同事发现的一个开源项目,canvas-editor;
附带地址:https://github.com/Hufe921/canvas-editor
- 目前阶段还不支持 vue和react 开箱即用,有兴趣可以去拉源码看下功能;
功能介绍
- 富文本操作(撤销、重做、字体、字号、加粗、斜体、上下标、对齐方式、标题、列表…)
- 插入元素(表格、图片、链接、代码块、分页符、Math 公式、日期选择器、内容块…)
- 打印(基于 canvas 转图片、pdf 绘制)
- 控件(单选、文本、复选框)
- 右键菜单(内部、自定义)
- 快捷键(内部、自定义)
- 文字、元素、控件拖拽
- 页眉、页脚、页码
- 页边距
- 水印
- 分页
优点
- 可以按照a4纸来适配。之前做过类似的报告,但是比较简单,嵌套富文本,不能按照a4纸来适配,这样就不能直接按照A4规格打印使用。
- 打印方便,可以保存为pdf也可以直接连接打印机。(这点貌似是用浏览器的,但是又不完全一样)
- 一个富文本直接使用全局。内容超出一页可以自动换行。
- 可以设置页眉页脚(打印时将网页的页眉页脚勾选掉)
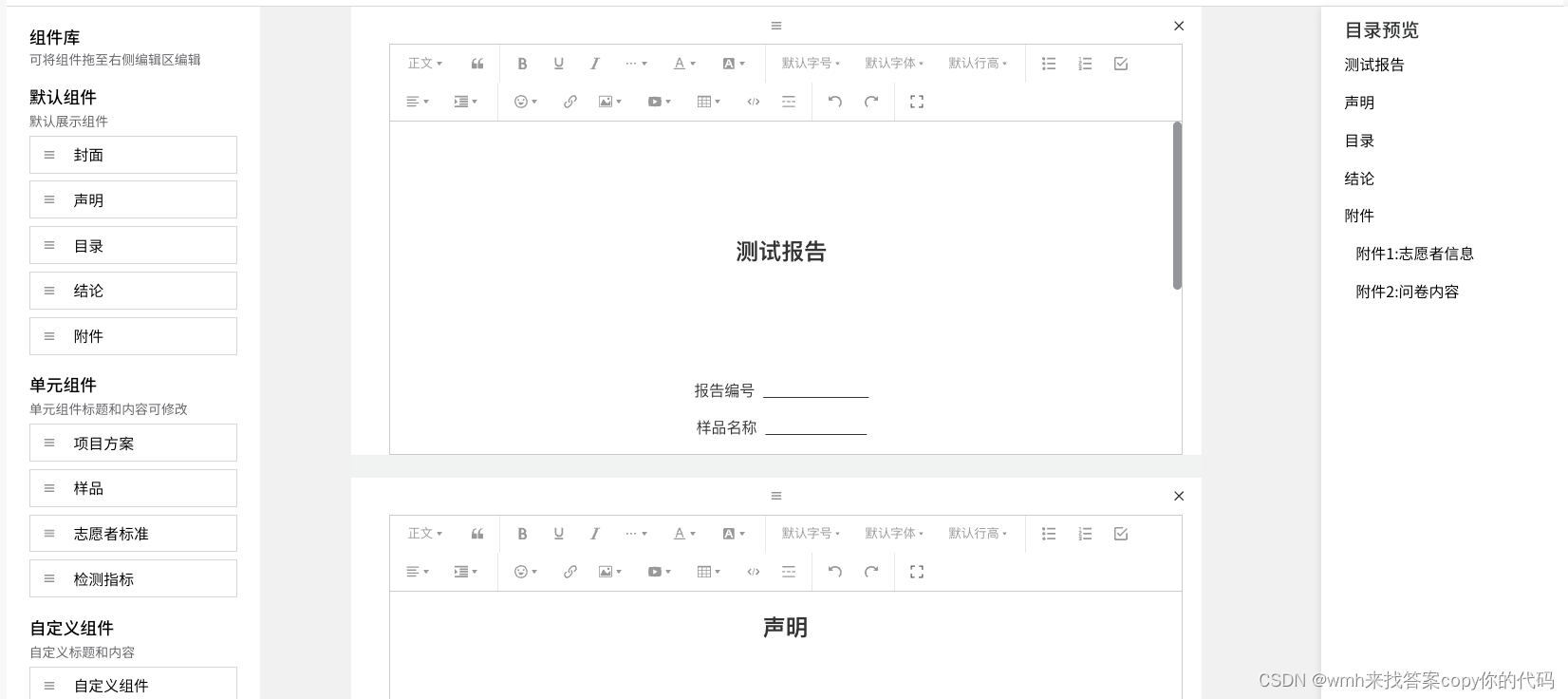
- 先看我之前写的垃圾

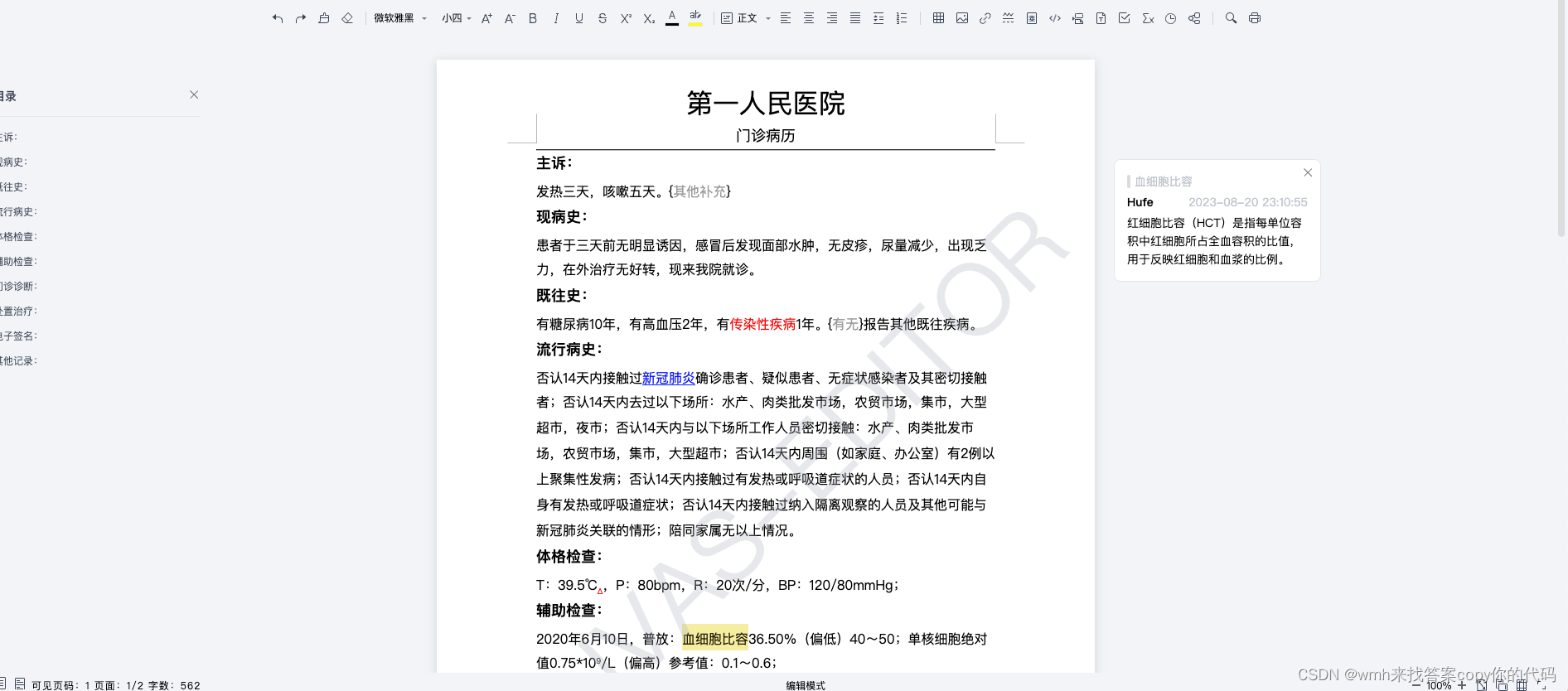
- 看救世主的界面:

期待大佬的更新!期待开箱即用!





















 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








