浏览器的内核是指支持浏览器运行的最核心的程序,分为JS引擎和渲染引擎两个部分。
页面加载完成的过程
在网页的地址栏中输入url后,浏览器经历了什么样的过程?
客户端根据DNS服务器得到域名对应的ip地址;
客户端向该ip地址发送http请求;
服务器端收到、处理并返回http请求;
客户端收到响应并返回内容。
客户端渲染
浏览器收到的其实就是HTML文件,只有HTML格式浏览器才能正确解析。接下来就是浏览器的渲染过程。
页面渲染过程
HTML渲染过程主要分为以下部分:
1、解析HTML,生成DOM树;
2、解析CSS,生成CSS规则树;
3、合并DOM树和CSS规则树,生成render树;
4、布局render树(layout/reflow);
5、绘制render树(print),绘制页面像素信息;
6、浏览器将各层的信息发送给GUI,GUI将各层合成,显示在屏幕上。
构建DOM树
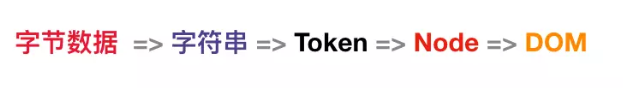
浏览器根据一定的规则将HTML转换为DOM树,大致可以分为几个步骤:

网络中传输的内容其实是0和1这种字节数据,浏览器在收到字节数据后,才将字节数据转换为字符串;
当数据转换为字符串以后,浏览器会先将这些字符串通过词法分析转换为标记(token),这一过程叫做标记化。Token中会标识出当前Token是“开始标签”还是“结束标签”亦或是“文本”等信息。
结束化结束之后,这些标记紧接着就会被转换为Node,这些Node会根据不同Node之前的联系生成DOM树(Document Object Model)。
除了HTML文件还有CSS文件和JS文件。
构建CSSOM树
构建CSSOM树(CSS Object Model)的过程与构建DOM树是极其相似的。

在这个过程中,浏览器会确定下一个节点的样式,并且这个过程是非常消耗资源的。因为节点的样式可以直接设置,也可以通过继承获得,浏览器必须递归CSSOM树才能确定具体的元素的样式。
构建渲染树
当生成DOM树和CSSOM树之后,下一步就是将这两棵树组合为渲染树。
构建渲染树并不是简单的将两棵树合并起来。渲染树只会包括需要显示的节点和这些节点的样式信息,如果某个节点是display: none的样式,那就不会构建到渲染树中。
那么,浏览器在渲染过程中遇到JS文件会怎么处理?
在渲染过程中,如果遇到
面试题:“为什么大家普遍把这样的代码放在body最底部?
JS文件不止会阻塞DOM的构建,也会导致CSSOM的构建。不完整的CSSOM是无法使用的,JavaScript想要访问CSSOM并更改它,就必须得到完整的CSSOM。所以导致浏览器在未完成CSSOM的构建的时候想要运行JavaScript。这种情况下,浏览器会先下载和构建CSSOM,然后再执行JavaScript。
并不是必须放在底部,我们可以为script标签添加属性:
defer属性,表示js文件会并行下载,但是会放到HTML解析完成后顺序执行。
async属性,对于没有任何依赖的js文件可以使用,表示JS文件下载和解析不会阻塞渲染。
async与defer的区别在于,如果已经加载好,就会开始执行,即使仍在HTML解析阶段,所以这种方式加载的JavaScript依然会阻塞load事件。
async-scrapt可能在DOMContentLoaded触发直线或之后执行,但一定在load之前执行,所以多个async-script的执行顺序是不确定的。
布局和绘制
在这个过程中,浏览器要弄清楚各个节点在页面中的确切位置和大小,通常这一行为也被成为自动重排。
布局流程的输出是一个“盒模型”,它会精确的捕获每个元素在窗口的确切位置和大小,所有相对测量值,都会转换为绝对值。
布局完成后,浏览器立即发出“Print Setup”和“Paint”事件,将渲染树转换成屏幕上的元素。
重绘(Repaint)和回流(reflow)
重绘是当前节点需要更改外观而不会影响布局的,比如改变color属性。
回流是布局或者几何属性需要改变。
回流必定发生重绘,重绘不一定发生回流。回流所需要的成本远大于重绘,因为回流很可能会导致跟该节点相关的很多节点的回流。
会导致性能问题的操作:
改变window大小
改变字体
添加和删除样式
文字改动
定位或者浮动
盒模型
因为很多操作都会消耗GPU,所以我们需要规避一些操作减少重绘和回流的次数:
使用transfrom代替top
使用visibility代替display: none(前者引起重绘,后者引起回流)
不要把节点的属性值放在一个循环里当成循环的变量
不要使用table布局(小改动可能造成整个table重新布局)
CSS选择符从右往左匹配查找,避免节点层级过多
动画实现的速度的选择,动画速度越快,回流次数越多,或者选择使用requestAnimationFrame
将频繁重绘或回流的节点设置为图层,图层能够阻止该节点影响到别的节点。
总结
知道了这么多东西,我们会选择一些优化策略:
1、从文件大小考虑
2、将css放在头部,将js放在尾部
3、减少资源请求数量
4、下载的内容是否要在首屏上使用
5、script标签的使用加defer或async属性。





















 1613
1613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








