VSCode使用ssh连接服务器跑代码
1.VSCode安装插件remote-ssh
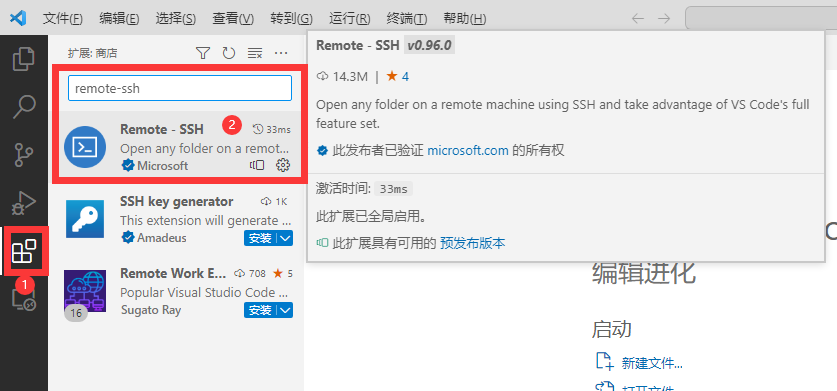
如图所示安装插件remote-ssh

2.连接服务器
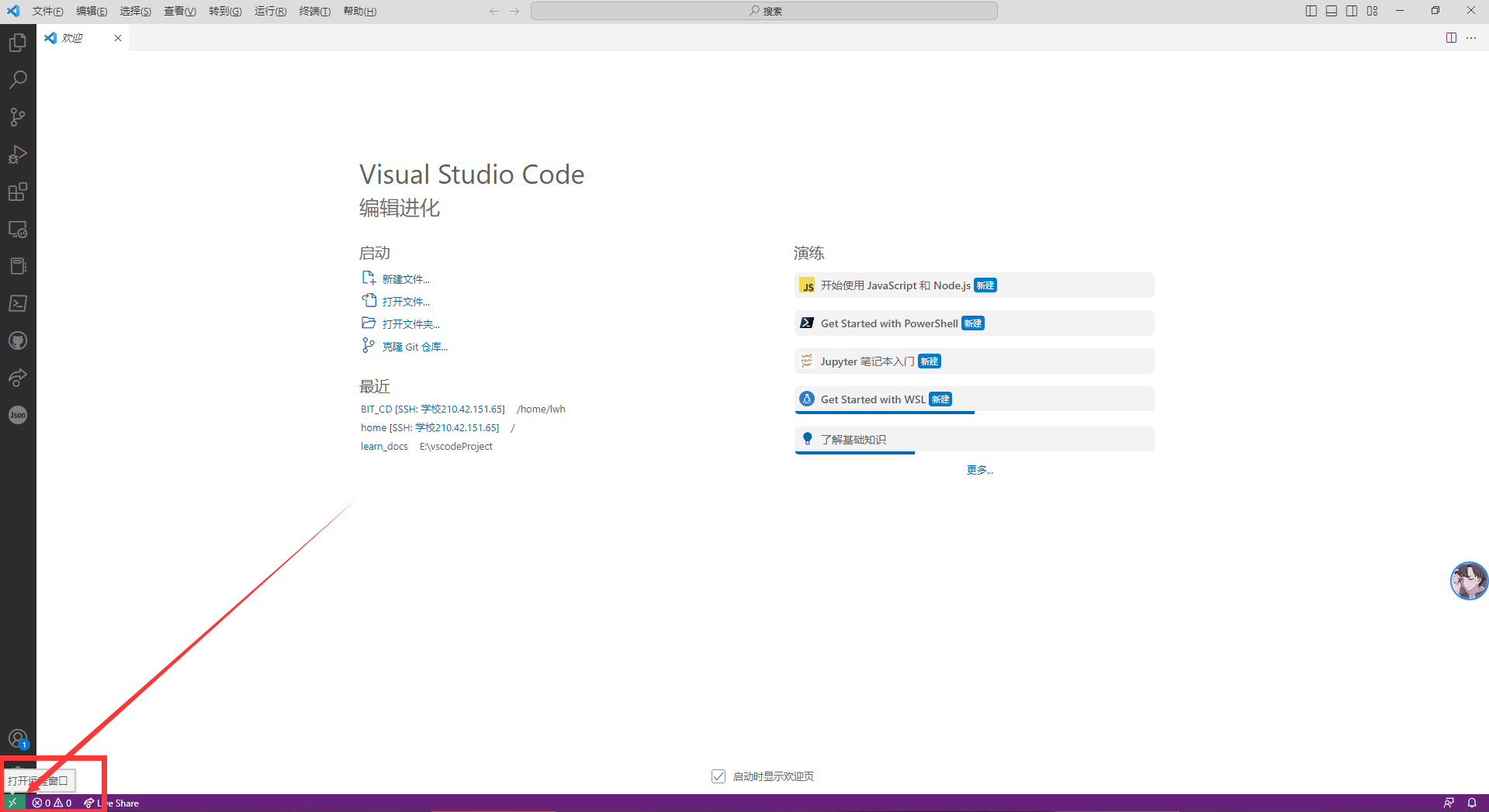
2.1这时候VSCode左下角就会出现一个双向箭头,打开他

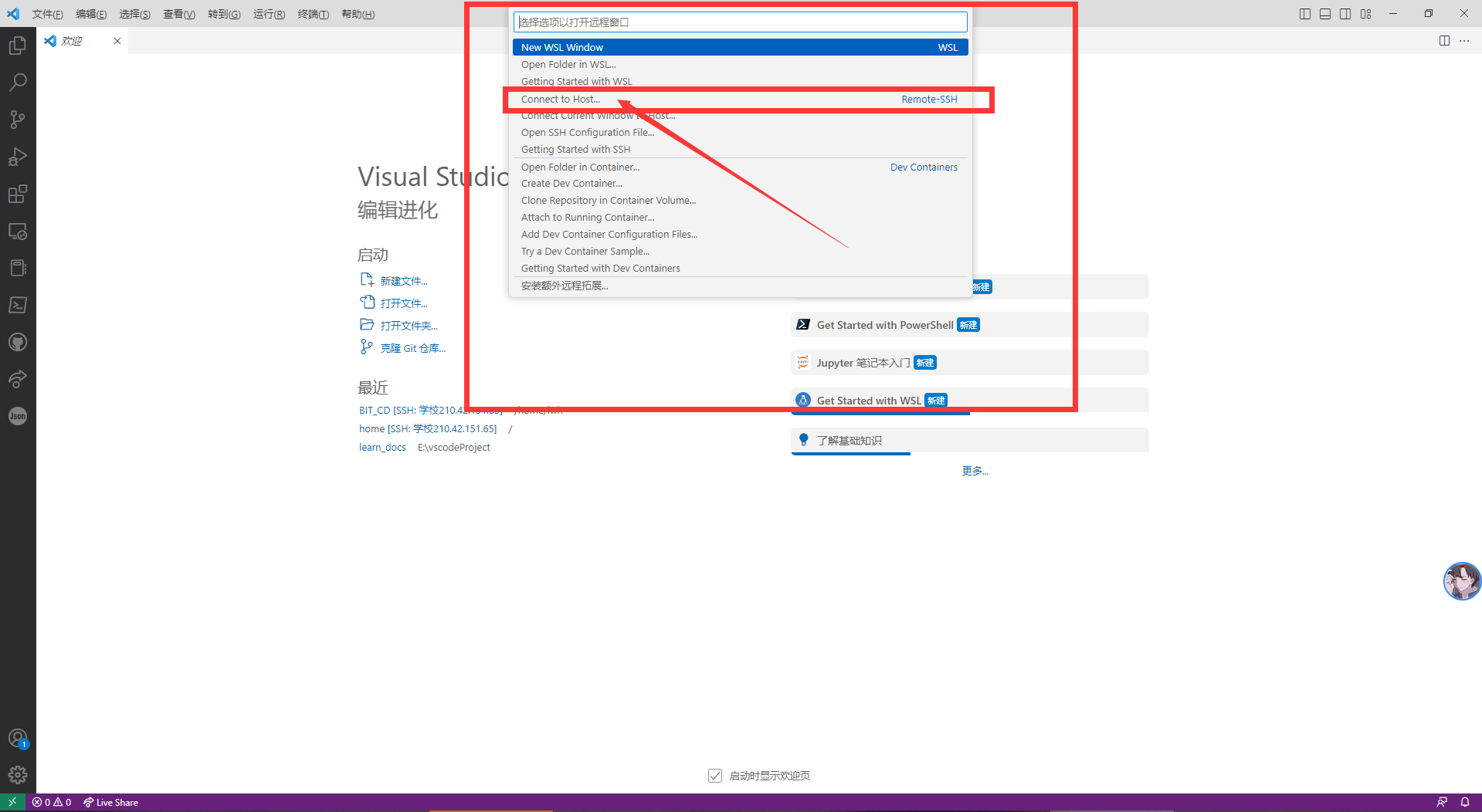
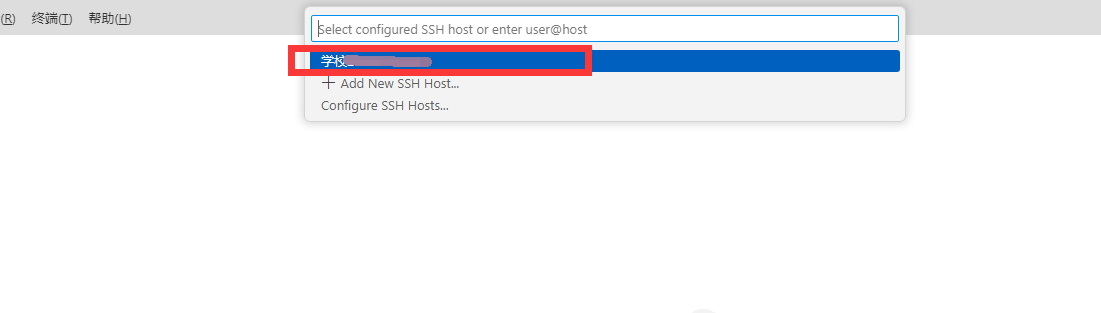
2.2在弹出的窗口当中选择Connect to Host

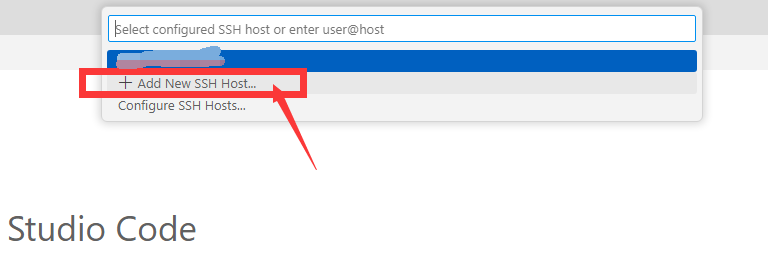
2.3接下来选择Add New SSH Host

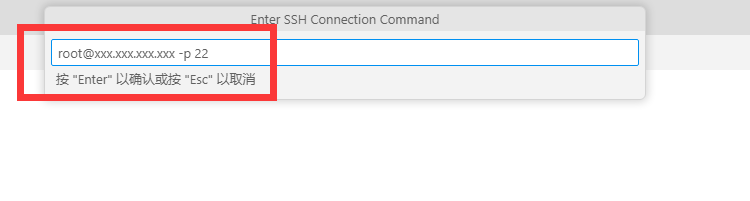
2.4接下来输入登入服务器的账户名,ip地址,如果是,端口号
**格式:**账户@地址 -p 端口号
有些租服务器平台可能给的不是ip地址例如autodl.com网站
格式:root@region-41.seetacloud.com -p 端口号

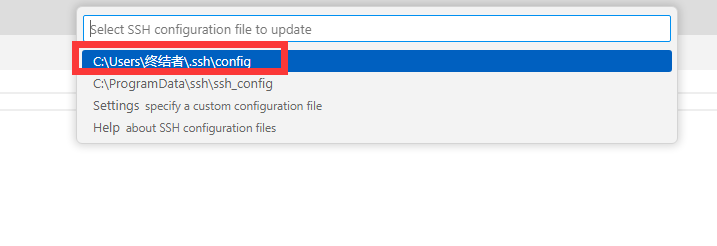
2.5这时候选第一个就可以
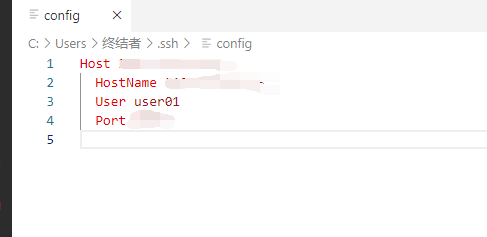
这文件存储了你的连接信息


2.6重新进行2.1和2.2,会发现之前填写的连接记录点击他

然后会提示你输入服务器密码

2.7连接成功
连接成功后左下角会显示ssh信息

3.运行代码
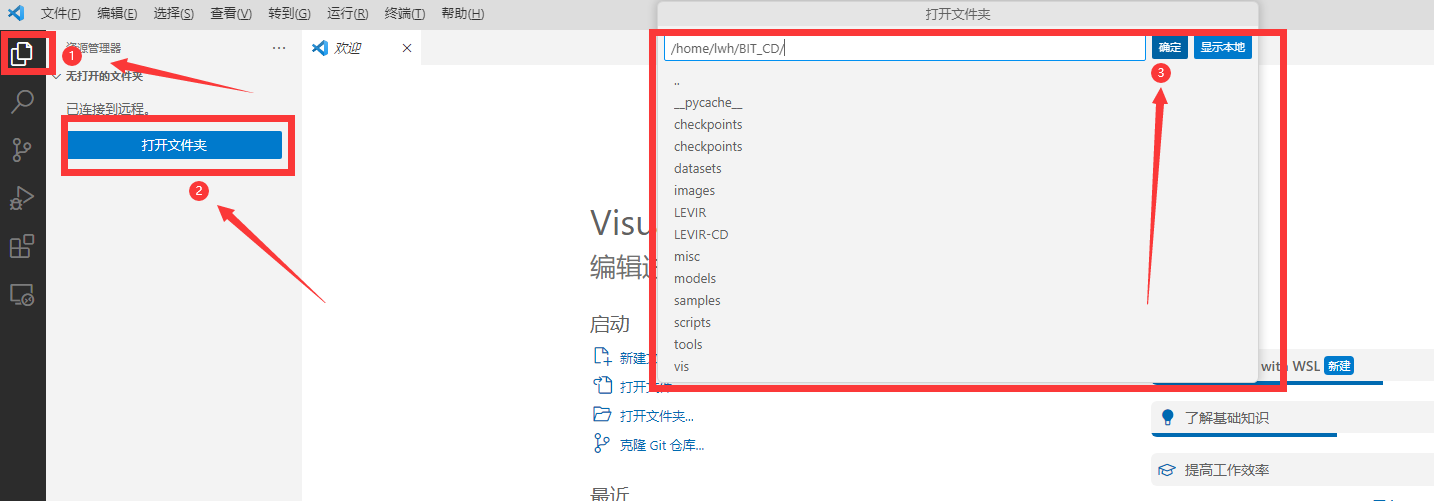
3.1打开代码文件夹,代码需要提前使用例如xftp、winscp软件将代码上传上去

点击确认后然后再次输入服务器密码

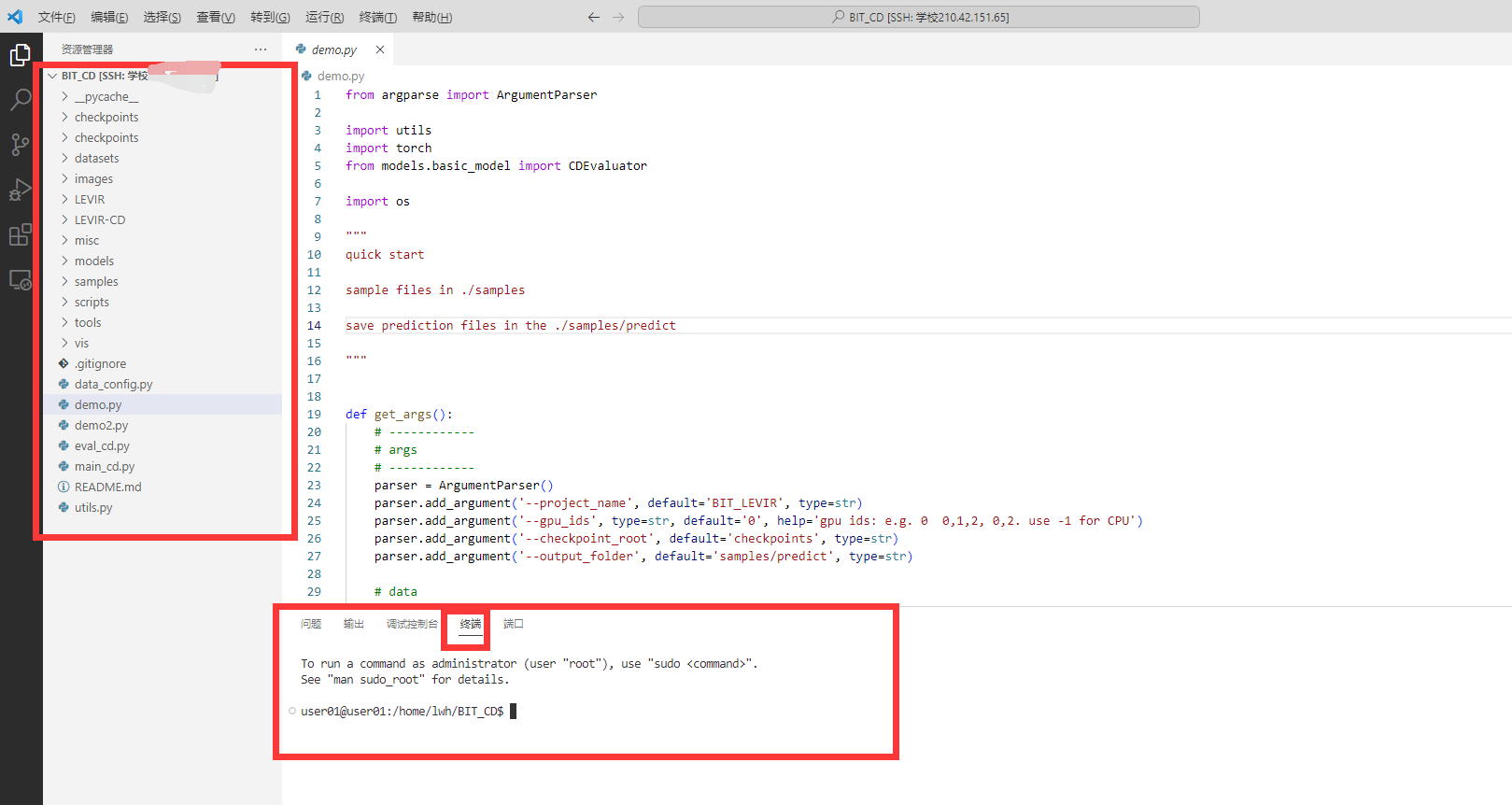
3.2运行代码
这时候就可以在VSCode修改服务器代码,以及使用终端运行代码

以在VSCode修改服务器代码,以及使用终端运行代码
[外链图片转存中…(img-tR90IUdW-1677066950905)]




















 5611
5611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








