参见英文答案 >
Is it possible for flex items to align tightly to the items above them? 5个
>
Make a div span two rows in a grid 2个
>
How to Create Grid/Tile View? 8个
我想创建一个tile布局(类似于metro风格的tile布局或者它叫做Windows 8).所以我有一些瓷砖/盒子,有些是二次的,有些可以是两倍和二次,有些可以有两倍的宽度.到目前为止一切都那么好,但是我有一个响应性的问题,我认为flexbox会为我解决……但也许我错了.
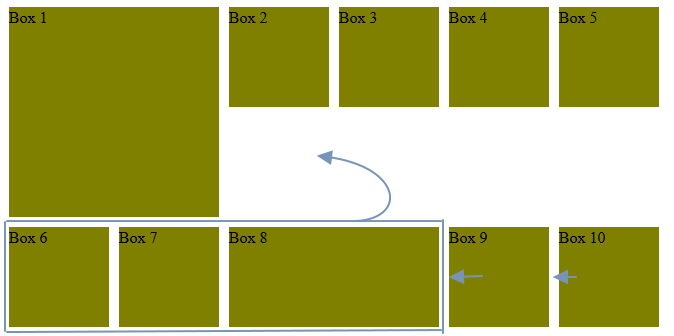
目前这些盒子是这样的(箭头显示盒子应该“流动”):

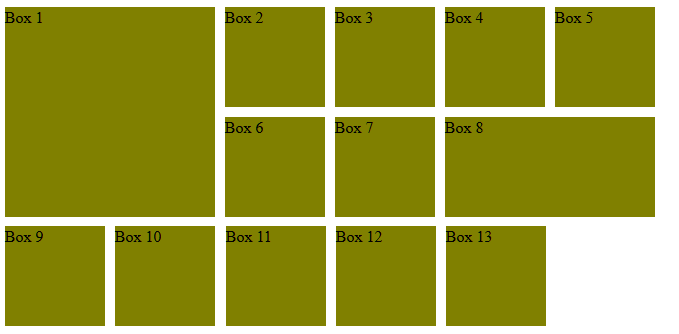
但是我希望它们看起来像这样:

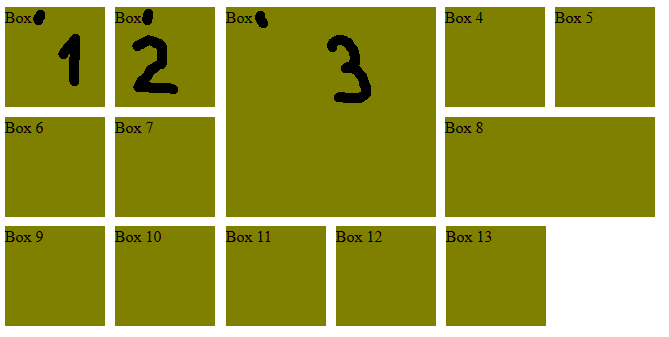
或者甚至是这个,如果一个大瓷砖放在中间的某个地方(注意:编号也可能有点不同,例如,大瓷砖左边的方框可能是1-4,然后大瓷砖可能是5号,如果这更容易做到):

和CSS:
.container {
display:flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-content: flex-start;
align-items: stretch;
}
.box, .bigbox, .widebox {
background-color: olive;
width: 100px;
height: 100px;
margin: 5px;
}
.bigbox {
background-color: olive;
width: 210px;
height: 210px;
}
.widebox {
background-color: olive;
width: 210px;
height: 100px;
}
任何想法如何实现所需的布局?如果没有JS,不知道这是否可行,但我希望如此.




















 759
759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








