提到Django的富文本编辑器,大家一定会想到ckeditor和tinyMCE。其实还是有一个富文本编辑器同样优秀,它就是summernote,个人认为功能上不逊于ckeditor,比tinyMCE更强大。Summernote 是一个简单灵活的所见即所得的 HTML 富文本编辑器,基于 jQuery 和 Bootstrap 构建,支持图片上传,提供了大量可定制的选项。在最近的项目中小编使用了这个富文本编辑器,选择它的主要原因是配置非常简单,默认支持普通用户上传图片(不像ckeditor默认只有staff user才能上传图片。如果要让普通用户上传图片,还需修改源码装饰器)。
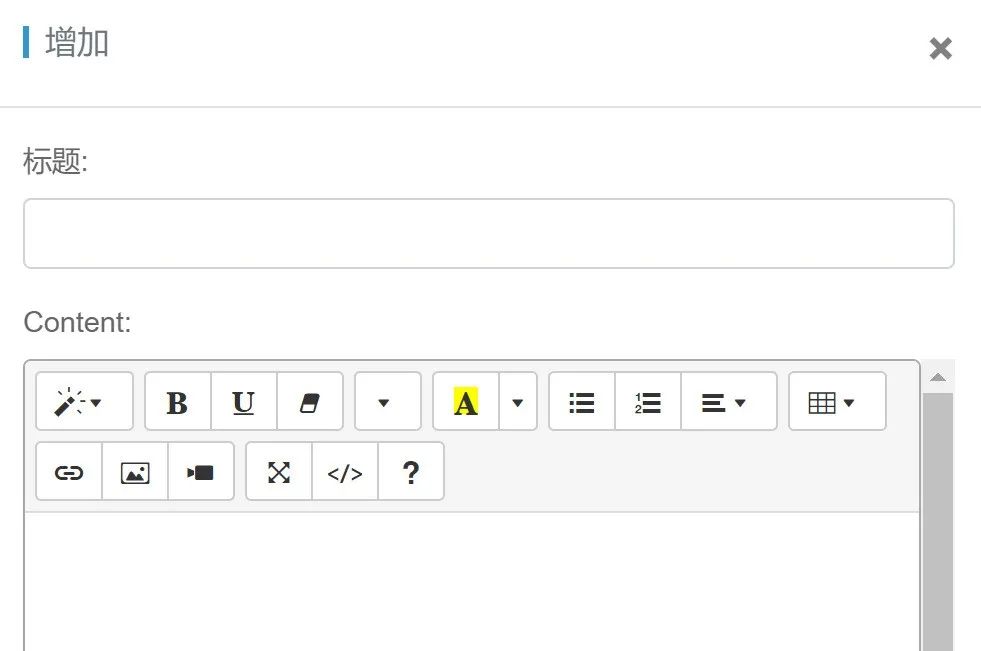
现在让我们来看看如何使用这个富文本编辑器吧? 展示效果如下所示:

第一步 安装django-summernote
首先通过pip安装django-summernote,建议安装在Django项目所在的虚拟环境里。如果你要上传图片,还需要安装pillow这个图片库。
pip install django-summernote
pip install pillow # 上传图片时需要
接着将其加入到INSTALLED_APPS里去,如下所示:
INSTALLED_APPS = [
...
'django_summernote', # 注意下划线
]
然后将django_summernote.urls 加入到项目的 urls.py
from django.urls import include
# ...
urlpatterns = [
...
path('summernote/', include('django_summernote.urls')),
...
]
如果你需要上传图片,还需要在settings.py中设置MEDIA相关选项,如下所示。如果你Django的版本是3.x的,你还需设置X_FRAME_OPTIONS选项。
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
# Django 3.X用户还







 本文介绍了如何在Django项目中集成富文本编辑器Summernote,包括安装、配置、使用方法以及安全注意事项。Summernote是一个基于jQuery和Bootstrap的简单灵活的HTML编辑器,支持图片上传和多种定制选项。文章详细讲述了从安装django-summernote到在admin和自定义表单中使用的方法,以及如何处理用户提交的安全问题。
本文介绍了如何在Django项目中集成富文本编辑器Summernote,包括安装、配置、使用方法以及安全注意事项。Summernote是一个基于jQuery和Bootstrap的简单灵活的HTML编辑器,支持图片上传和多种定制选项。文章详细讲述了从安装django-summernote到在admin和自定义表单中使用的方法,以及如何处理用户提交的安全问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








