//创建表格
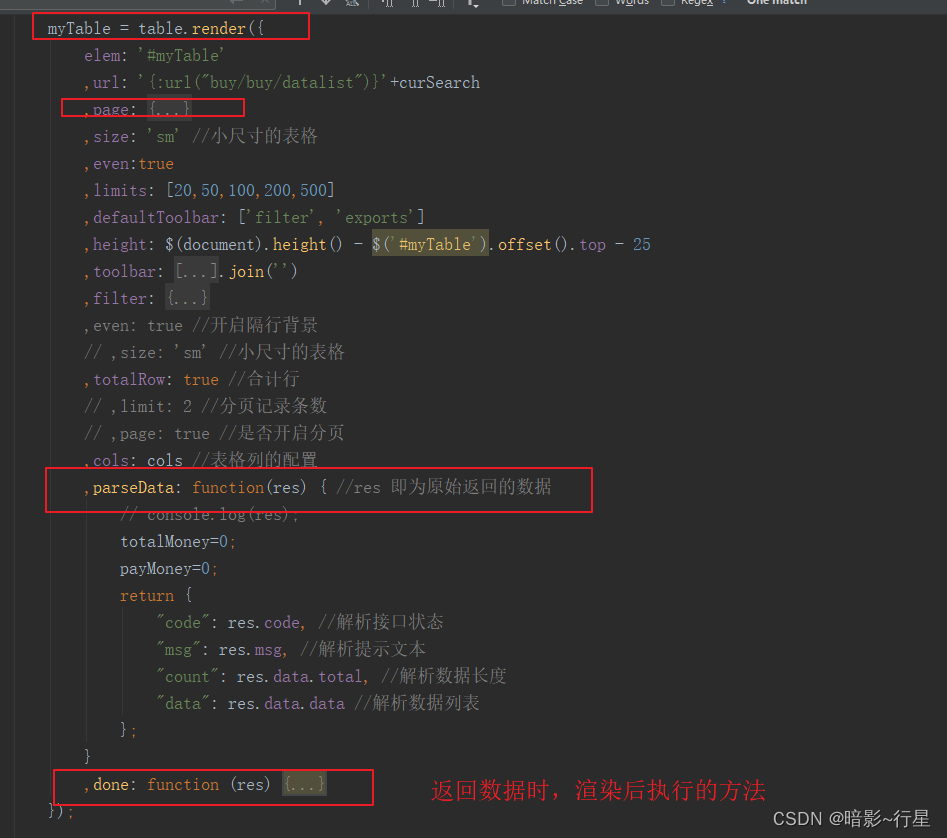
myTable = table.render({
elem: '#myTable'
,url: '{:url("buy/buy/datalist")}'+curSearch
,page: {
limit: 20
}
,size: 'sm' //小尺寸的表格
,even:true
,limits: [20,50,100,200,500]
,defaultToolbar: ['filter', 'exports']
,height: $(document).height() - $('#myTable').offset().top - 25
,toolbar: ['<p>',
// '{if $auth[1] == 1}<button lay-event="del" class="layui-btn layui-btn-sm layui-btn-danger icon-btn"><i class="layui-icon"></i>批量删除</button>{/if}',
'{if $auth[0] == 1}<button lay-event="add" class="layui-btn layui-btn-sm icon-btn" data-type="add"><i class="layui-icon"></i>新增</button> {/if}',
'{if $auth[2] == 1}<button lay-event="edit" class="layui-btn layui-btn-sm icon-btn layui-bg-blue edit" data-type="edit"><i class="layui-icon"></i>修改</button> {/if}',
'{if $auth[0] == 1}<button lay-event="copy" class="layui-btn layui-btn-sm icon-btn layui-bg-blue" data-type="copy"><i class="layui-icon"></i>复制</button> {/if}',
'{if $auth[2] == 1}<button lay-event="examine" class="layui-btn layui-btn-sm icon-btn layui-bg-blue examine" data-type="examine"><i class="layui-icon"></i>审核</button> {/if}',
'{if $auth[2] == 1}<button lay-event="frozen" class="layui-btn layui-btn-sm icon-btn layui-bg-blue frozen" data-type="frozen"><i class="layui-icon"></i>冻结</button> {/if}',
'{if $auth[2] == 1}<button lay-event="supplier" class="layui-btn layui-btn-sm icon-btn layui-bg-blue supplier" data-type="supplier"><i class="layui-icon"></i>发送给供应商</button> {/if}',
'{if $auth[2] == 1}<button lay-event="willpay" class="layui-btn layui-btn-sm icon-btn layui-bg-blue willpay" data-type="willpay"><i class="layui-icon"></i>付款申请</button> {/if}',
'{if $auth[2] == 1}<button lay-event="ware" class="layui-btn layui-btn-sm icon-btn layui-bg-blue ware" data-type="ware"><i class="layui-icon"></i>入库</button> {/if}',
'{if $auth[2] == 1}<button lay-event="return" class="layui-btn layui-btn-sm icon-btn layui-bg-blue return" data-type="return"><i class="layui-icon"></i>退货</button> {/if}',
'{if $auth[2] == 1}<button lay-event="invoice" class="layui-btn layui-btn-sm icon-btn layui-bg-blue invoice" data-type="invoice"><i class="layui-icon"></i>发票</button> {/if}',
'{if $auth[1] == 1}<button lay-event="del" class="layui-btn layui-btn-sm layui-btn-danger icon-btn del" data-type="del"><i class="layui-icon"></i>删除</button> {/if}',
'{if $auth[3] == 1}<button lay-event="query" class="layui-btn layui-btn-sm icon-btn" data-type="query"><i class="layui-icon"></i>单据联查</button> {/if}',
'{if $auth[3] == 1}<button lay-event="change" class="layui-btn layui-btn-sm icon-btn change" data-type="change"><i class="layui-icon"></i>采购变更单</button> {/if}',
// '{if $auth[0] == 1}<button lay-event="refresh" class="layui-btn layui-btn-sm icon-btn" data-type="refresh"><i class="layui-icon"></i>刷新当前页</button> {/if}',
// '{if $auth[3] == 1}<button lay-event="export" class="layui-btn layui-btn-sm icon-btn" data-type="export"><i class="layui-icon"></i>导出数据</button> {/if}',
'</p>'
].join('')
,filter: {
items:['column','data','condition','editCondition','excel','clearCache'],
cache: true
}
// ,even: true //开启隔行背景
// ,size: 'sm' //小尺寸的表格
,totalRow: true //合计行
// ,limit: 2 //分页记录条数
// ,page: true //是否开启分页
,cols: cols //表格列的配置
,parseData: function(res) { //res 即为原始返回的数据
// console.log(res);
totalMoney=0;
payMoney=0;
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.data.total, //解析数据长度
"data": res.data.data //解析数据列表
};
}
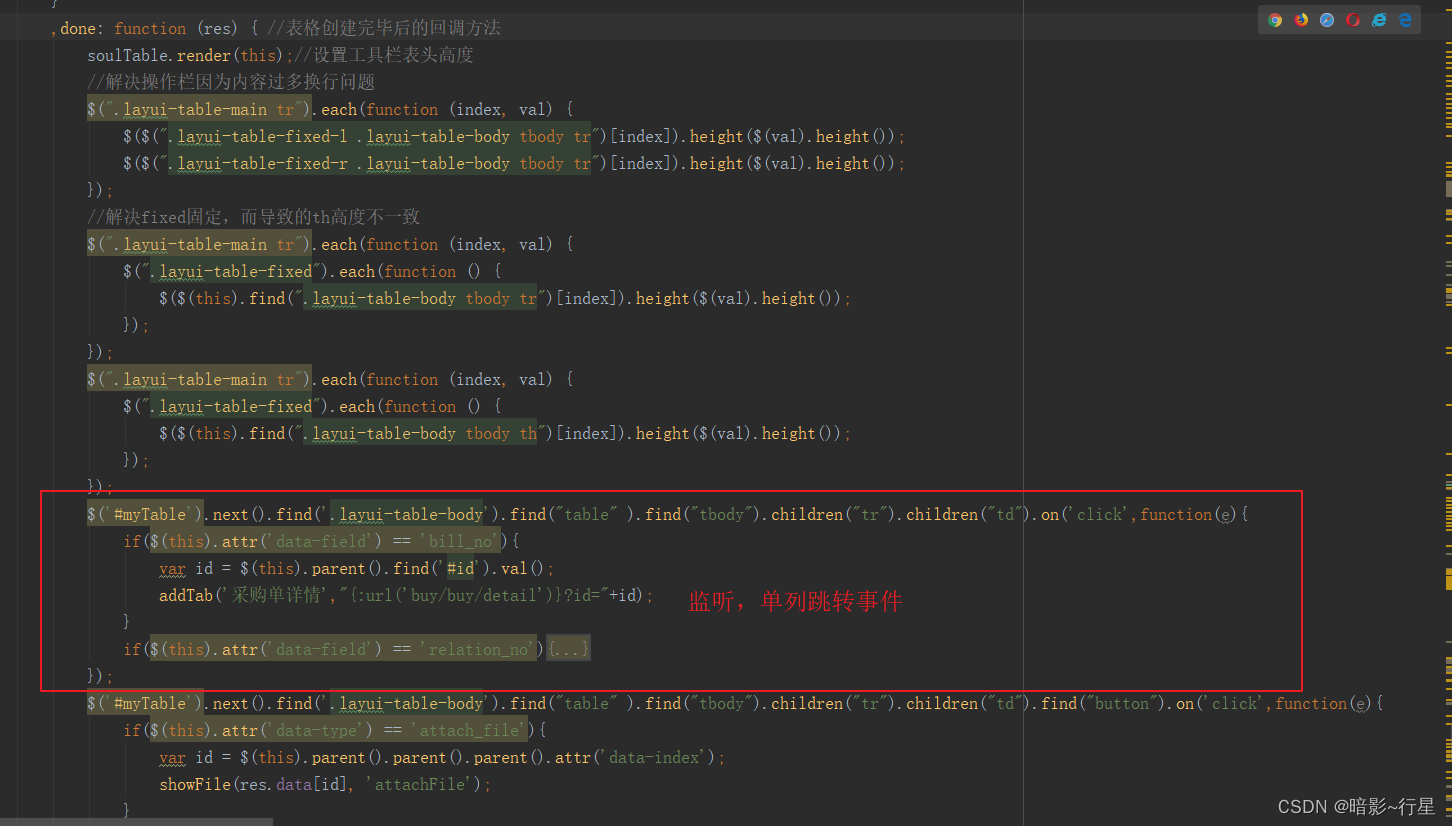
,done: function (res) { //表格创建完毕后的回调方法
soulTable.render(this);//设置工具栏表头高度
//解决操作栏因为内容过多换行问题
$(".layui-table-main tr").each(function (index, val) {
$($(".layui-table-fixed-l .layui-table-body tbody tr")[index]).height($(val).height());
$($(".layui-table-fixed-r .layui-table-body tbody tr")[index]).height($(val).height());
});
//解决fixed固定,而导致的th高度不一致
$(".layui-table-main tr").each(function (index, val) {
$(".layui-table-fixed").each(function () {
$($(this).find(".layui-table-body tbody tr")[index]).height($(val).height());
});
});
$(".layui-table-main tr").each(function (index, val) {
$(".layui-table-fixed").each(function () {
$($(this).find(".layui-table-body tbody th")[index]).height($(val).height());
});
});
$('#myTable').next().find('.layui-table-body').find("table" ).find("tbody").children("tr").children("td").on('click',function(e){
if($(this).attr('data-field') == 'bill_no'){
var id = $(this).parent().find('#id').val();
addTab('采购单详情',"{:url('buy/buy/detail')}?id="+id);
}
if($(this).attr('data-field') == 'relation_no'){
var ordersId = $(this).parent().find('#orders_ids').val();
var requestId = $(this).parent().find('#bill_request_ids').val();
var inquiryId = $(this).parent().find('#bill_inquiry_ids').val();
var pdId = $(this).parent().find('#pd_product_ids').val();
var type = $(this).parent().find('#relation_bill_type').val();
if(type == 1){ //订单
if(ordersId!=0){
addTab('订单详情',"{:url('crm/order/detail')}?id="+ordersId);
}
}else if(type == 2){
//请购
if(requestId!=0){
addTab('请购单详情',"{:url('buy/request/detail')}?id="+requestId);
}
}else if(type == 3){ //询价
console.log(inquiryId)
console.log('详情-2')
if(inquiryId!=0){
addTab('询价单详情',"{:url('buy/inquiry/detail')}?id="+inquiryId);
}
}else if(type == 4){ //生产加工单
if(pdId!=0){
addTab('生产加工单详情',"{:url('pd/production/detail')}?id="+pdId);
}
}
}
});
$('#myTable').next().find('.layui-table-body').find("table" ).find("tbody").children("tr").children("td").find("button").on('click',function(e){
if($(this).attr('data-type') == 'attach_file'){
var id = $(this).parent().parent().parent().attr('data-index');
showFile(res.data[id], 'attachFile');
}
});
for(var i=0;i<res.data.length;i++){
if(res.data[i].is_locked==1||res.data[i].is_locked==2){
$('tr[data-index='+i+']').css('background-color','#e8e1e1');
}
}
}
});
























 1884
1884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








