最近闲来无事,想着把自己工作正在做的一个项目做一个简单的分享与实战教程,该项目不困难但是由于涉及要素过多所以比较复杂。所以这里分享出来也是为了帮助新手小白能在实战当中快速了解python知识。主要内容涉及Python、HTML5、JavaScript、云计算、AI等。
如果有大佬发现问题,也非常欢迎指教
上期回顾
上期我们聊到如何创建我们的第一个APP并在浏览器中显示出来,这期我们将详细介绍如何设计自己的主页。
创建statics文件夹

在我们的项目文件夹下创建statics文件夹,同时在里面分别创建css、images、js三个文件夹分别保存相对应的文件。
同时在settings.py中尾部写入以下设置:
STATIC_URL = '/statics/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "statics"),
]注意:STATIC_URL默认的值是'/static/',这里我们将其改成与statics文件夹名称相符,防止后面混淆。
主页设计
首先我们要明确我们想要一个什么样的主页,当前互联网中有各式各样的主页,有介绍型、商城型、博客型等等,但是考虑我们这次设计的是一个AI管理调度平台,那么我们优先考虑管理后台型的主页。
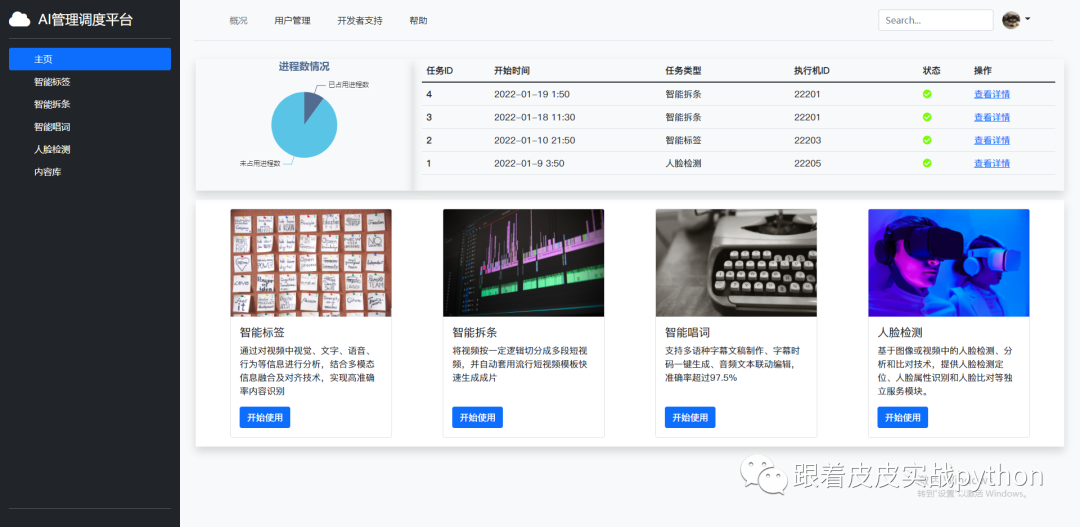
首先我们来看一下完全搭建完成后是一个什么样子的:

然后我们可以把这个主页分成五个部分建设:

第1部分
首先我们将整个页面划分为两个部分,分别是图中的第1部分和其他部分
<main>
<div class="col-2">
#这里是第1部分
</div>
<div class="col-10 container-fluid bg-light">
#这里是其他部分
</div>
</main>注意:本次平台设计bootstrap+jquery的技术路线,在body中需要引入相应的文件,在主页设计完成后会给出需要引入哪些文件。
上述代码中我们可以看到有两个相似的类分别是"col-2"及"col-10",这两个类的主要作用是将网页中的一行按比例进行分割,因为在bootstrap中完整的一行被认为由12个小格子分割而成,所以这里我们第一部分在这一行中就占了2/12,而其他部分占了10/12。
然后接着我们在第1部分写入以下代码:
<div class="col-2">
#这里是第1部分
<div class="d-flex flex-column flex-shrink-0 p-3 text-white bg-dark" style="height: 100vh;">
<a href="#" class="d-flex align-items-center mb-3 mb-md-0 me-md-auto text-white text-decoration-none">
<i class="fas fa-cloud" style="font-size: 30px;"></i>
<span class="fs-4"> 芒果云AI中台</span>
</a>
<hr>
<ul class="nav nav-pills flex-column mb-auto">
<li class="nav-item">
<a href="/" class="nav-link active" aria-current="page">
<svg class="bi me-2" width="16" height="16">
</svg> 主页
</a>
</li>
<li>
<a href="#" class="nav-link text-white">
<svg class="bi me-2" width="16" height="16">
</svg> 智能标签
</a>
</li>
<li>
<a href="/ai_cut/" class="nav-link text-white">
<svg class="bi me-2" width="16" height="16">
</svg> 智能拆条
</a>
</li>
<li>
<a href="#" class="nav-link text-white">
<svg class="bi me-2" width="16" height="16">
</svg> 智能唱词
</a>
</li>
<li>
<a href="#" class="nav-link text-white">
<svg class="bi me-2" width="16" height="16">
</svg> 人脸检测
</a>
</li>
<li>
<a href="/content_storage/" class="nav-link text-white">
<svg class="bi me-2" width="16" height="16">
</svg> 内容库
</a>
</li>
</ul>
<hr>
</div>
</div>然后我们就可以实现以下效果:

这里我们可以看到第1部分的效果已经出来了,这里你可以按照自己的需求来增加导航栏、修改名称、修改图标等等。
第2部分
<div class="col-10 container-fluid bg-light">
#这里是其他部分
<div class="row container-fluid bg-light">
#这里是第2部分
<header class="p-3 mb-3 border-bottom">
<div class="container-fluid">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-4 link-secondary">概况</a></li>
<li><a href="#" class="nav-link px-4 link-dark">用户管理</a></li>
<li><a href="#" class="nav-link px-4 link-dark">开发者支持</a></li>
<li><a href="#" class="nav-link px-4 link-dark">帮助</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3">
<input type="search" class="form-control" placeholder="Search..." aria-label="Search">
</form>
<div class="dropdown text-end">
<a href="#" class="d-block link-dark text-decoration-none dropdown-toggle" id="dropdownUser1" data-bs-toggle="dropdown" aria-expanded="false">
<img src="/statics/images/头像.jpg" alt="mdo" width="32" height="32" class="rounded-circle">
</a>
<ul class="dropdown-menu text-small" aria-labelledby="dropdownUser1">
<li><a class="dropdown-item" href="#">个人信息</a></li>
<li><a class="dropdown-item" href="#">安全凭证</a></li>
<li><a class="dropdown-item" href="#">钱包</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">退出登录</a></li>
</ul>
</div>
</div>
</div>
</header>
</div>
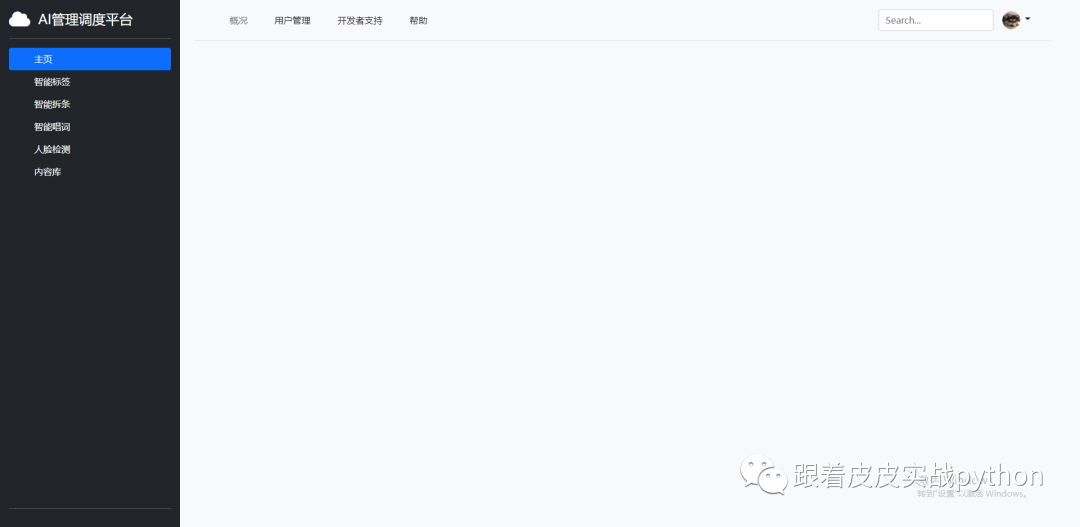
</div>然后我们就可以实现以下效果:

这里我们可以看到顶部导航栏、搜索栏、用户头像及相关配置的功能的设计已经实现了。在下一期我们将会继续介绍剩下的内容如何实现。






















 899
899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








