
頔言頔语:进步,一定要进步,进步是跟收入持平的本钱。
总有人问:前端开发中是哪些轮子值得实现一遍。但是你造过那些轮子呢?这是我造过的!
声明:本项目所有的UI,来自于方应航,我只做简单修改!
输入框 · 轱辘 · 语雀www.yuque.com
所有的项目按照流程按照一下目录进行
- 需求分析
- UI设计
- 项目知识点
- 项目难点(在3中解决,用饮用块的方式标识)
1. 需求分析
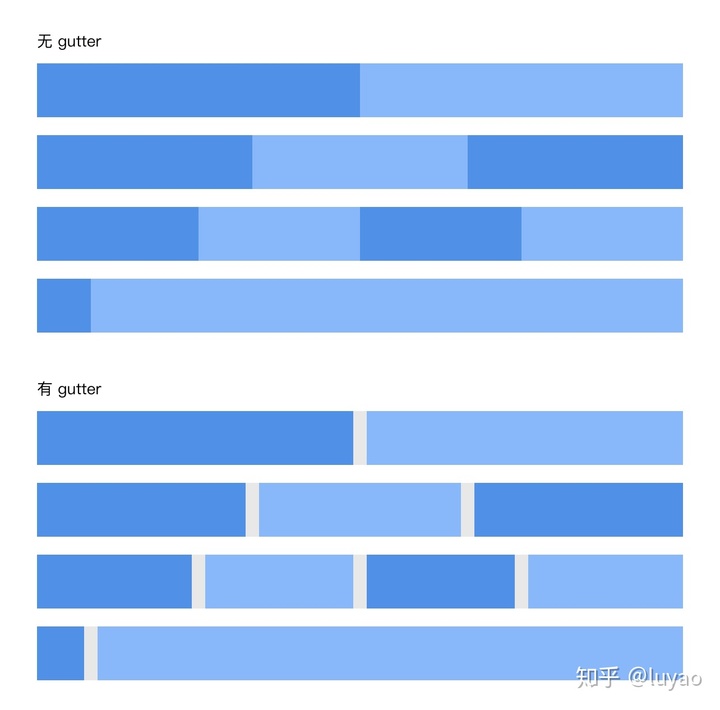
网格布局就是把一个div分成N部分,每个部分无空隙或者有空隙

01 是否有空隙我使用gutter属性新型传值
02 根据设计师常用,一个GridCol通常分为24部分,这个用span属性进行传值
03 当网格中出现内容的时候,会有靠左 靠右和居中三个属性可选。我使用align属性进行传值
04 col和col之间需要有偏移,我使用offset属性新型传值
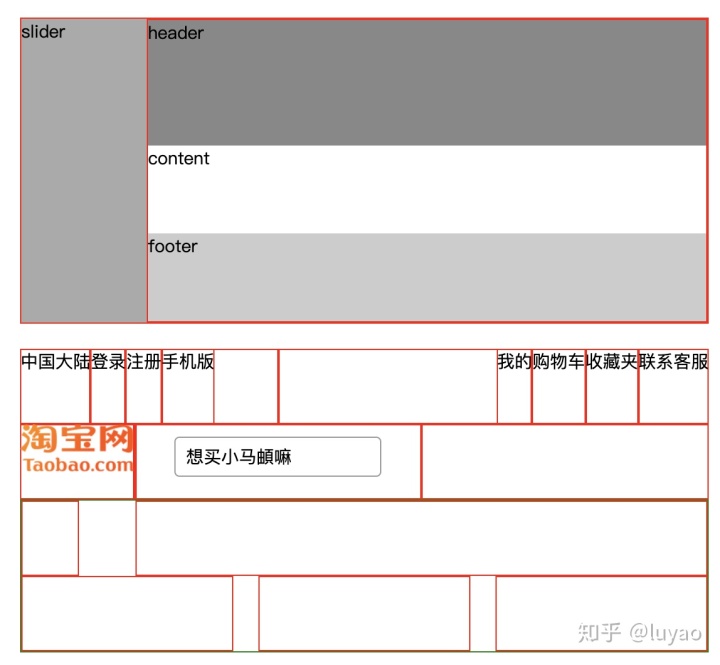
05做了手机版的响应式布局,使用:phone= "{span:12,offset:0}"进行传值
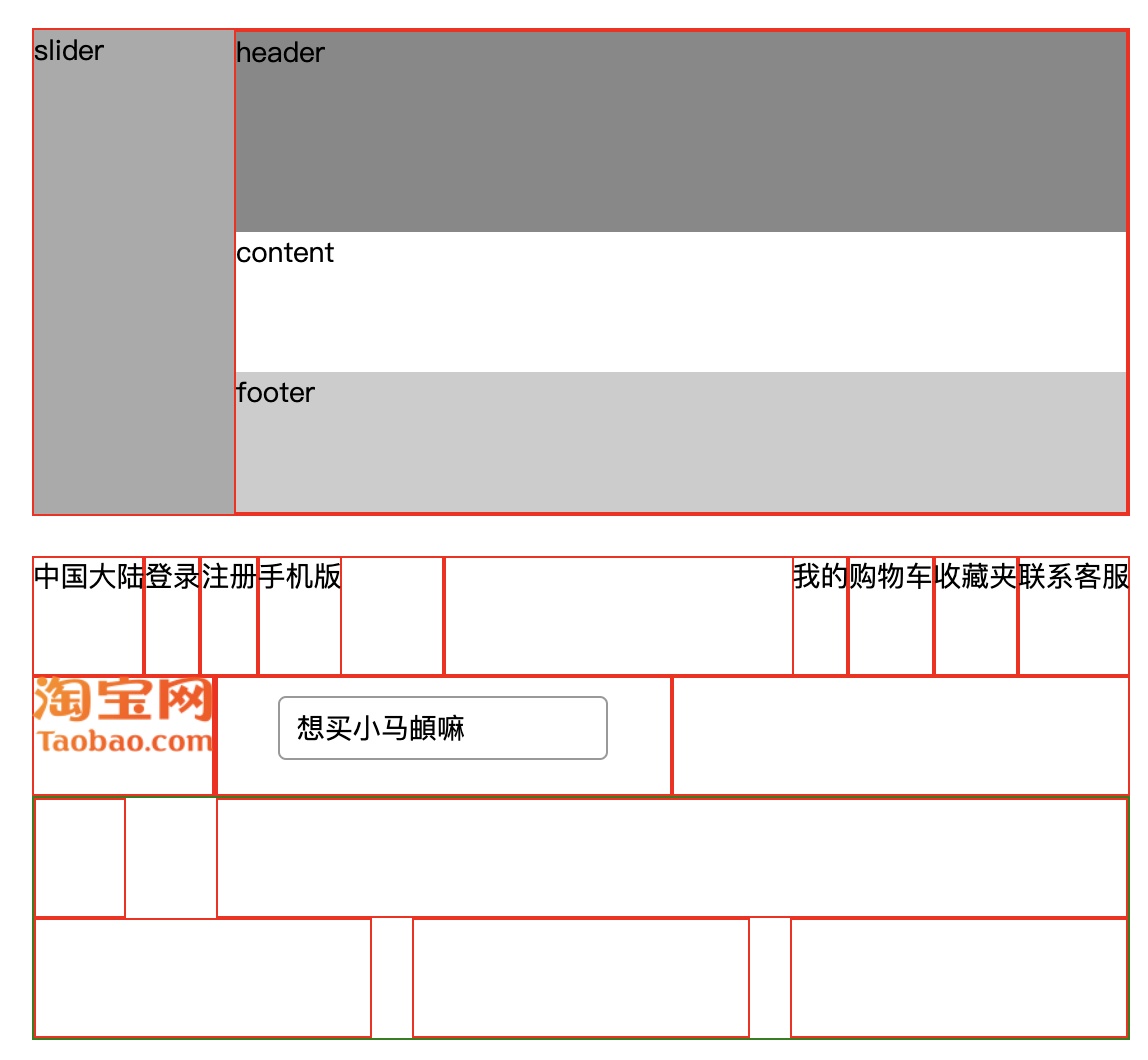
2. 本项目UI展示

想看具体细节的可以参考如下链接:
知乎 - 安全中心www.yuque.com3. 项目知识点
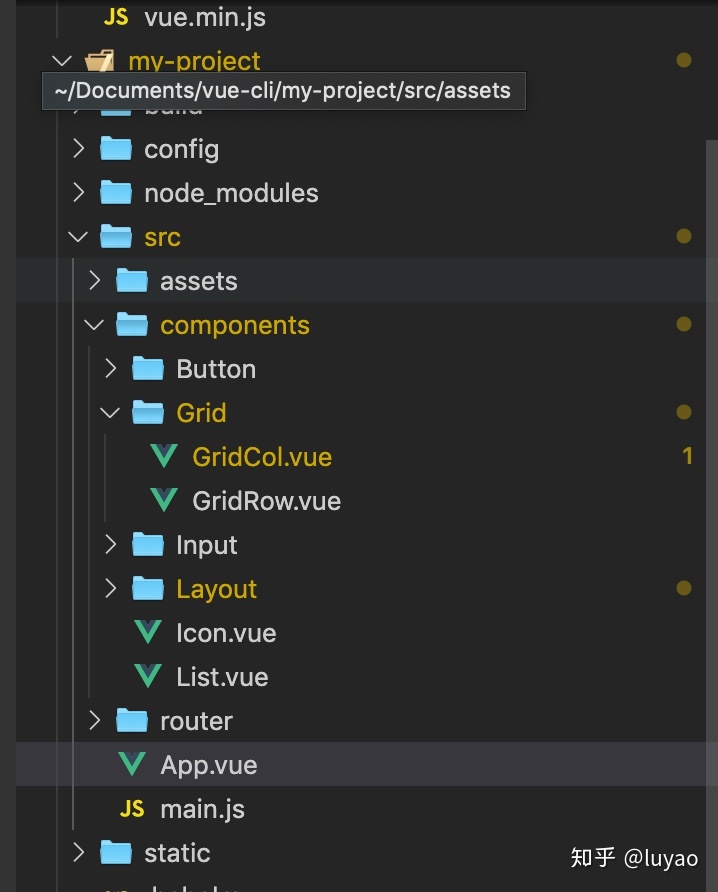
3.1.项目目录结构展示

我将Grid独立作为一个单独文件夹,里面存放GridCol和Gridrow两个公共组件
组件在main.js当中证明,在App.vue当中使用








 本文介绍了使用Vue自造轮子实现网格布局的过程,包括需求分析、UI展示和项目知识点。详细讲解了如何通过gutter、span、align、offset属性创建无空隙或有空隙的网格,并实现响应式布局,支持不同设备尺寸。同时讨论了gridrow和gridcol组件的交互,以及align属性对元素位置的影响。
本文介绍了使用Vue自造轮子实现网格布局的过程,包括需求分析、UI展示和项目知识点。详细讲解了如何通过gutter、span、align、offset属性创建无空隙或有空隙的网格,并实现响应式布局,支持不同设备尺寸。同时讨论了gridrow和gridcol组件的交互,以及align属性对元素位置的影响。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








