
开发最重要的就是实操!
小程序和后台api通信
- 小程序不能直接访问后台接口必须通过请求的方式
- 通过内网穿透实现暴露到公网
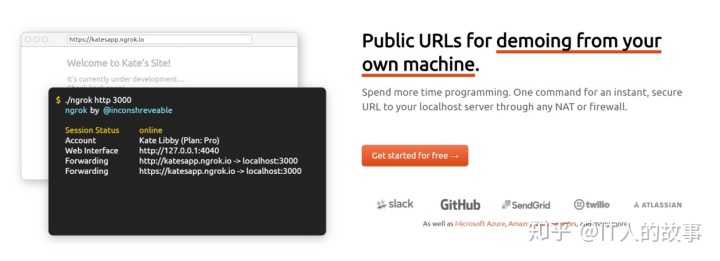
- ngrok http://ngrok.com
如何使用内网穿透
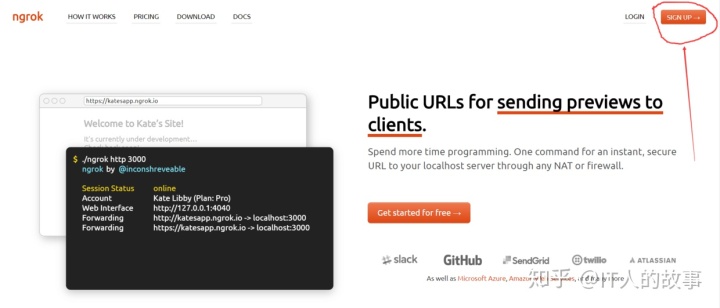
- 登录ngrok网站
>https://ngrok.com

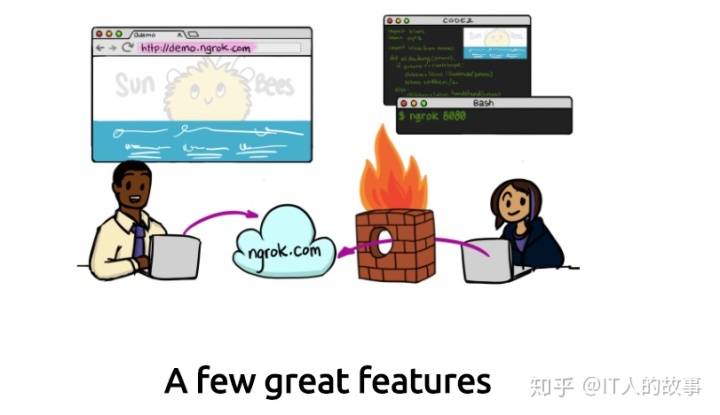
- 介绍
>用户直接穿透防火墙,到云端做到互相的访问。

- 如何使用
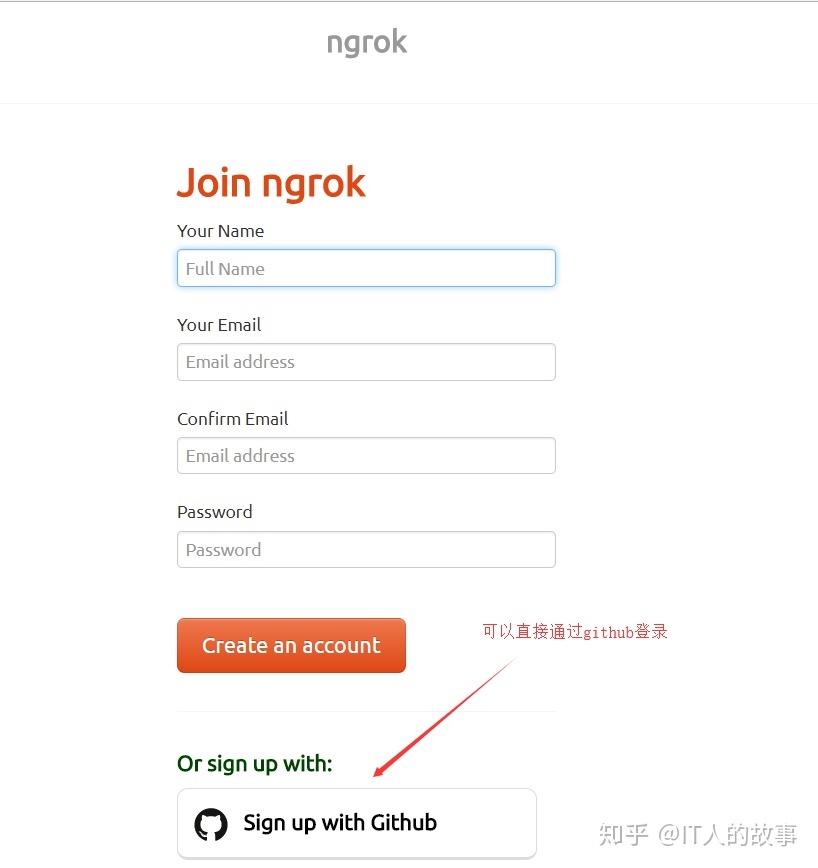
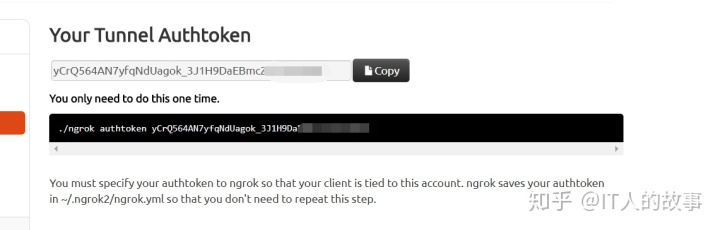
>注册



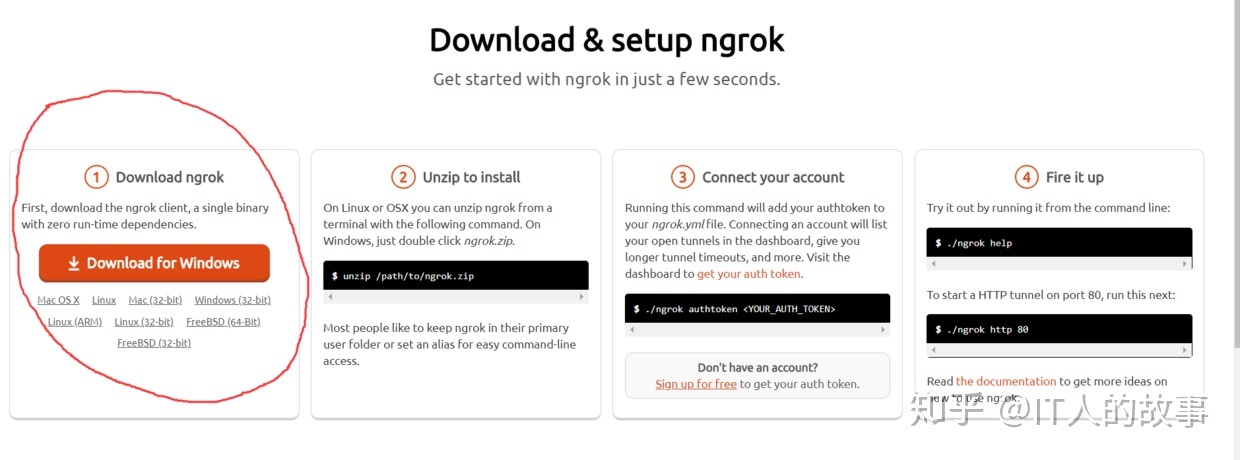
下载ngrok




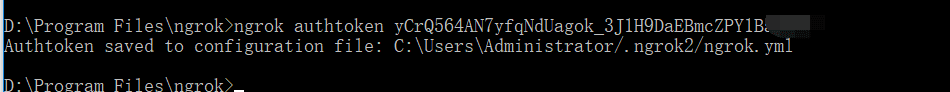
当前文件夹cmd执行命令


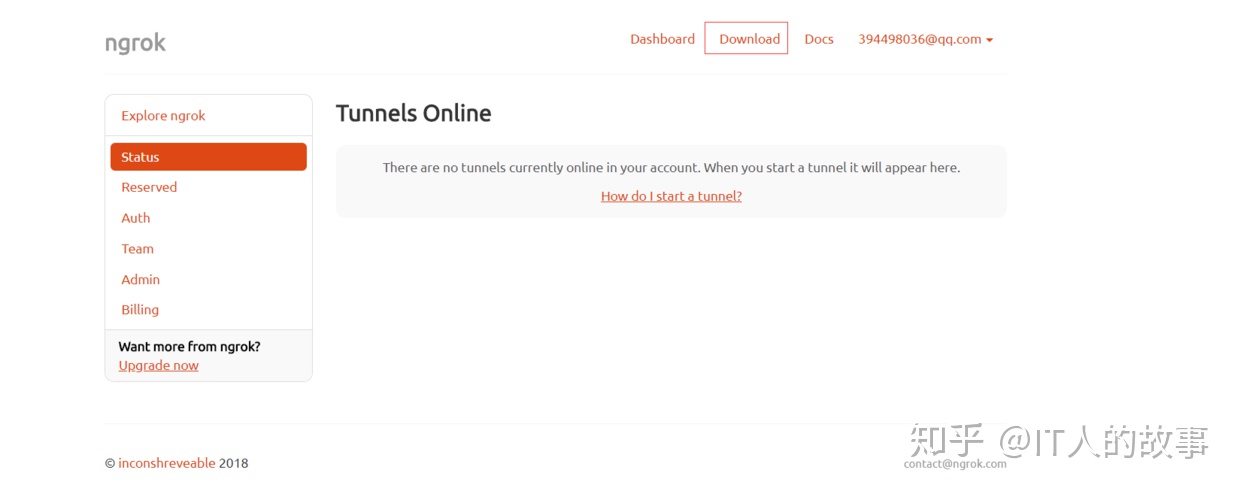
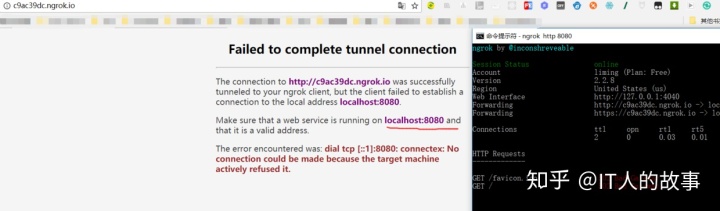
启动命令,显示online,说明内网穿透成功。
#ngrok http 指定端口
ngrok http 8080
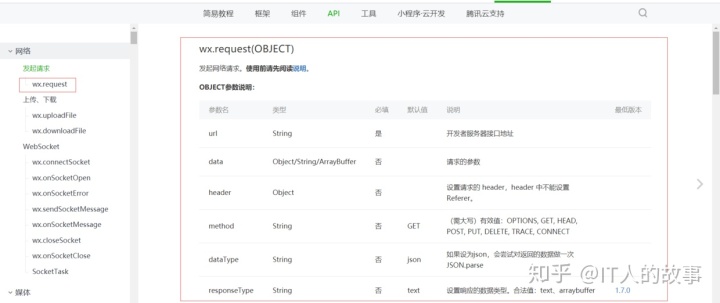
request
https://developers.weixin.qq.com/miniprogram/dev/api/network-request.html

wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}
})标准的ajax请求,跟咱们之前的jquery基本是一样的,我就不详细说了,就是获取参数的传递。但是小程序内部也封装了很多东西,后面一起实战的时候一起来说。
PS:下一章节开始实战学习,从数据库的表开始设计。




















 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








