使用JQuery除了可以设置或获取现有网页里的对象元素内容或样式外,还可以直接生成网页对象。也就是可以使用js脚本来生成网页元素,如生成表格、生成div等。具体做法就是使用jquery的选择对象里html方法,html(网页代码)。

案例8代码及说明如下:
<!DOCTYPE html>
<html>
<head>
<title>js08</title>
<script src="lib/jquery-3.4.1.min.js"></script>
</head>
<body>
<h2>使用jquery框架生成网页对象</h2>
<hr>
<button id="btn">点我测试</button>
<div id="test"></div>
<div id="test1"></div>
</body>
</html>
<!-- 思路: text(参数:文本内容) 读取/放置文本 -->
<!-- 思路: html(参数:网页标签) 放置网页对象 -->
<!-- 知识点: 保存js脚本为单独的js文件,然后引入到文档中 -->
<!-- 知识点: 保存js脚本放置位置在文档的末尾 -->
<script src="js/js08.js"></script>
脚本js08.js代码为:
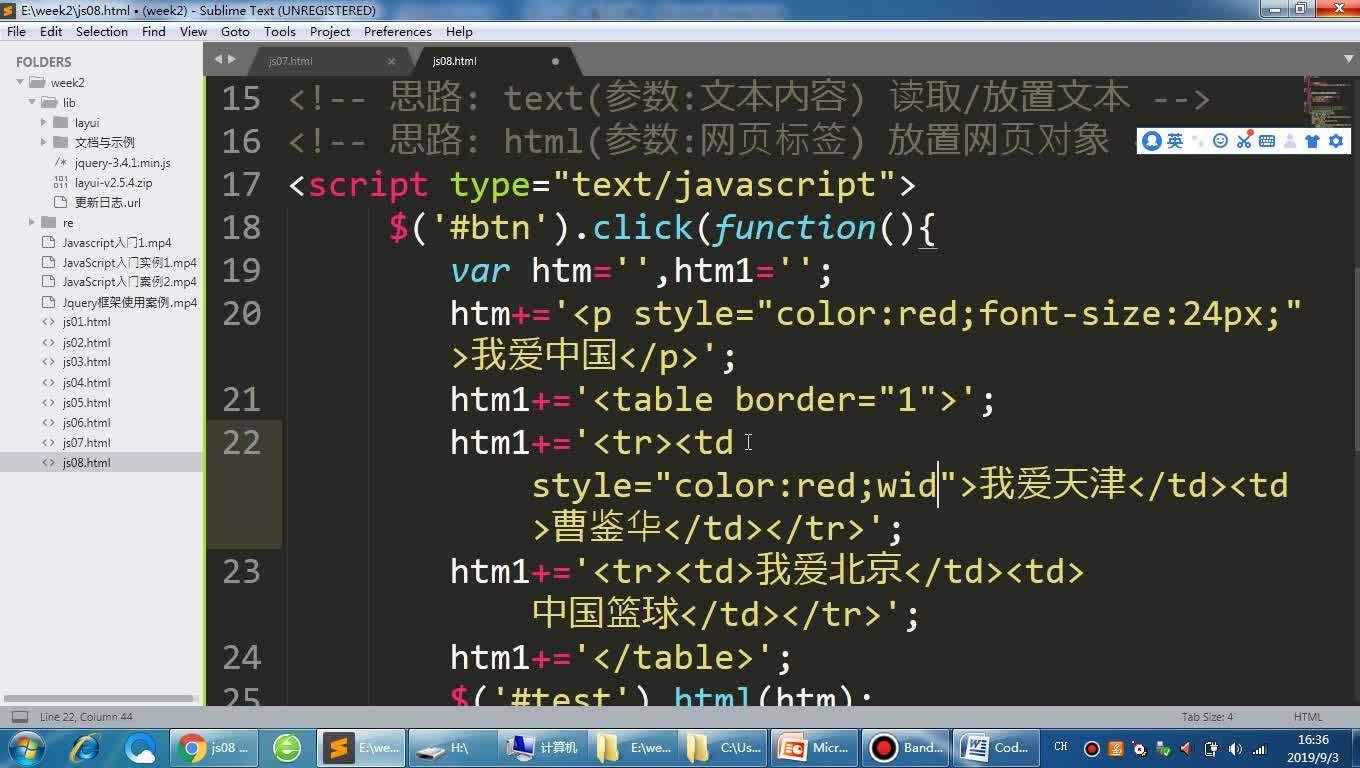
$('#btn').click(function(){
var htm='',htm1='';
htm+='<p style="color:red;font-size:24px;">我爱中国</p>';
htm1+='<table border="1">';
htm1+='<tr><td style="color:red;width:100px;">我爱天津</td><td>曹鉴华</td></tr>';
htm1+='<tr><td>我爱北京</td><td>中国篮球</td></tr>';
htm1+='</table>';
$('#test').html(htm);
$('#test1').html(htm1);
})




















 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








