1、在项目的vue.config.ts 文件中
module.exports = {
devServer: {
// 配置服务器代理
proxy: {
"/prod-api": { // 代理接口前缀为/apis的请求
"target": 'https://localhost:10001//prod-api', // 对应的代理地址
"secure": false, // 接受运行在https上,默认不接受
"changeOrigin": true, // 如果设置为true,那么本地会虚拟一个服务器接收你的请求并代你发送该请求,这样就不会有跨域问题(只适合开发环境)
rewrite: (p: any) => p.replace(/^\/prod-api/, ""), //重写路径 比如'/apis/aaa/ccc'重写为'/aaa/ccc'
},
// 配置多个代理
"/service": {
"target": 'https://www.google.com/',
"secure": false,
"changeOrigin": true,
},
}
},
}
2、第二个种方式

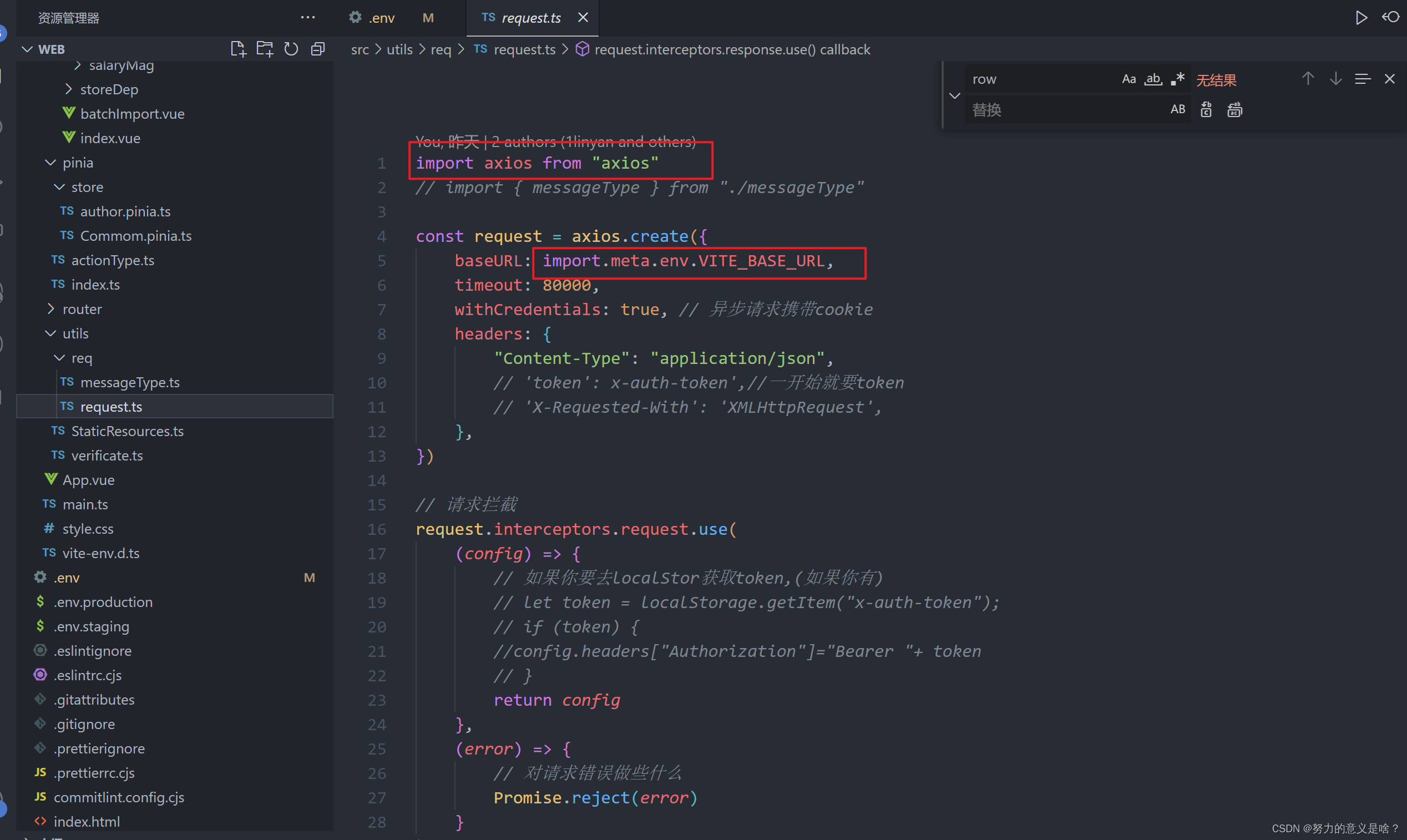
然后这里使用























 1018
1018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








