在jQuery对象中的元素对象数组中过滤出一部分元素来
- first()
- last()
- eq(index|-index)
- filter(selector)
- not(selector)
- has(selector)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-1.10.1.js"></script>
<script>
/*
需求:
1. ul下li标签第一个
2. ul下li标签的最后一个
3. ul下li标签的第二个
4. ul下li标签中title属性为hello的
5. ul下li标签中title属性不为hello的
6. ul下li标签中有span子标签的
*/
$(function(){
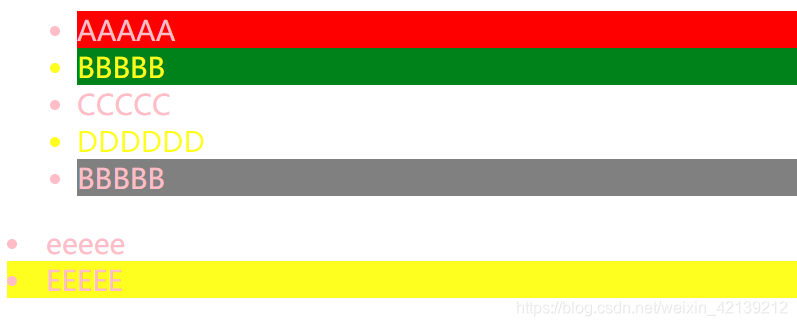
//1. ul下li标签第一个
$('li').first().css('background','red');
//2. ul下li标签的最后一个
$('li').last().css('background','yellow');
//3. ul下li标签的第二个
$('li').eq(1).css('background','green');
//4. ul下li标签中title属性为hello的
$('li').filter('[title=hello]').css('color','yellow');
//5. ul下li标签中title属性不为hello的
$('li').not('[title=hello]').css('color','pink');
//6. ul下li标签中有span子标签的
$('li').has('span').css('background','grey');
})
</script>
</head>
<body>
<ul>
<li>AAAAA</li>
<li title="hello" class="box2">BBBBB</li>
<li class="box">CCCCC</li>
<li title="hello">DDDDDD</li>
<li title="two"><span>BBBBB</span></li>
</ul>
<li>eeeee</li>
<li>EEEEE</li>
<br>
</body>
</html>























 40
40











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








