...虽然是一个很小的问题,但其实还是挺实用的。
实现一个边框外的角。
用纯CSS来写。
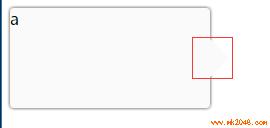
一开始实现的效果是这个样子的。

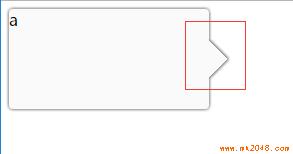
但是这个效果没有办法给他附带阴影,所以换了一种写法。实现成了这个样子

想要实现这个小三角形,不适用icon ,用纯CSS写,其实是利用了border的特性来实现的。
..之前都不晓得,后来有人告诉我之后,自己研究了一下才明白的。
虽然网上讲的人很多,但是我觉得把自己的收获记录下来才是最棒的。
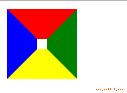
我们先来看看border是什么样子的吧!

我们为一个长宽10px大小的盒子定义了30px的上下左右的边框
.border{width:10px;height:10px;border-top:30px solid red;border-left:30px solid blue;border-right:30px solid green;border-bottom:30px solid yellow;
}
他的边框的边与边的交接是斜的!!
就是利用斜边,我们就可以画出三角形了!
首先我们将盒子归零。
然后把其中三边变透明,就可以看到一个三角形出现啦!

.border{width:0px;height:0px;border-top:30px solid transparent;border-left:30px solid blue;border-right:30px solid transparent;border-bottom:30px solid transparent;
}
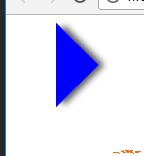
但是...这并不能解决边框阴影的问题,因为如果加上阴影,效果就成这个样子了。
 ,阴影把我刚刚隐藏起来了的边框又显现出来啦!
,阴影把我刚刚隐藏起来了的边框又显现出来啦!
这个时候如果想要实现三角形的边也有阴影,其实大佬们都已经知道了...再画一个三角形就好了...

再画一个border-top ;然后把图形旋转135°,再改变box-shadow的位置,就可以实现刚刚的效果啦。
最后贴一段源码,大家可以自己去尝试尝试哦!
.Father{position:relative;width:200px;height:100px;background-color:#fafafa;box-shadow:0 0 5px #444;border-radius:4px;
}.ThreeC{position:absolute;top:30px;right:-30px;width:0;height:0;border-top:20px solid transparent;border-bottom:20px solid #fafafa;border-left:20px solid #fafafa;border-right:20px solid transparent;transform:rotate(-135deg);box-shadow:0px 0px 5px #444;
}
a





















 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








