基础定位方式
id
根据id来获取元素,id唯一性
name
根据元素name熟悉来获取元素,会存在不唯一的情况
tagName
根据元素的标签名来获取元素,一般不建议使用
className
根据元素的样式名来获取元素,会存在不唯一性,注意复合类名的问题
linkText
根据超链接的全部文本值来获取元素
partialLinkText
根据超链接的部分文本值来获取元素(模糊匹配)
代码封装
之后的例子都会使用到open和close
package com.zhongxin.day02;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.ie.InternetExplorerDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
public class WebLocateApI{
public static void main(String[] args) throws InterruptedException{
WebDriver driver = open("chrome");
driver.get("https://www.baidu.com");
close(driver);
}
public static void close(WebDriver driver) throws InterruptedException{
Thread.sleep(3000);
driver.quit();
}
public static WebDriver open(String type){
WebDriver driver = null;
if ("chrome".equalsIgnoreCase(type)) {
System.setProperty("webdriver.chrome.driver", "src/test/resources/chromedriver");
driver = new ChromeDriver();
} else if ("ie".equalsIgnoreCase(type)) {
// 设置ie启动项
DesiredCapabilities capabilities = new DesiredCapabilities();
// 忽略缩放
capabilities.setCapability(InternetExplorerDriver.IGNORE_ZOOM_SETTING, true);
// 忽略保护模式
capabilities.setCapability(InternetExplorerDriver.INTRODUCE_FLAKINESS_BY_IGNORING_SECURITY_DOMAINS, true);
// 设置初始化浏览器地址
capabilities.setCapability(InternetExplorerDriver.INITIAL_BROWSER_URL, "https://www.baidu.com");
// 配置ie驱动位置
System.setProperty("webdriver.ie.driver", "src/test/resources/IEDriverServer.exe");
// 创建ie驱动对象
driver = new InternetExplorerDriver();
} else if ("firefox".equalsIgnoreCase(type)) {
System.setProperty("webdriver.firefox.bin", "D:\\Mozilla Firefox\\firefox.exe");
System.setProperty("webdriver.firefox.driver", "src/test/resources/geckodriver.exe");
driver = new FirefoxDriver();
}
return driver;
}
}
定位相关代码
通过ID来定位
推荐!
WebElement kw = driver.findElement(By.id("kw"));
kw.clear();
kw.sendKeys("Java");

id定位
通过name来定位
推荐!
WebElement wd = driver.findElement(By.name("wd"));
wd.clear();
wd.sendKeys("Java1");
通过tagName来定位
WebElement input = driver.findElement(By.tagName("input"));
input.clear();
input.sendKeys("Java2");
通过className来定位
WebElement s_ipt = driver.findElement(By.className("s_ipt"));
s_ipt.clear();
s_ipt.sendKeys("Java3");
通过linkText来定位
WebElement hao123 = driver.findElement(By.linkText("hao123"));
hao123.click();
通过partialLinkText来定位
WebElement hao12 = driver.findElement(By.partialLinkText("hao12"));
hao12.click();
cssSelector元素定位
根据tagName
By.cssSelector("input")
根据ID
By.cssSelector("input#id"); // html标签拼上#id
By.cssSelector("#id"); // 仅使用#id
By.cssSelector("#kw");
根据className(样式名)
By.cssSelector(".className");
By.cssSelector("input.className"); //标签拼上样式
By.cssSelector(".s_ipt");
根据元素属性,属性名=属性值,ID,class
By.cssSelector("标签名[属性名='属性值']");
By.cssSelector("标签名[属性名1='属性值'][属性2='属性值']");
By.cssSelector("input[name='xxx']");
By.cssSelector("input[id='kw']");
By.cssSelector("a[href='https://www.hao123.com']['target='_blank]");
Xpath定位
插件
Xpath Helper

Xpath定位
Xpath定位有很多的优势
没有id可以进行定位
需要定位多个符合要求的元素
使用脚本断点调试定位是否正确是一个方法,当时在我的实际工作中,元素定位代码的封装较深,所以修改查询元素的内容较麻烦,所以直接使用Xpath Helper可以方便的进行开发前的测试。不管是爬虫爬去页面内容还是自动化测试都很实用。
下面是使用它的方法:
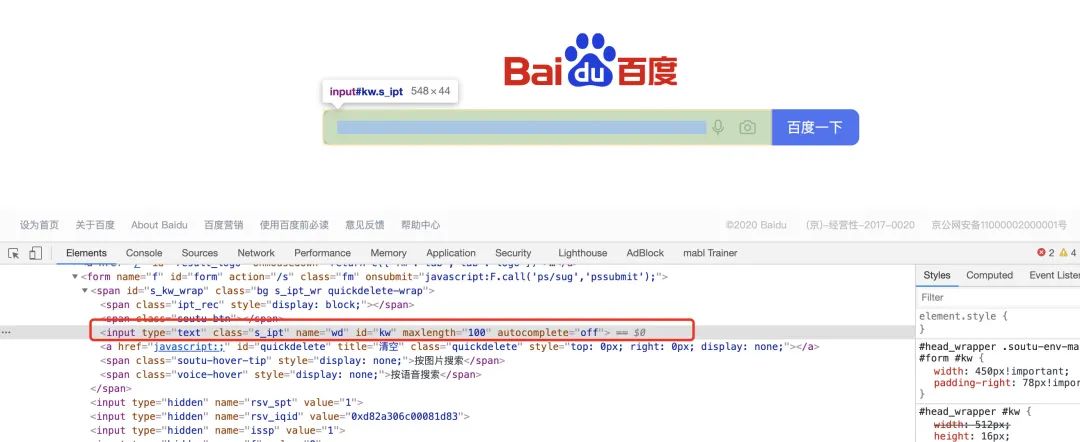
元素定位
使用浏览器自带的定位工具进行元素的定位

元素定位
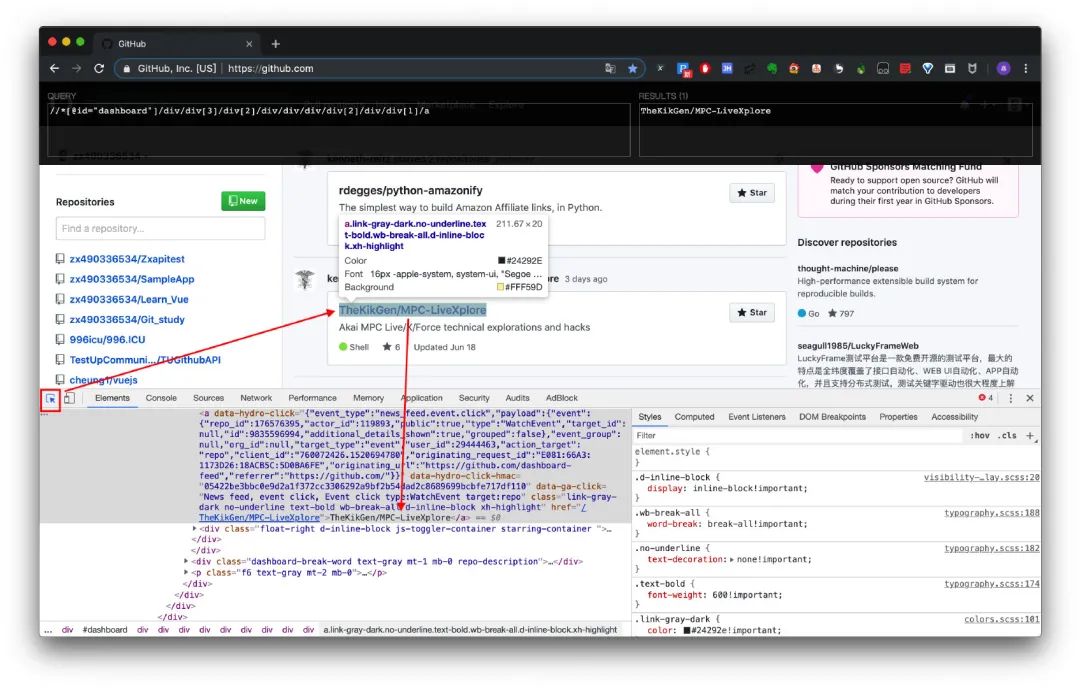
初步获取Xpath

获取Xpath
获取到的Xpath为:
//*[@id="dashboard"]/div/div[3]/div[2]/div/div/div/div[2]/div/div[1]/a
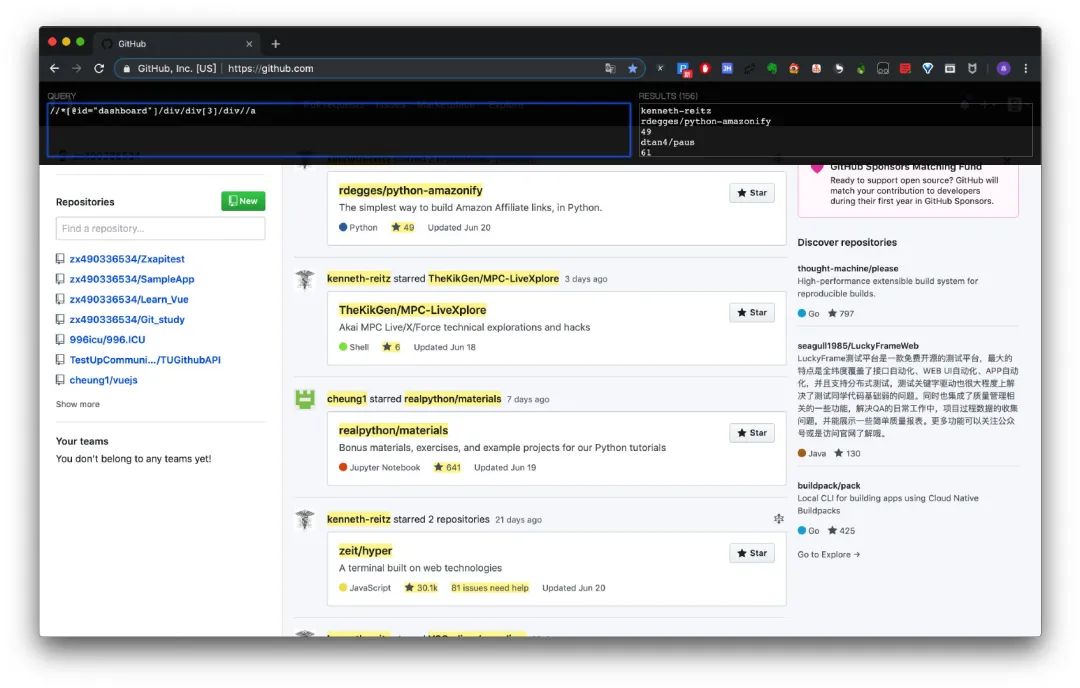
这个路径为绝对路径,假如我们需要获取的是一个元素的列表,那就可以进行删减
将它删减为://*[@id="dashboard"]/div/div[3]/div//a可以发现页面中标黄的都是定位到的部分内容,「RESULTS(156)」中也可以看到相关结果

定位元素列表

RESULTS
xpath其实就是一个path(路径),根据元素的路径进行定位
xpath绝对定位
从根开始找 /(根目录)
/html/body/div/div[3]/a
缺点
一旦页面结构发生变化,该路径也随之失效,不推荐
xpath相对定位
//*[@id="kw"]
相对路径以//表示,让xpath从文档的任意符合的元素节点开始进行解析
路径解析:
//匹配指定节点,不考虑它们位置
*通配符,匹配任意元素节点
@选取属性
[]属性判断条件表达式
优点
灵活,方便,耦合性低
通过元素名定位
By.xpath("//input");
通过元素名+索引定位
By.xpath("//form/div[1]/input");
通过元素名+属性定位
By.xpath("//*[@name='phone']");
By.xpath("//*[contains(@name,'one')]");
通过元素名+元素的文本内容
By.xpath("//*[text()='忘记密码?']"); // 全匹配
By.xpath("//*[contains(text(),'忘记密码')]");// 模糊匹配
Xpath 轴定位
当某个元素的各个属性及其组合都不足以定位时,那么可以利用其兄弟节点或父节点等各种可以定位的元素进行定位。
ancestor:选择当前节点的所有祖先节点
parent:选取当前节点的父节点
preceding:选取当前节点之前的所有节点
preceding-sibling:选取当前节点之前的所有兄弟节点
following:选取当前节点之后的所有节点
following-sibling:选取当前节点之后的所有兄弟节点
语法
/轴名称::节点名称[@属性=值]
By.xpath("//div/table//td//preceding::td");





















 2094
2094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








