导读
这篇文章主要介绍了比较好看的css 自定义样式(标题 h1 h2 h3),需要的朋友可以参考下
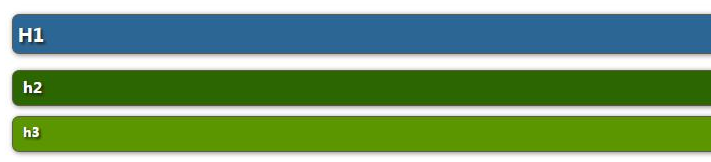
效果图

博客园中常用的样式
/*标题h1 h2 h3样式*/
#content {
color: black;
font: 0.875em/1.5em"微软雅黑", "PTSans", "Arial", sans-serif;
font-size: 16px;
}
#content h1 {
background: #2B6695;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 18px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#content h2 {
background: #2B6600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 15px;
font-weight: bold;
height: 24px;
line-height: 23px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
#content h3 {
background: #5B9600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 13px;
font-weight: bold;
height: 24px;
line-height: 20px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
按钮样式

css
/*推荐/反对 按钮*/
#div_digg {
position:fixed;
bottom:10px;
width:140px;
right:390px;
border:2px solid #6FA833;
padding:10px;
background-color:#fff;
border-radius:5px 5px 5px 5px !important;
box-shadow:0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
}
以上就是比较好看的css 自定义样式(标题 h1 h2 h3)的详细内




















 1363
1363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








