我们目标对象网易云:

上次完成的部分是:

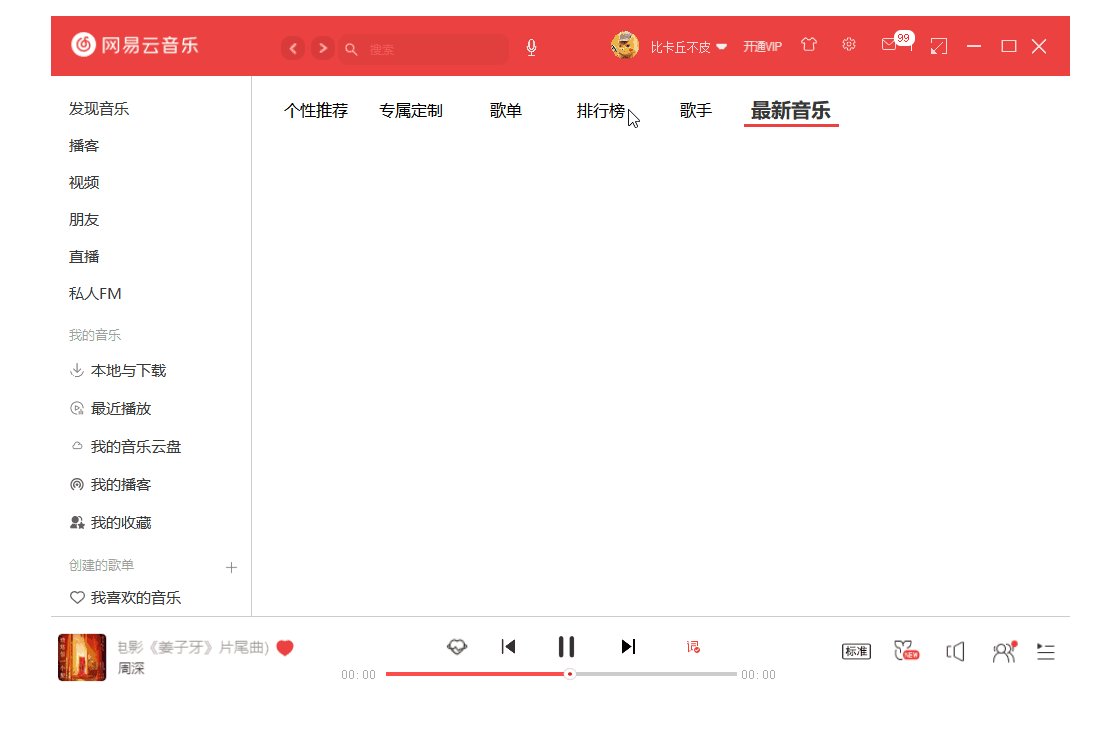
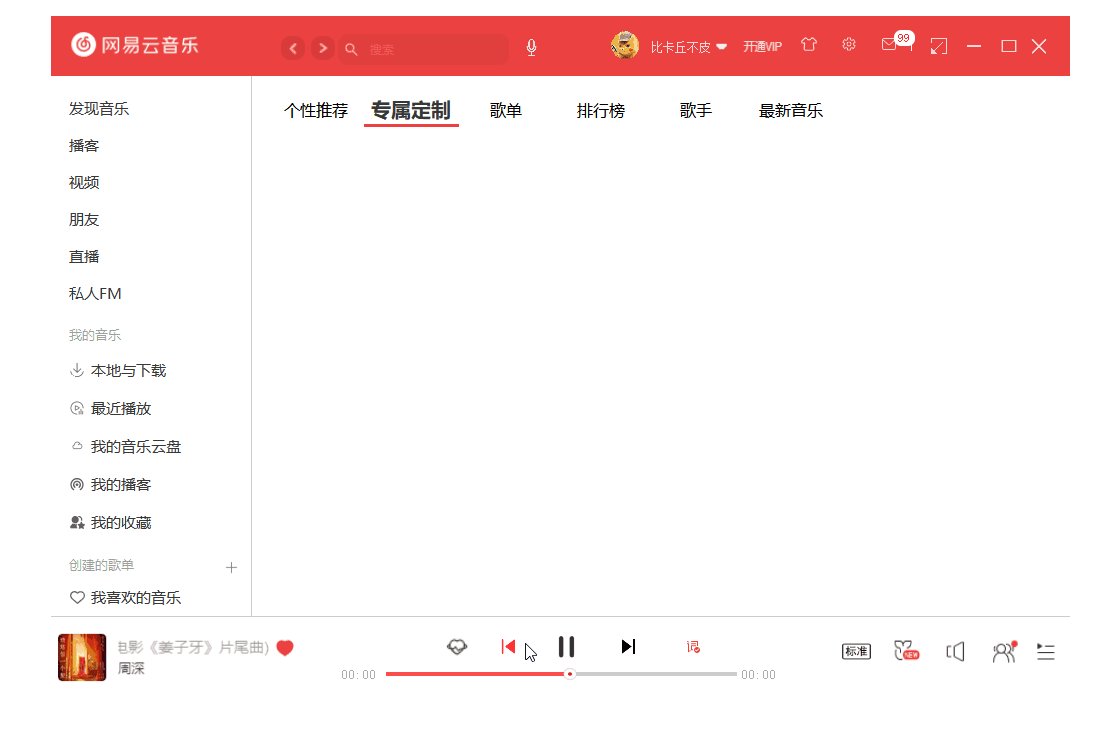
我们今天实现中间tabWidget的部分,具体页面会有不同,以后也会慢慢修改,当前完成:

对应qss,其实很简单:
/*QTabWidget 的样式*/
QTabWidget::pane
{
top:10px;
border: none;
}
/*个性推荐*/
QTabBar::tab
{
background:transparent;
border-bottom: 3px solid rgb(255,255,255);
font-family:"微软雅黑";
font-size:16px;
padding-left:5px;
padding-right:5px;
min-width: 85px;
min-height:30px;
}
QTabBar::tab:selected
{
border-bottom: 3px solid rgb(236,65,65);
color: rgb(55,55,55);
font-size:20px;
font-weight: bold;
}对应设置文字代码:
void AllMain::setTabWidget()
{
ui->tabWidget->setTabText(0,"个性推荐");
ui->tabWidget->setTabText(1,"专属定制");
ui->tabWidget->setTabText(2,"歌单");
ui->tabWidget->setTabText(3,"排行榜");
ui->tabWidget->setTabText(4,"歌手");
ui->tabWidget->setTabText(5,"最新音乐");
}喜欢的朋友可以关注我博客,后期差不多我会将项目放到git上,提供大家的学习。























 2173
2173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








