
组件传值
父向子组件传值
和本地模式一样使用props传递数据
子组件向父组件传值
首先我们在父组件定义一个传递的props,叫fuFun,这个其实是一个函数调用自己定义的dataFun
<News user = {user} fuFun = {this.dataFun}/>
父组件完整代码
import React, { Component } from "react";
import News from "./News";
let user = {
name : "laoshiren",
text : "hello,react props",
}
export default class Home extends Component {
constructor(props){
super(props)
this.state= {
text:"default"
}
}
dataFun=(params) =>{
console.log(params)
// 设置states
this.setState ({
text : params
})
}
render(){
return ( <div>
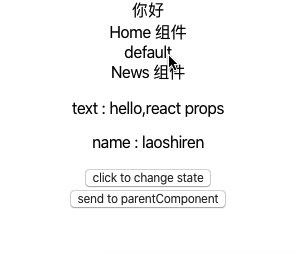
Home 组件
<div></div>
{this.state.text}
{/* <img src = {MyPic}></img> */}
{/* 将dataFun方法 当做props 传给子组件,将值传回给dataFun方法中 */}
<News user = {user} fuFun = {this.dataFun}/>
</div> )
}
}
然后我们在子组件的按钮进行传值
{/*向父组件发送数据,调用父组件的props的fufun,*/}
<button onClick={ this.props.fuFun.bind(this,this.state.text) } >send to parentComponent</button>
向父组件传值,我们通过props.fuFun.bind去传递,然后父组件接收到执行了 dataFun(params)方法将他的值设置到了state中
子组件代码
import React, { Component } from "react";
export default class News extends Component {
constructor(props){
super(props)
this.state = {
text : this.props.user.text,
name: this.props.user.name,
}
}
changeState(params){
this.setState(params)
}
render(){
return ( <div>
News 组件
<div></div>
<p>text : {this.props.user.text}</p>
<p>name : {this.state.name}</p>
<button onClick={this.changeState.bind(this,{name:"laoshiren dev"})} >click to change state</button>
<div></div>
{/*向父组件发送数据,调用父组件的props的fufun,*/}
<button onClick={ this.props.fuFun.bind(this,this.state.text) } >send to parentComponent</button>
</div> )
}
}
所以运行一开始,我们父组件的text是default,当触发了子组件的onClick事件后text修改为了hello,react props

同级组件传值
首先安装pubsub
npm i --save pubsub-js
创建一个和News同级的组件,并且需要引用pubsub-js
import React, { Component } from "react";
export default class Phone extends Component {
render(){
return ( <div>
Phone 组件
<div></div>
</div> )
}
}
完整代码
import React, { Component } from "react";
import pubsub from "pubsub-js"
export default class News extends Component {
constructor(props){
super(props)
this.state = {
text : this.props.user.text,
name: this.props.user.name,
}
}
changeState(params){
this.setState(params)
}
pubsub(){
pubsub.publish("evt",this.state.name)
}
render(){
return ( <div>
News 组件
<div></div>
<p>text : {this.props.user.text}</p>
<p>name : {this.state.name}</p>
<button onClick={this.changeState.bind(this,{name:"laoshiren dev"})} >click to change state</button>
<div></div>
{/*向父组件发送数据,调用父组件的props的fufun,*/}
<button onClick={ this.props.fuFun.bind(this,this.state.text) } >send to parentComponent</button>
<div></div>
<button onClick={ this.pubsub.bind(this) } >send to subComponent</button>
</div> )
}
}
import React, { Component } from "react";
import pubsub from "pubsub-js"
export default class Phone extends Component {
constructor(props){
super(props)
this.state = {}
pubsub.subscribe("evt",(msg,data)=>{
console.log(data)
this.setName(data)
})
}
setName(params) {
this.setState({name:params})
}
render(){
return ( <div>
Phone 组件
<div>{this.state.name}</div>
</div> )
}
}
当按钮按下触发pubsub方法,然后pubsub发布事件,在同级组件监听这evt当有值过来的时候,就修改了state,有点生产者消费者模式的感觉。





















 2800
2800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








