練習前端界面,記錄實現的過程
<div class="container-fluid content">
<div class="row" id="menushow">
<div class="sidebar">
<ul class="nav-parent">
<li>
<a href="javascript:;"><i class=""></i>智能手機<i class="fa fa-angle-right" style="margin-left:250px" ></i> </a>
<ul class="nav-children">
<li><a href="#"></a>紅米手機</li>
<li><a href="#"></a>小米手機</li>
</ul>
</li>
<li>
<a href="javascript:;"><i class=""></i>智能家電<i class="fa fa-angle-right " style="margin-left: 250px"></i> </a>
<ul class="nav-children ">
<li><a href="#"></a>掃地機器人</li>
<li><a href="#"></a>智能洗衣機</li>
</ul>
</li>
<li>
<a href="javascript:;"><i class=""></i>智能耳機<i class="fa fa-angle-right " style="margin-left: 250px"></i> </a>
<ul class="nav-children ">
<li><a href="#"></a>無線藍牙耳機</li>
<li><a href="#"></a>耳機</li>
</ul>
<li>
<a href="javascript:;"><i class=""></i>電腦<i class="fa fa-angle-right " style="margin-left:278px"></i> </a>
<ul class="nav-children ">
<li><a href="#"></a>筆記本</li>
<li><a href="#"></a>平板</li>
</ul>
</li>
<li>
<a href="javascript:;"><i class=""></i>智能耳機<i class="fa fa-angle-right " style="margin-left: 250px"></i> </a>
<ul class="nav-children ">
<li><a href="#"></a>無線藍牙耳機</li>
<li><a href="#"></a>耳機</li>
</ul>
<li>
<li>
<a href="javascript:;"><i class=""></i>智能耳機<i class="fa fa-angle-right " style="margin-left: 250px"></i> </a>
<ul class="nav-children ">
<li><a href="#"></a>無線藍牙耳機</li>
<li><a href="#"></a>耳機</li>
</ul>
<li>
</ul>
</div>
<div class="content " >
<div id="myCarousel" class=" carousel slide" data-ride="carousel">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<img src="https://static.runoob.com/images/mix/img_fjords_wide.jpg">
</div>
<div class="item">
<img src="https://static.runoob.com/images/mix/img_nature_wide.jpg">
</div>
<div class="item">
<img src="https://static.runoob.com/images/mix/img_mountains_wide.jpg">
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
</div>css
/*----------------- sidebar 左边导航栏-------------------------------------------------*/
.sidebar {
position: fixed;
width: 382px;
height: 70%;
background: #a19e9e;
transition: all .3s ease;
position: absolute; /* 绝对定位:绝对定位的盒子是相对于离它最近的一个已定位的盒子进行定位的;*/
}
.nav-parent {
list-style-type: none;
padding:0;
margin:0 auto;
color:#f3f3f3;
}
.nav-parent li {
margin-top :30px;/*上右下左*/
margin-left :30px;
text-align:left;
}
/*去掉鏈接下劃線設置顏色*/
.nav-parent a:link {
color:#f3f3f3;
text-decoration:none;
}
/*去掉鏈接虛線方框*/
.nav-parent a:focus {
outline:none;
}
.nav-children
{
list-style-type: none;
padding:0;
margin:0 auto;
display: none;/*隱藏元素*/
}
.nav-children li {
margin-top :10px;/*上右下左*/
margin-left :30px;
text-align:left;
color: #616c82;
}
/*----------------- myCarousel 輪播圖-------------------------------------------------*/
.content {
height: 70%;
width: 93%;
margin-left: 60px;
background-color: #f3f3f3;
}
#myCarousel
{
width: 73%;
margin-left:322px;
height:70%;
position: absolute;/* 绝对定位:绝对定位的盒子是相对于离它最近的一个已定位的盒子进行定位的;*/
}
.carousel-inner>.item>img {
display: block;
width: 100%;
height: 668px;
}
js部分
//兩種效果
$(".nav-parent>li>a").click(function () {
//addClass() 向被选元素添加一个或多个类
$(this).addClass("hover");
//next() 方法返回被选元素的下一个同胞元素.
//slideToggle() 方法在被选元素上进行 slideUp() 和 slideDown() 之间的切换。
$(this).next().slideToggle();
//parent() 方法返回被选元素的直接父元素.
//siblings() 方法返回被选元素的所有同胞元素。
//children() 方法返回被选元素的所有直接子元素
//slideDown()通过调整高度来滑动显示被选元素
//slideUp()通过调整高度来滑动隐藏被选元素
$(this).parent().siblings().children("a").removeClass("hover").next().slideUp();
})
$(".nav-parent>li>a").click(function () {
if ($(this).siblings('ul').css('display') == 'none') {
$(this).addClass('hover');
$(this).siblings('ul').slideDown(100).children('li');
} else {
$(this).removeClass('hover');
$(this).siblings('ul').slideUp(100);
}
})
在<head></head>中加入
安裝bootstrap,可以下載或者直接使用連接
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<body></body>中導入jquery和bootstrap
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
輪播圖使用Bootstrap組件完成,如果輪播不了 看有沒有加這個data-ride="carousel",如果加了還是不能動,檢查jquery和bootstrap版本
詳情請看:https://blog.csdn.net/Woolemon/article/details/104872691?spm=1001.2101.3001.6650.4&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-4.highlightwordscore&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-4.highlightwordscore
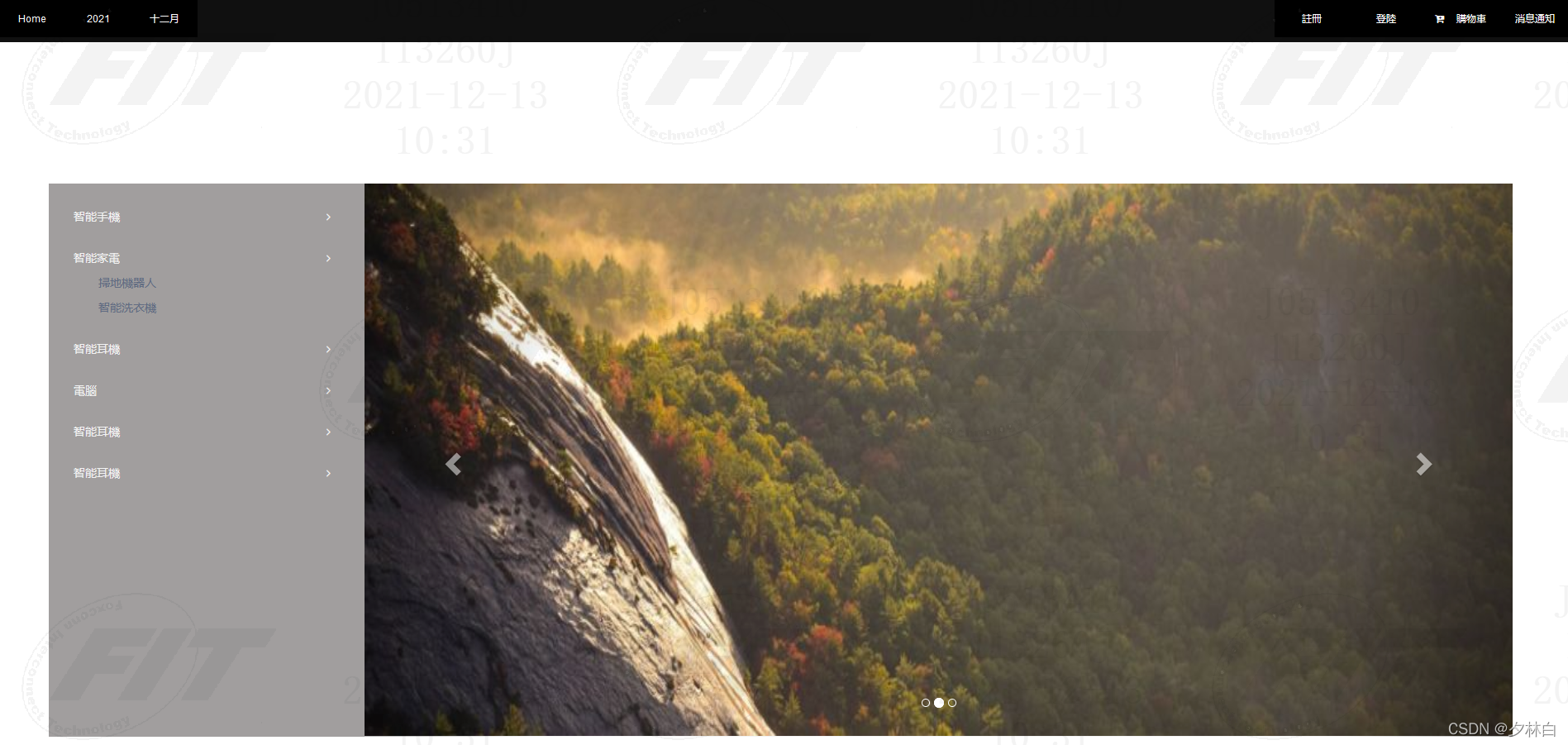
實現頁面:

如果有不對的地方請指出,謝謝!




















 3323
3323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








