简介
是一款可以计算汽车油耗的小程序。根据加油量、所加油量跑的公里数、当时的油价。即可以计算出汽车的百公里油耗、每公里花费多少钱等数据。并且可以将每次数据永久记录下来,然后可以将多次的数据进行横向的对比,从而直观的看出油耗等数据随时间的变化。
该小程序目前已经上线。扫码即可体验,二维码在后面。
需求来源
前段时间买了人生第一辆车(嘎嘎),作为一个新车车主,想知道这个车的真实油耗是多少,和工信部的油耗差别有多大。每次去加油的时候掏出计时器来计算又很麻烦,自己又是做开发的,就想着是否可以用程序来计算。于是有了这一款小程序。
主要逻辑

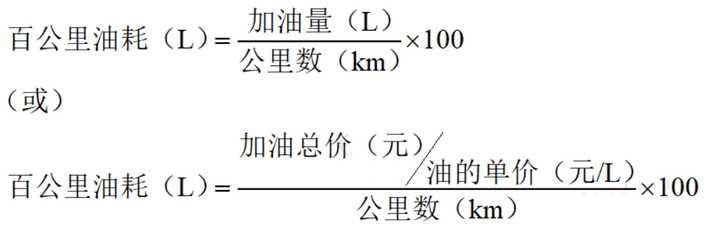
从上图可以看出;如果只是计算油耗的话可以直接用上面第一个公式就可以计算出百公里油耗了。但是如果你想计算出每公里花费多少钱;就一定要知道油价了。所以采用的是第二种计算方法。
因此需要用户输入的是:加油总费用,油价,以及公里数三个值。得到的有:百公里油耗,每公里耗费的油钱。
记录的数据有:当前记录时间,当前油价,加油总费用,公里数,百公里油耗,每公里耗费的油钱。
代码实现
前端代码实现
计算页面

需要用户输入的几个值
<view class="input-view-item">
<input class="input" type="digit" v-model="unitPrice" placeholder="请输入油价(元/升)"/>
</view>
<view class="input-view-item">
<input class="input" type="digit" v-model="totalPrice" placeholder="加油的总价格(元)"/>
</view>
<view class="input-view-item">
<input class="input" type="digit" v-model="km" placeholder="行驶里程数(公里)"/>
</view>
<view class="button-view-box">
<button class="left" type="primary" @click="compute()">计算</button>
<!-- #ifdef MP-WEIXIN -->
<button class="right" @click="addToHistory">记录</button>
<!-- #endif -->
</view>计算函数
compute (addToHistory) {
let msgArr = []
if(isNaN(Number(this.unitPrice)) || !this.unitPrice) {
this.unitPrice = ''
msgArr.push('油价')
}
if(isNaN(Number(this.totalPrice)) || !this.totalPrice) {
this.totalPrice = ''
msgArr.push('总价格')
}
if(isNaN(Number(this.km)) || !this.km) {
this.km = ''
msgArr.push('里程数')
}
if(msgArr.length) {
uni.showToast(
{
title: `请输入${msgArr.join(',')}`,
icon: 'none',
}
);
return
}
// 单价
let unitPrice = Number(this.unitPrice)
// 总价
let totalPrice = Number(







 本文介绍了一款使用uniapp和微信小程序结合云开发实现的汽车油耗计算工具。用户输入加油费用、油价和行驶公里数,程序会计算百公里油耗和每公里花费,并保存历史记录以便对比。前端包括计算和历史记录页面,后端负责数据的增删查操作。
本文介绍了一款使用uniapp和微信小程序结合云开发实现的汽车油耗计算工具。用户输入加油费用、油价和行驶公里数,程序会计算百公里油耗和每公里花费,并保存历史记录以便对比。前端包括计算和历史记录页面,后端负责数据的增删查操作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








