参考element官方文档案例:https://element.eleme.cn/#/zh-CN/component/installation
代码参考原作者:https://www.cnblogs.com/allanlau/p/13397625.html
结合element官方文档和原作者修改代码完善了一下功能
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<!-- <el-button @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog> -->
<div style=" display: flex;justify-content: center;">
<el-button @click="imgsVisible = true" type="primary" style="width: 10vw; ">点击查看图片</el-button>
</div>
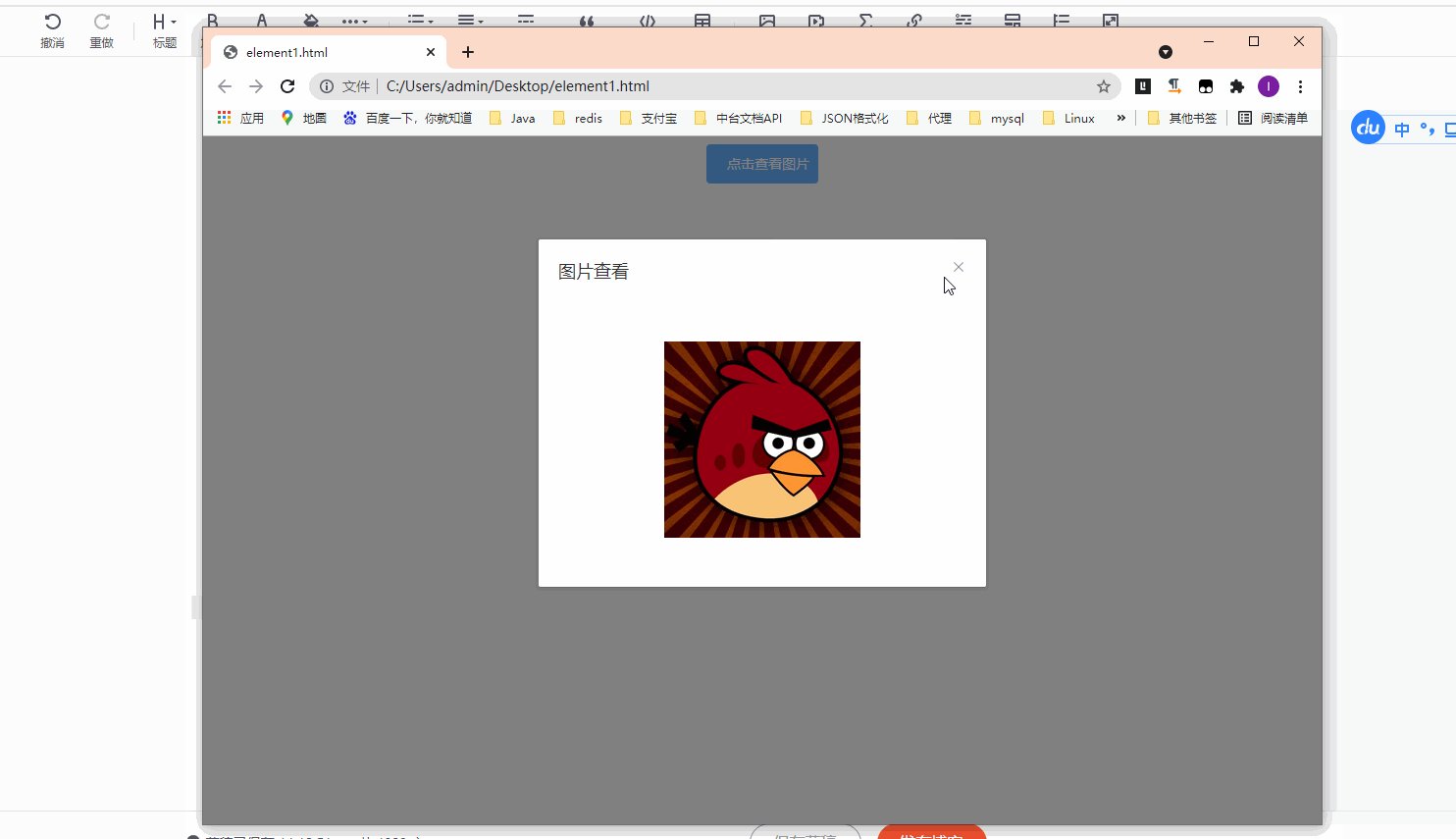
<el-dialog title="图片查看" :visible.sync="imgsVisible" width="40%">
<div style=" display: flex;justify-content: center;">
<el-image :src="imgs" fit="scale-down" lazy style="margin: 20px auto;">
<div slot="error" class="image-slot">
<i class="el-icon-picture-outline"></i>
</div>
</el-image>
</div>
</el-dialog>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function () {
return {
//visible: false,
imgs: "http://img.jj20.com/up/allimg/tx19/130321310223881.jpg",
imgsVisible: false //默认弹窗属性是隐藏的
}
}
})
</script>
</html>演示效果:
























 7260
7260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








