springboot-react-web
项目介绍
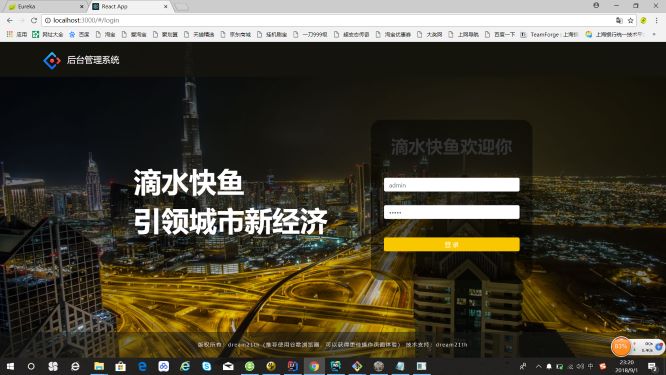
后台开发采用springboot和springcloud,前端开发采用react和antd。
软件架构
软件架构说明
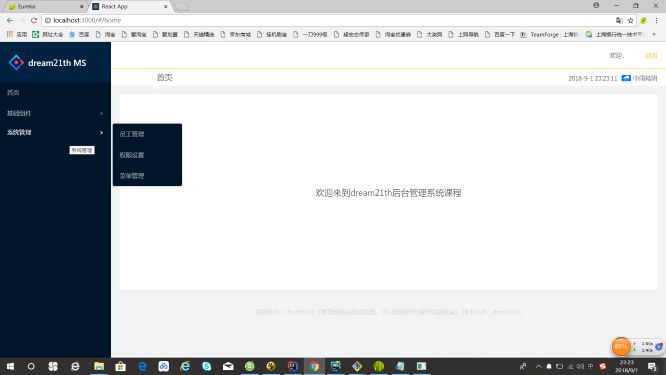
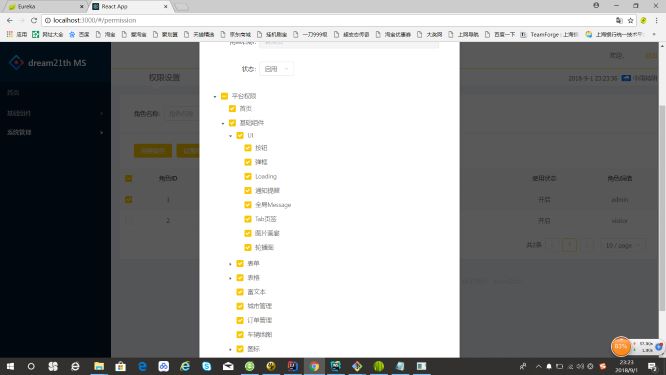
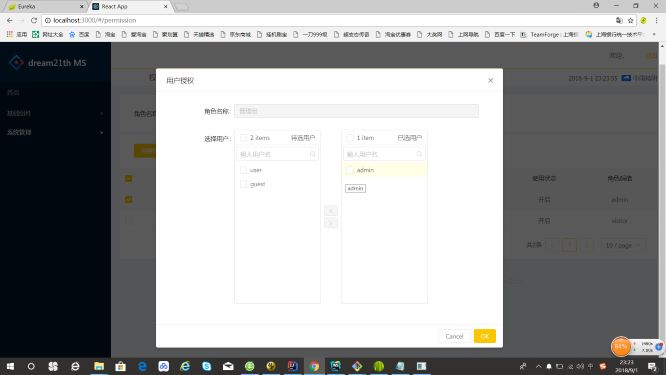
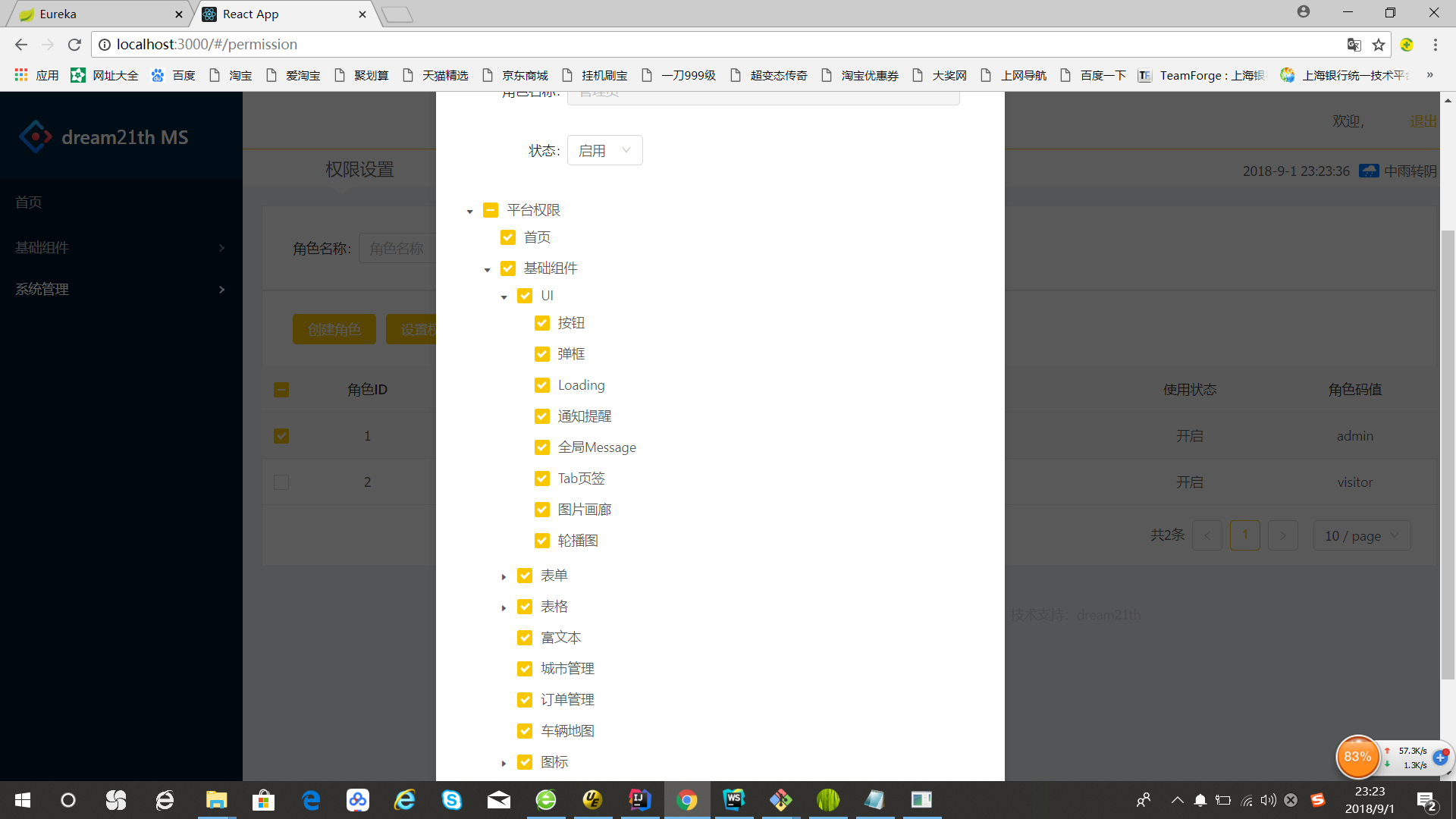
1,本项目采用的是前后端分离开发的,目前只是实现了一些基本功能,包括用户管理,权限管理和菜单管理;
2,项目后台目前采用了springboot,springsecurity,eureka,zuul,feign,前端采用:react.js,蚂蚁的antd
3,项目中包含两个文件:
dream-react-parent文件是java项目,主要结构:
dream-react-parent
--dream-react-eureka
--dream-react-zuul
--dream-react-user-api
react文件中是前端项目
4,项目的sql在doc文件夹下面
安装教程
一,前端项目运行
1,前端运行需要在node环境进行,
2,前端项目下载完成后,使用 npm install 进行安装
3,安装好依赖后,使用 npm run 就可以启动项目
二,后端项目运行
依次启动三个项目






使用说明
本项目是本人的学习项目,难免有bug和一些需要优化的地方;
各位大神下载后,仅供参考学习;
3,如果需要在本地调试需要修改页面中的ip地址,目前页面中的是http://118.190.62.94,请替换为服务端;
欢迎各位大佬提意见,并对项目进行修改和优化
参与贡献
Fork 本项目
新建 Feat_xxx 分支
提交代码
新建 Pull Request
码云特技
使用 Readme_XXX.md 来支持不同的语言,例如 Readme_en.md, Readme_zh.md
GVP 全称是码云最有价值开源项目,是码云综合评定出的优秀开源项目




















 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








