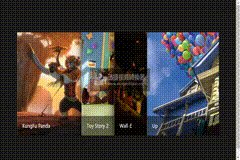
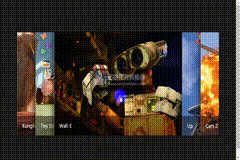
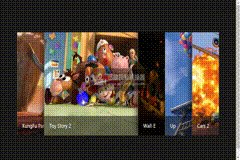
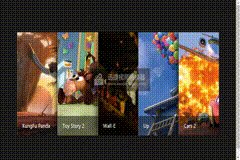
首先给大家看一下完成效果

主要思路:其实这个百叶窗还是利用了一种障眼法,我们看上去是鼠标移动上去之后,图片展开了,其实这些图片在原地根本没有动,只不过是我们把这些图片放在了一个列表里,相互叠加,鼠标移动的同时改变列表的宽度。
第一步:构建一个百叶窗框架
html代码:
css代码:
*{
margin: 0;
padding: 0;
}
.container{
margin: 100px auto;
border: 2px solid #568bc7;
width: 800px;
height: 300px;
}
.container ul{
display: flex;
}
.container li{
width: 160px;
height: 300px;
list-style: none;
border-left: 1px solid #194b8d;
}
.container li img{
display: block;
width: 800px;
height: 300px;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1583
1583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








