QTabWidget
QTabWidget 控件提供了一个选项卡,提供用户来选择,通过点击可以切换多个界面,每个界面可以显示不同步的东西。

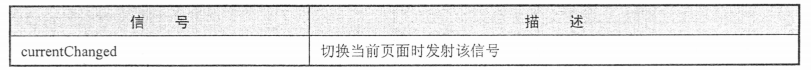
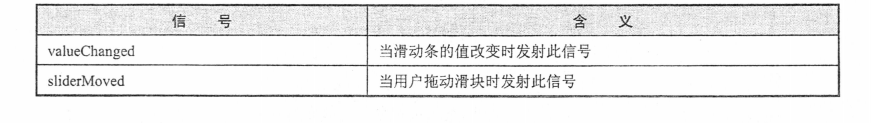
常用的信号:




# -*- coding: utf-8 -*-
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class TabDemo(QTabWidget):
def __init__(self, parent=None):
super(TabDemo, self).__init__(parent)
self.tab1 = QWidget()
self.tab2 = QWidget()
self.tab3 = QWidget()
self.addTab(self.tab1,'Tab1')
self.addTab(self.tab2,'Tab2')
self.addTab(self.tab3,'Tab3')
self.tab1UI()
self.tab2UI()
self.tab3UI()
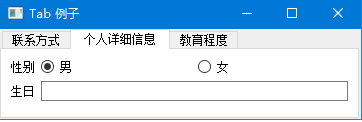
self.setWindowTitle("Tab 例子")
def tab1UI(self):
layout = QFormLayout()
layout.addRow('姓名',QLineEdit())
layout.addRow("地址", QLineEdit())
self.setTabText(0, "联系方式")
self.tab1.setLayout(layout)
def tab2UI(self):
layout = QFormLayout()
sex = QHBoxLayout()
sex.addWidget(QRadioButton("男"))
sex.addWidget(QRadioButton("女"))
layout.addRow(QLabel("性别"), sex)
layout.addRow("生日", QLineEdit())
self.setTabText(1, "个人详细信息")
self.tab2.setLayout(layout)
def tab3UI(self):
layout = QHBoxLayout()
layout.addWidget(QLabel("科目"))
layout.addWidget(QCheckBox("物理"))
layout.addWidget(QCheckBox("高数"))
self.setTabText(2, "教育程度")
self.tab3.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = TabDemo()
demo.show()
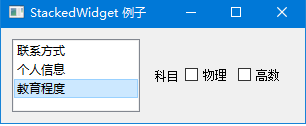
sys.exit(app.exec_())QStackedWidget
堆栈界面,可以添加一些小控件,但是一个时间只能显示一个界面。



# -*- coding: utf-8 -*-
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class StackedExample(QWidget):
def __init__(self):
super(StackedExample, self).__init__()
self.setGeometry(300, 50, 10,10)
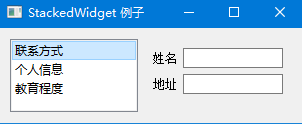
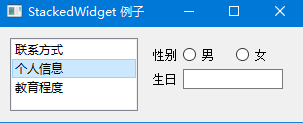
self.setWindowTitle('StackedWidget 例子')
self.leftlist = QListWidget ()
self.leftlist.insertItem (0, '联系方式' )
self.leftlist.insertItem (1, '个人信息' )
self.leftlist.insertItem (2, '教育程度' )
self.stack1= QWidget()
self.stack2= QWidget()
self.stack3= QWidget()
self.stack1UI()
self.stack2UI()
self.stack3UI()
self.Stack = QStackedWidget (self)
self.Stack.addWidget (self.stack1)
self.Stack.addWidget (self.stack2)
self.Stack.addWidget (self.stack3)
hbox = QHBoxLayout(self)
hbox.addWidget(self.leftlist)
hbox.addWidget(self.Stack)
self.setLayout(hbox)
self.leftlist.currentRowChanged.connect(self.display)
def stack1UI(self):
layout=QFormLayout()
layout.addRow("姓名",QLineEdit())
layout.addRow("地址",QLineEdit())
self.stack1.setLayout(layout)
def stack2UI(self):
layout=QFormLayout()
sex=QHBoxLayout()
sex.addWidget(QRadioButton("男"))
sex.addWidget(QRadioButton("女"))
layout.addRow(QLabel("性别"),sex)
layout.addRow("生日",QLineEdit())
self.stack2.setLayout(layout)
def stack3UI(self):
layout=QHBoxLayout()
layout.addWidget(QLabel("科目"))
layout.addWidget(QCheckBox("物理"))
layout.addWidget(QCheckBox("高数"))
self.stack3.setLayout(layout)
def display(self,i):
self.Stack.setCurrentIndex(i)
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = StackedExample()
demo.show()
sys.exit(app.exec_())
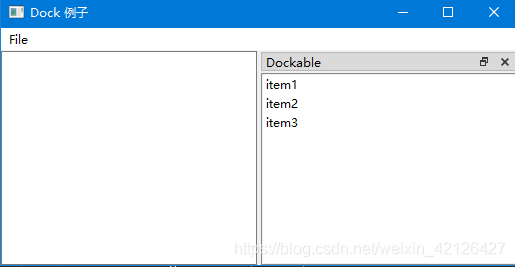
QDockWidget
QDockWidget 是一个可以停靠在QMainWindow内的窗口控件,它可以保持浮动状态,或者指定的子窗口附加到主窗口。

常用的方法:



代码:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class DockDemo(QMainWindow):
def __init__(self, parent=None):
super(DockDemo, self).__init__(parent)
layout = QHBoxLayout()
bar=self.menuBar()
file=bar.addMenu("File")
file.addAction("New")
file.addAction("save")
file.addAction("quit")
self.items = QDockWidget("Dockable", self)
self.listWidget = QListWidget()
self.listWidget.addItem("item1")
self.listWidget.addItem("item2")
self.listWidget.addItem("item3")
self.items.setWidget(self.listWidget)
self.items.setFloating(False)
self.setCentralWidget(QTextEdit())
self.addDockWidget(Qt.RightDockWidgetArea, self.items)
self.setLayout(layout)
self.setWindowTitle("Dock 例子")
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = DockDemo()
demo.show()
sys.exit(app.exec_())
多文档界面:
QMdiArea控件通常站在QMainWindow对象的中央位置,子窗口在这个区域QMdiSubWindow类的实例。



# -*- coding: utf-8 -*-
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class MainWindow(QMainWindow):
count=0
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar=self.menuBar()
file=bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")
file.triggered[QAction].connect(self.windowaction)
self.setWindowTitle("MDI demo")
def windowaction(self, q):
print( "triggered")
if q.text()=="New":
MainWindow.count=MainWindow.count+1
sub=QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()
if q.text()=="cascade":
self.mdi.cascadeSubWindows()
if q.text()=="Tiled":
self.mdi.tileSubWindows()
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = MainWindow()
demo.show()
sys.exit(app.exec_())
QScrollBar


# -*- coding: utf-8 -*-
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout( )
self.l1 = QLabel("拖动滑动条去改变颜色")
self.l1.setFont(QFont("Arial",16))
hbox.addWidget(self.l1)
self.s1 = QScrollBar()
self.s1.setMaximum(255)
self.s1.sliderMoved.connect(self.sliderval)
self.s2 = QScrollBar()
self.s2.setMaximum(255)
self.s2.sliderMoved.connect(self.sliderval)
self.s3 = QScrollBar()
self.s3.setMaximum(255)
self.s3.sliderMoved.connect(self.sliderval)
hbox.addWidget(self.s1)
hbox.addWidget(self.s2)
hbox.addWidget(self.s3)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QScrollBar 例子')
self.setLayout( hbox )
def sliderval(self):
print( self.s1.value(),self.s2.value(), self.s3.value() )
palette = QPalette()
c = QColor(self.s1.value(),self.s2.value(), self.s3.value(),255)
palette.setColor(QPalette.Foreground,c)
self.l1.setPalette(palette)
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Example()
demo.show()
sys.exit(app.exec_())






















 1518
1518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








