
html实现实时查看效果的功能
(推荐教程:html教程)
如下面代码,将能够打开新页面查看我们在文本输入域中的代码效果
Mwindow.onload = function () {
console.log(document);
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
runBtn.onclick = function() {
var oNewWin = window.open('about:blank');
oNewWin.document.write(runTextArea.value); }
}
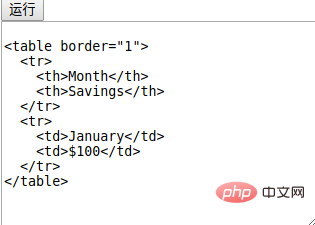
如下图,文本输入框中的table就是我们输入的内容
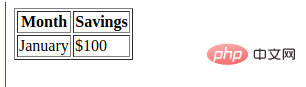
效果如下所示:

如下图为新页面中的显示效果

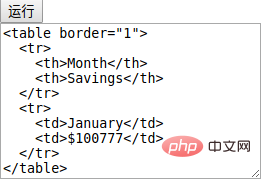
同样的我们可以在当前页面进行查看效果,代码如下所示:
Mwindow.onload = function () {
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
var result = document.getElementById('result');
runBtn.onclick = function() {
result.innerHTML = runTextArea.value;
}
}
效果展示:
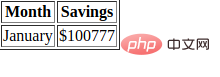
效果如下:

效果展示:






















 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








