1. Zepto是Jquery的移动版
2.官方网址:
英文版:http://zeptojs.com/
中文版:http://www.css88.com/doc/zeptojs_api/
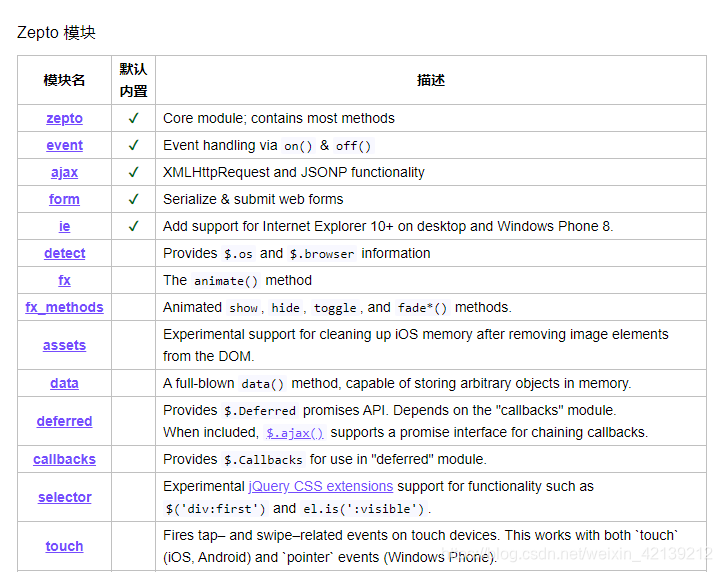
3. 模块化开发
Zepto采用了模块化的开发, 将不同的功能放到了不同的模块中
在使用的过程中我们可以按需导入, 也就是需要什么功能就导入什么模块
如果是从官方网站下载的, 那么已经包含了默认的一些模块
如果是从github下载的, 那么需要我们自己手动导入每一个模块

4. Zepto选择器
<script src="js/zepto.js"></script>
<script src="js/event.js"></script>
//使用 :first等高级选择器,需要导入 selector.js文件
<script src="js/selector.js"></script>
5. 动画
zepto中的动画是通过CSS3属性来实现动画的,而jQuery中是通过DOM来实现动画的
<script src="js/zepto.js"></script>
<script src="js/event.js"></script>
//使用动画需要导入fx.js文件
<script src="js/fx.js"></script>
//使用show(),hide(),toggle, and fade*()需要导入fx_methods文件
<script src="js/fx_methods.js"></script>
6.移动端点击事件
/*
在企业开发中如果需要在移动端监听点击事件, 一般不会使用click来监听
因为移动端的事件很多(单击/双击/轻扫/捏合/拖拽等等)
所以如果通过click来监听,系统需要花费100~300毫秒判断到底是什么事件
而移动端对事件的响应速度要求很高, 事件响应越快用户体验就越好
所以如果需要在移动端监听点击事件, 那么请使用tap事件
tap事件是Zepto自己封装的一个事件, 解决了原生click事件100~300毫秒的延迟问题
*/
<script src="js/zepto.js"></script>
<script src="js/event.js"></script>
<script src="js/touch.js"></script>
/*
在原生的JS中专门为移动端新增了几个事件
touchstart: 手指按下
touchmove: 手指在元素上移动
touchend : 手指抬起
这几个事件只支持移动端, 不支持PC端
*/
7.touches事件对象
/*
touches: 当前屏幕上所有手指的列表
targetTouches: 保存了元素上所有的手指里列表
changedTouches: 当前屏幕上刚刚接触的手指或者离开的手指
touches和targetTouches
如果都是将手指按到了同一个元素上, 那么这两个对象中保存的内容是一样的
如果是将手指按到了不同的元素上, 那么这个两个对象中保存的内容不一样
touches保存的是所有元素中的手指, 而targetTouches保存的是当前元素中的手指
changedTouches
在ontouchstart中保存的是刚刚新增的手指
在ontouchend中保存的是刚刚离开的手指
*/
8.手指位置
/*
1.screenX/screenY是相对于屏幕左上角的偏移位
2.clientX/clientY是相对于可视区域左上角的偏移位
3.pageX/pageY是相对于内容左上角的偏移位
*/
9.移动端点透问题
/*
1.移动端点透问题
当一个元素覆盖了另一个元素, 上面的元素监听touch事件,而下面的元素监听click事件
并且touch事件触发后上面的元素就消失了, 那么就会出现点透问题
2.移动端点透问题出现的原因
2.1当手指触摸到屏幕的时候,系统生成两个事件,一个是touch 一个是click
2.2touch事件先执行,执行完后从文档上消失
2.3click事件有100~300ms延迟, 所以后执行.
2.4但click事件执行的时候触发的元素已经消失了, 对应的位置现在是下面的元素, 所以就触发了下面元素的click事件
3.移动端点透问题解决方案
3.1在touch事件中添加event.preverDefault(); 阻止事件扩散
3.2使用Zepto
<!-- <script src="js/zepto.js"></script>
<script src="js/touch.js"></script>-->
3.3使用Fastclick
<script src="js/fastclick.js"></script>
*/
10.手指轻扫swiper
手指快速的往左边滑动/或者右边滑动/或者上边滑动/或者下边滑动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>12-zepto-滑动事件</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 100px;
height: 100px;
background: red;
margin-left: 100px;
margin-top: 100px;
}
</style>
<script src="js/zepto.js"></script>
<script src="js/event.js"></script>
<script src="js/touch.js"></script>
<script src="js/fx.js"></script>
</head>
<body>
<div></div>
<script>
/*
1.什么是轻扫事件?
手指快速的往左边滑动/或者右边滑动/或者上边滑动/或者下边滑动
* */
// $("div").swipe(function () {
// console.log("轻扫");
// });
$("div").swipeLeft(function () {
// console.log("向左边轻扫");
$(this).animate({marginLeft: "0"}, 2000);
});
$("div").swipeRight(function () {
// console.log("向右边轻扫");
$(this).animate({marginLeft: "100px"}, 2000);
});
$("div").swipeUp(function () {
// console.log("向上边轻扫");
$(this).animate({marginTop: "0"}, 2000);
});
$("div").swipeDown(function () {
// console.log("向下边轻扫");
$(this).animate({marginTop: "100px"}, 2000);
});
</script>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








