jQuery对象:
jQuery对象是通过jQuery包装DOM对象后产生的对象:
包含所有匹配的任意多个dom元素的伪数组对象
伪数组:
- Object对象
- length属性
- 数值下标属性
- 没有数组特别的方法: forEach(), push(), pop(), splice()
基本行为:
- size()/length: 包含的DOM元素个数
- [index]/get(index): 得到对应位置的DOM元素
- each(): 遍历包含的所有DOM元素
- index(): 得到在所在兄弟元素中的下标
jQuery对象和DOM对象的区别和互相转换:
$('#foo').html() //.html() 是jQuery中的方法
等价于
document.getElementsById('foo').innerHTML //DOM中的方法
jQuery对象不能使用DOM对象的方法
DOM对象也不能使用jQuery对象的方法
jQuery对象和DOM对象的相互转换:
jQuery对象 ==》 DOM对象:
(1)通过[index]的方法:
jQuery对象是一个伪数组,拥有length和下标:
var $cr = $('#cr'); //jQuery对象
var cr = $cr[0]; //DOM对象
(2) 通过get(index)的方法:
var $cr = $('#cr'); //jQuery对象
var cr = $cr.get(0); //DOM对象
DOM对象 ===》 jQuery对象:
用 $() 将DOM对象封装,即可将DOM转换为jQuery对象
var cr = document.getElementById('cr'); //DOM对象
var $cr = $(cr); //jQuery对象
练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-1.10.1.js"></script>
<script>
/*
需求:
需求1. 统计一共有多少个按钮
需求2. 取出第2个button的文本
需求3. 输出所有button标签的文本
需求4. 输出'测试三'按钮是所有按钮中的第几个
*/
$(function(){
var $btns = $('button');
//需求1. 统计一共有多少个按钮
/*size()/length: 包含的DOM元素个数*/
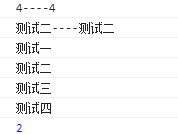
console.log($btns.length+'----'+$btns.size());
//需求2. 取出第2个button的文本
/*[index]/get(index): 得到对应位置的DOM元素*/
console.log($btns[1].innerHTML+'----'+$btns.get(1).innerHTML);
//需求3. 输出所有button标签的文本
/*each(): 遍历包含的所有DOM元素*/
$btns.each(function () {
console.log(this.innerHTML);
})
//需求4. 输出'测试三'按钮是所有按钮中的第几个
/*index(): 得到在所在兄弟元素中的下标*/
console.log($('#btn3').index());
})
</script>
</head>
<body>
<button>测试一</button>
<button>测试二</button>
<button id="btn3">测试三</button>
<button>测试四</button>
</body>
</html>

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








