1```
IconButton(
tooltip: ‘Clear Recent Read’,
icon: Icon(Icons.delete_sweep),
onPressed: () {
showDialog(
context: (context),
builder: (BuildContext context) => AlertDialog(
content: Text(‘你确定要清空已读记录吗?’),
actions: [
FlatButton(onPressed: () => Navigator.of(context, rootNavigator: true).pop(), child: Text(‘取消’)),
FlatButton(
onPressed: () async {
Navigator.of(context, rootNavigator: true).pop();
await databaseHelper.deleteAll();
setState(() {
topicListFuture = getTopics();
});
},
child: Text(‘确定’)),
],
));
}
)
2
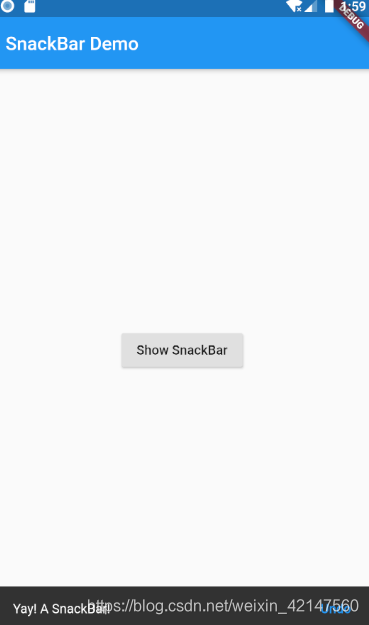
return Center(
child: RaisedButton(
onPressed: () {
final snackBar = SnackBar(
content: Text(‘Yay! A SnackBar!’),
action: SnackBarAction(
label: ‘Undo’,
onPressed: () {
// Some code to undo the change.
},
),
);
// Find the Scaffold in the widget tree and use
// it to show a SnackBar.
Scaffold.of(context).showSnackBar(snackBar);
},
child: Text('Show SnackBar'),
),
)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








