纯CSS实现简单标题样式

说明:
ribbon为公用样式,ribbon1-6对应6个样式,:border, :after 是伪元素
import React from 'react';
import './index.css'
const Title = () => {
return (
<div>
<section>
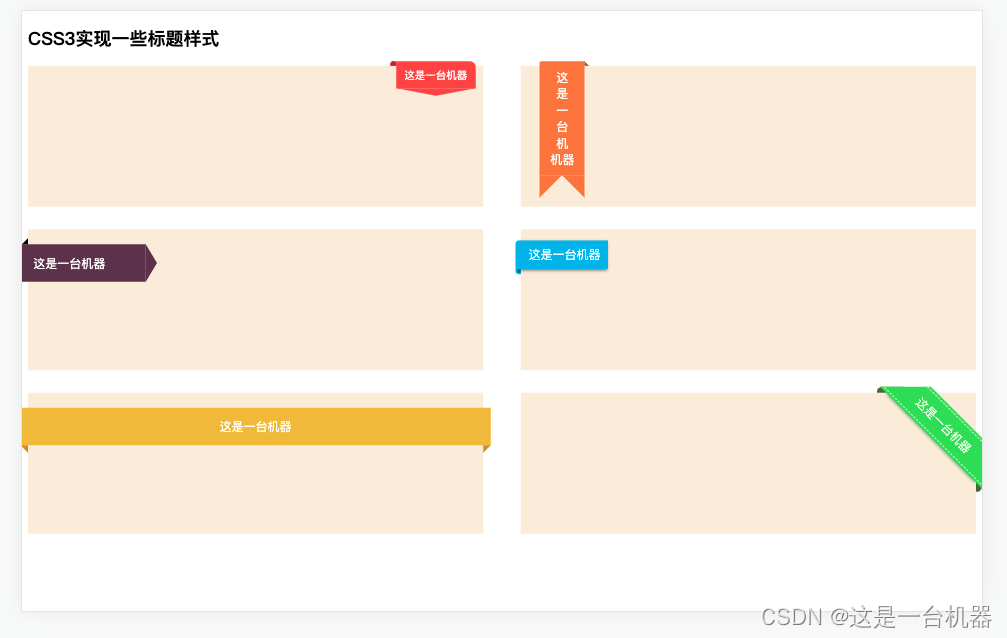
<h2><span>CSS3实现一些标题样式</span></h2>
<div class="ribbon"><span class="ribbon1"><span>这是一台机器</span></span></div>
<div class="ribbon"><span class="ribbon2">这<br />是<br />一<br />台<br />机<br />机器</span></div>
<div class="ribbon"><span class="ribbon3">这是一台机器</span></div>
<div class="ribbon"><span class="ribbon4">这是一台机器</span></div>
<div class="ribbon"><span class="ribbon5">这是一台机器</span></div>
<div class="ribbon"><div class="wrap"><span class="ribbon6">这是一台机器</span></div></div>
</section>
</div>
);
}
export default Title;
.ribbon {
display: inline-block







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








