 让人看了就忍不住想想自己有没有思路实现 甚至想写写看 于是就有了此demo
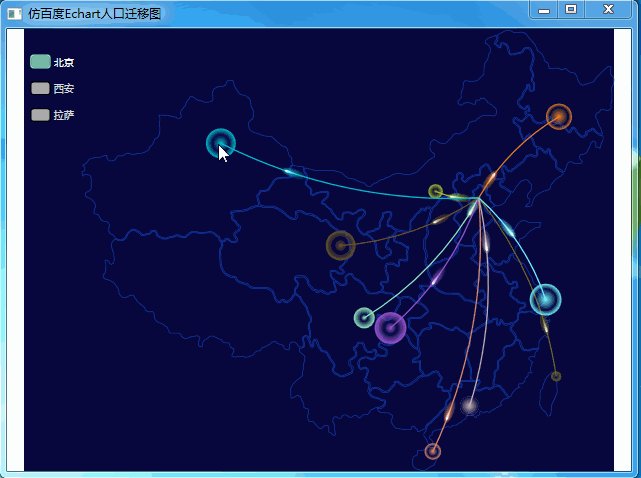
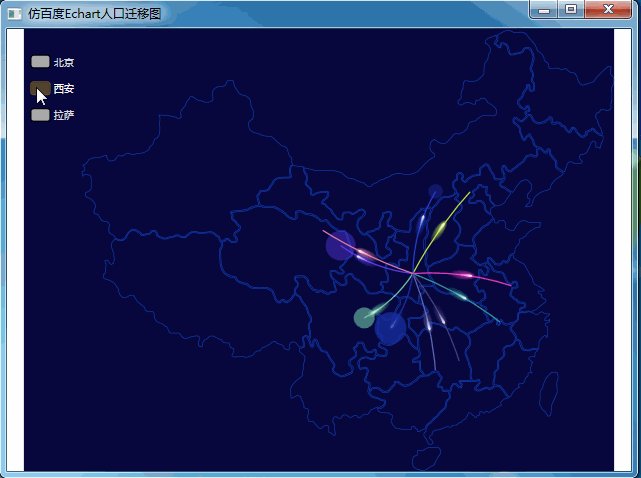
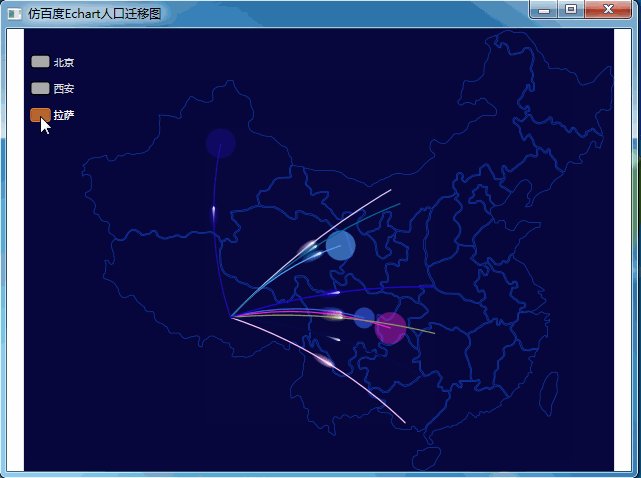
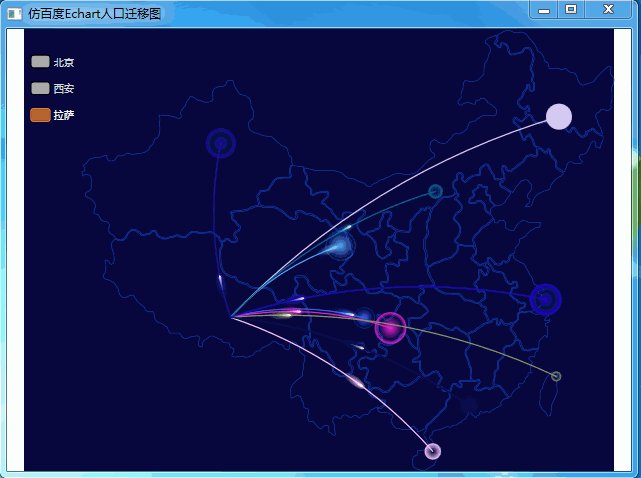
这个demo写了个什么东西 我先上个图吧 让大家有个直观的印象 录gif的关系 看起来可能有点卡
我没用过百度Echart 所以可能和百度Echart不太一样了 这不是重点 重点是看看实现的思路 了解基本的动画的话 自己想做什么样就做成什么样 可以总结下功能和参数 做成用户控件

关于可行性:以前常听人说wpf动画开多了会很卡,而我也没有写过含有大量动画的项目,不知道实际怎样,这个地图显然全是动画,所以我写了个测试动画性能的小程序,生成100个点和线跑动画,发现完全没有什么问题嘛.
所以wpf做这个东西肯定是完全没有问题的.附上这个小程序 动画性能测试 有兴趣的朋友可以开点动画 看看windows任务管理器里的cpu和内存的消耗情况
先说下大体的思路吧:
接下来开始一步一步去实现
布局
最初的最初,我们得先考虑布局,为了防止一旦做成用户控件的话,设置尺寸时地图走形.
地图
关于找地图,不好找,我没有什么好的心得.反正目的就是找一个带有省会标记的地图矢量图,只要是矢量图,我们就应该有办法把他转换成Xmal.
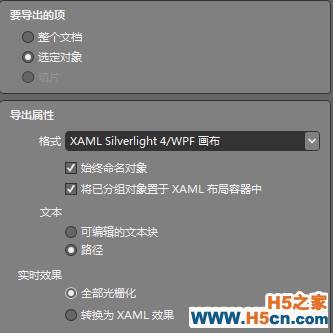
我是在百度文库里找到一个ppt版的矢量地图,0下载券 矢量地图素材 下载下来后用ppt打开,要用微软的,别的可能保存不了源文件,右键地图=>另存为=>选.emf格式,然后用Microsoft Expression Design打开,然后右键=>导出

这样就得到了我们要的path,然后找到每个省会所对应的path,取他们的Canvas.Left+Width/2 Canvas.Top+Height/2 就是对应坐标点的(x,y).(我算的没这么精细了,就是大概加了下.这个工作太枯燥,这不是重点.)
先吐槽下我找的这个地图,北京和天津是连在一起的,廊坊也消失不见了,3个城市整个合成了一个path.所以建议大家自己再去找找
注意wpf的坐标都是以左上角开始的(0,0) 向右加x值 向下加y值 后面我们生成的图形定位时都要 x值-自身Width/2 y值-自身Height/2 这样才能让图形的中心对准需要定位的坐标点
有了地图和坐标,我们就可以做下面的工作了
生成动画所需要的跑动的点,运动轨迹的path,表示到达城市的圆圈
跑动的点
跑动的点,我用了一个Grid里面套了一个path和一个Ellipse.
椭圆做阴影,颜色和轨迹一样,加一个透明掩码OpacityMask,里面是一个放射型的渐变画刷RadialGradientBrush.原点GradientOrigin(0.8,0.5) offset0处设置为不透明,offset1处不透明度设置为2/16.
水滴型的path我就用blend里的钢笔随意画了一个,得到了它的Data. Fill给一个线型渐变画刷,StartPoint(0,0),EndPoint(1,0),offset0给一个半透明的轨迹色,offset1给个不透明的纯白.
这个Grid的IsHitTestVisible可以设置成false,不参与命中测试,这样鼠标在轨迹上时,点经过时,不会打断轨迹ToolTip的显示.
追求完美的话,建议自己去画个或写个path,思路可以参考我的另一篇博客 WPF绘制简单常用的Path 不过没有提到贝塞尔曲线,你可以自己研究下
城市的圆
他就是个圆圈,没什么好说的,注意一下中心的定位就行了 Ellipse 颜色和轨迹一样 ToolTip写上你想显示的东西
运动轨迹
我用的是弧线ArcSegment 两个城市的点确定了,那么可以通过两个点的x,y,根据勾股定理计算出线段的长度.给一个点,连接这两个城市的点,可以组成一个三角形,两个城市组成的线段对面的那个角可以设置成一个角度参数,
这个线段固定,对角的角度固定,那么他所对应的外接圆的圆弧就是固定的.我们可以根据正弦定理a/sinA=2r求出外接圆的半径.就可以画出这个弧线来了.然后可以给这个path的ToolTip附上鼠标移上去你想显示的东西.改下ToolTip的样式就行了
动画
点沿着轨迹跑的动画
这部分动画,我就不说了,我是拜读了周银辉大神的博客
城市的圆的动画
给Ellipse的透明掩码OpacityMask加一个放射型的渐变画刷RadialGradientBrush,加三个节点,offset0,offset1都是不透明的,在他们中间加一个完全透明的节点,然后动画控制offset值由0到1或由1到0,看你心情.
初始化过程的动画
这部分动画其实就是计算时间,在合适的时间开始合适的动画.
运动轨迹的呈现:就是给运动轨迹path的透明掩码给一个线型渐变画刷,根据向左,右,上,下运动,设置好StartPoint和EndPoint,然后两个节点一个透明,一个不透明,同时从0向1做动画,需要注意的是如果一前一后运动,一定要透明的那个节点在前面运动,
不然会出现很怪异的行为,把这个动画的时间设置成跑动的点的一半的时间.这样轨迹比点跑的快,不至于点跑过去了,路径还没有呈现到那
关于城市的圆,这部分加的比较多,首先可以用一个DoubleAnimation来控制Ellipse的透明度,开始时间是轨迹呈现的时间,也就是点的时间/2,这样刚好轨迹呈现到圆时,圆开始呈现,动画时间也设置成轨迹呈现时间,这样刚好点运动到圆的时候,圆已经完全呈现完.
然后加一个ColorAnimation,来控制圆透明掩码里放射画刷的第二个节点,也就是控制点,让他变为透明,用时0就可以,这样就可以继续圆的放射型动画了.开始时间就是点运动到圆的时间.
OK,大功告成,接下来就是一些RadioButton,ToolTip,Path的样式问题了.这部分大家看心情,做个自己喜欢的样式就可以了.
最后附上代码 仿百度Echarts人口迁移图
题外话,关于上面提到的那个WPF技术交流群,个人感觉还不错,挺有气氛,很少说一些不相关的话题.
群号码:152049269
群里卧虎藏龙,更有大神雷蒙(我们的好雷叔) 雷叔是个很热心的大神,不管你是新手老手,有什么问题,他都会很耐心的帮助你.有兴趣的朋友可以进来看看




















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








