CSS 层叠样式表
优先级 :行内>页面内>外部样式表>浏览器默认
- 行内样式表 少
<any style="样式名:样式值;"></any>
- 页内样式表
<head>
<style>
标签名{样式名:样式值;外部样式 }
</style>
</head>
- 外部样式表
<head>
<link rel="stylesheet" href="css/链接样式表文件.css"/>
</head>
iconfont
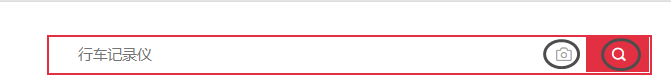
<form action="">
<span>
<input type="text" placeholder="行车记录仪"/>
<i class="iconfont icon-xiangji"></i> 相机
<input type="button"/>
<em class="iconfont icon-sousuokuang"></em> 搜索框
</span>
</form>
<link rel="stylesheet" href="css/font/iconfont.css"/>
.searchbox form>span{
width: 550px;
height:36px ;
/*line-height: 36px;*/
border: solid 2px #e22f41;
display: inline-block;
position: relative;
}
.searchbox span i{
position:absolute;
right:70px ;
height:20px;
line-height:32px;
color:#9f9f9f;
}
.searchbox span em{
position:absolute;
right:20px ;
height:20px;
line-height:32px;























 5021
5021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








