一、环境准备
1、安装 node.js
下载地址:Node.js
2、检查是否安装成功:输出版本号说明X安装成功

注意:如果已经安装,未显示,可能是环境变量没配置
二、搭建 vue 环境
1、全局安装脚手架 vue-cli
在命令行输入:
npm install vue-cli -g (vue-lcli2)
npm install -g @vue/cli (vue-cli3)
报错:vue-cli安装报错:request to https://registry.npm.taobao.org...

解决方法:
1.以管理员身份打开命令行提示符
2.输入一下命令配置淘宝最新镜像
npm config set registry https://registry.npmmirror.com3.查看当前npm的下载源设置
npm config get registry4.检查无误后即可重新输入安装命令
npm install -g @vue/cli5.验证是否安装成功:输出版本号说明安装成功
vue -V三、创建VUE项目
vue-cli3创建项目,vue create 项目名
输入命令:
vue create vue3-pdf-project默认安装vue2
默认安装vue3
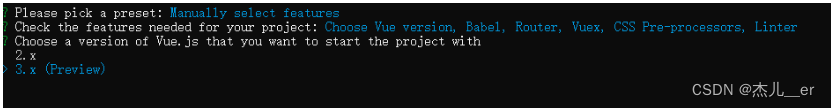
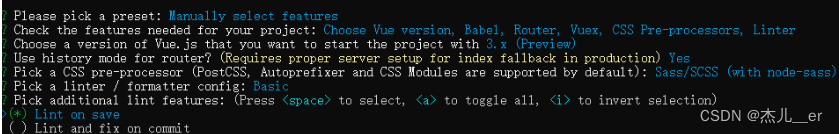
自定义安装【我们选择第三个自定义安装】
Choose Vue version(选择VUE版本)
Babel(JavaScript 编译器,可将代码转换为向后兼容)
TypeScript(编程语言,大型项目建议使用)
Progressive Web App (PWA) Support-APP使用
Router(路由)
Vuex(Vuex)
CSS Pre-processors(css预处理)
Linter / Formatter(代码风格/格式化)
Unit Testing(单元测试)
E2E Testing(e2e测试)
【(*号代表选中)根据自己项目需求空格选中,选中完回车确认】

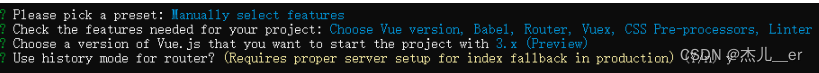
【选择vue版本,选择3.x】

是否使用history router
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
hash: 浏览器url址栏 中的 # 符号(如这个 URL:http://www.abc.com/#/hello,hash 的值为“ #/hello”),hash 不被包括在 HTTP 请求中(对后端完全没有影响),因此改变 hash 不会重新加载页面
history:利用了 HTML5 History Interface 中新增的 pushState( ) 和 replaceState( ) 方法(需要特定浏览器支持)。单页客户端应用,history mode 需要后台配置支持
【根据自己的需求选择,我这里选择yes】
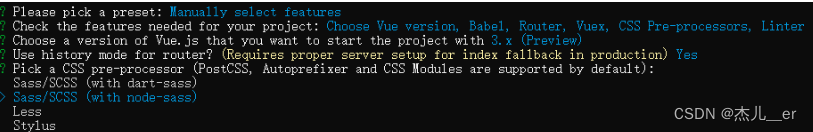
【选择sass/scss就选择node-sass,因为之前使用dart-sass会有图标乱码问题】
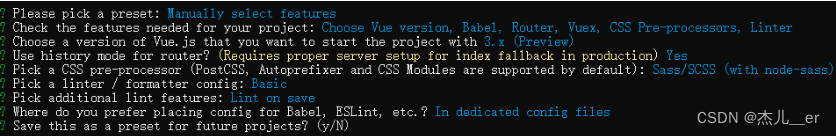
ESLint套餐【先选择第一个,后续我们在自己加。】
Lint on save 保存后检测
Lint and fix on commit commit时检测【选择第一个】
babel和eslint配置位置【选择第一个存放在专属文件里】
是否保存为默认配置(如果选择yes需要自己起个默认名)
【选择完就开始创建了】
【成功后就可以在自己的开发工具打开了】
四、配置Element plus
1,文档地址
一个 Vue 3 UI 框架 | Element Plus (element-plus.org)
2,下载安装【在第三步项目的文件夹下】
npm install element-plus --save3,完整引入
// main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus).mount('#app')参考链接:
https://blog.csdn.net/DSJDWWJ/article/details/136002022
https://blog.csdn.net/weixin_43618130/article/details/123226540



























 605
605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








