转化
dom对象转化成jQuery对象
$(DOM对象)
jQuery对象转化成dom对象
$(div)[index]
$(div).get(index)
改变css样式
$('div').css('background', 'red')
隐式迭代
遍历内部dom元素的过程叫做隐式迭代
对匹配的所有元素进行遍历执行相应的方法,不用手动遍历
jQuery选择器
筛选选择器

筛选方法

parents()可以获取所有的祖先级元素,括号里可以写选择器
$(this)
获取当前元素
show()显示元素
hide()隐藏元素


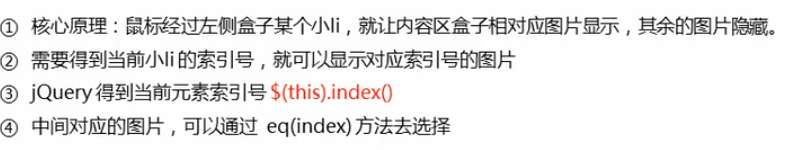
获取当前的索引
$(this).index()

排他
$(function() {
$('#left li').mouseover(function() {
$('#content div').eq($(this).index()).show().siblings().hide()
})
})
样式

操作类名

jquery效果

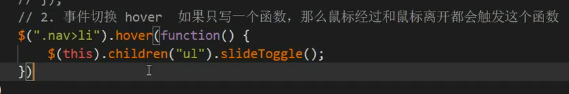
hover事件

可以传入两个函数,一个鼠标经过一个鼠标离开
Z
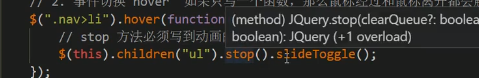
stop停止动画,防止排队执行

animate ,feadin ,
有回调函数
title
当鼠标放到上面时,就会显示出来的文字
访问元素固定属性,prop()

访问元素的自定义属性 attr()

设置元素内容

获取或者修改表单的值是val()
遍历元素

可以代替forEach,来遍历jquery对象里的元素,但是获得到的是dom元素,可以在外层包裹一个$()来转化成jquery元素
元素操作
创建元素

添加元素



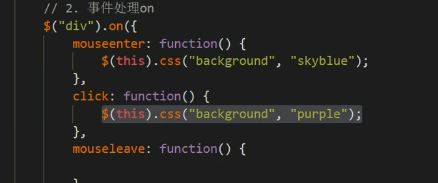
绑定事件

通过对象的方式绑定多个事件


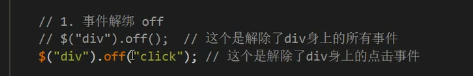
解绑事件off()


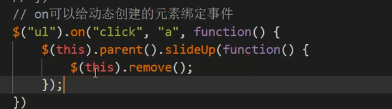
jQuery的事件委托
$('ul').on('click', 'li', function() {
console.log("dd");
$(this).remove()
})
注意
这里不要直接链式调用,因为上拉隐藏是异步的,这里要使用回调函数

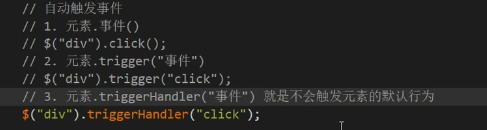
自动触发事件


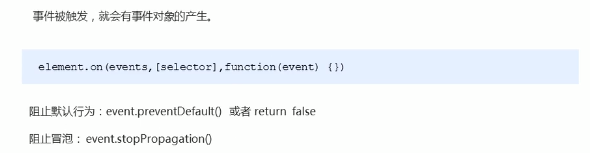
jQuery事件对象
和原生dom一样

jQuery的对象拷贝
























 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








