一、使用模块 json2csv,file-saver
安装方式:
npm install file-saver
npm install json2csv二、代码
<script lang="ts">
import FileSaver from 'file-saver'
const Json2csvParser: any = require('json2csv').Parser
const datetime: any = Date.now()
Vue.prototype.exportCSV = exportCSV
export default class Table extends Vue {
// 导出csv
exportCSV(data: any, filename = `${datetime}.xls`) {
const parser = new Json2csvParser()
const csvData = parser.parse(data)
const blob = new Blob(
['\uFEFF' + csvData],
{ type: 'text/plain;charset=utf-8;' }
)
FileSaver.saveAs(blob, filename)
}
setData() {
let data: any = [
{
"姓名": '张三',//表格的表头即为key,表格的值即为value
"年龄": '26',
"性别": '男'
},
{
"姓名": '小红',
"年龄": '22',
"性别": '女'
},
{
"姓名": '小兰',
"年龄": '24',
"性别": '女'
},
]
this.exportCSV(data)
}
}
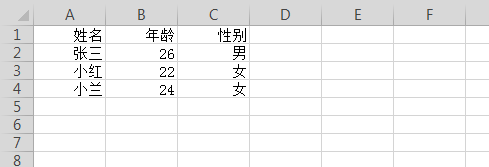
</script>三、效果图























 2096
2096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








