1. iconfont网站,将图标添加到项目,并下载到本地

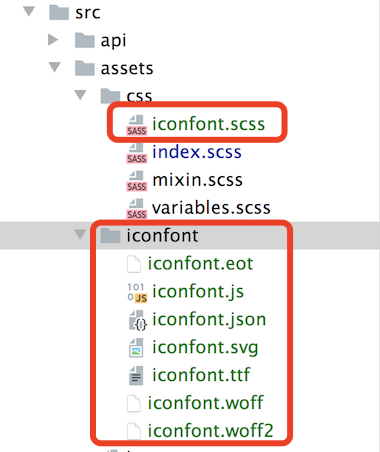
2. 在src/assets/文件下,新建iconfont文件夹,将字体文件放入其中


3. 在iconfont.scss中
将下载下来的文件 iconfont.css中的内容,复制到 iconfont.scss中,注意修改 路径
1 @font-face {font-family: "iconfont";
2 src: url('../iconfont/iconfont.eot?t=1606360902881'); /* IE9 */
3 src: url('../iconfont/iconfont.eot?t=1606360902881#iefix') format('embedded-opentype'), /* IE6-IE8 */
4 url('data:application/x-font-woff2;charset=utf-8;………………………………………………………………qVhWUSzv30Bpa9P4acQcgfY6o5xXJIINrt7AAAAAA=') format('woff2'),
5 url('../iconfont/iconfont.woff?t=1606360902881') format('woff'),
6 url('../iconfont/iconfont.ttf?t=1606360902881') format('truetype'),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
7 url('../iconfont/iconfont.svg?t=1606360902881#iconfont') format('svg'); /* iOS 4.1- */
8 }
9
10 [class^="icon-"], [class*=" icon-"] {
11 /* use !important to prevent issues with browser extensions that change fonts */
12 font-family: 'iconfont' !important;
13 speak: none;
14 font-style: normal;
15 font-weight: normal;
16 font-variant: normal;
17 text-transform: none;
18 line-height: 1;
19
20 /* Better Font Rendering =========== */
21 -webkit-font-smoothing: antialiased;
22 -moz-osx-font-smoothing: grayscale;
23 }
24
25 .icon-xindaixinxi:before {
26 content: "\e663";
27 }
28
29 .icon-jibenziliao:before {
30 content: "\e664";
31 }
32
33 .icon-licaijiaoyi:before {
34 content: "\e665";
35 }
4. 在main.js中,引入iconfont.scss
1 import '@/assets/css/iconfont.scss'
5. 在vue的template中使用
1
标签:vue,..,format,url,项目,iconfont,1606360902881,font
来源: https://www.cnblogs.com/shine-lovely/p/14043658.html





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








