🌻🌻目录
一、maven价绍

- Maven是一个项目的自动化构建工具
- 什么是构建?
是指由项目的原材料(Java源程序-源文件,静态资源-
HTML、css、js、img、xml,jsp等)去生成可以被使用的项目的过程。
先准备好了的原材料(程序员准备,Maven不能实现原材料准备),有了原材料之后,实现可以使用的项目操作Maven可以完成,完成过程是自动化实现,给Maven一个命令,工具就可以根据给出的命令实现相应的功能
- 构建实现什么?主要的环节
在构建的过程中,有一些主要环节
1)清理 —
mvn clean:是指把原来Java源程序生成的字节码文件删除,为下一次重新编译做准备
2)编译 —mvn compile:由Java源程序生成字节码文件,是main中的java源程序编译
3)测试 —mvn test:对Java程序进行测试
4)报告 —mvn report:对测试结果进行记录
5)打包 —mvn package:把项目打包,生成压缩包,Java项目生成jar包,web项目生成war包
6)安装 —mvn install:把项目生成的包,复制到Maven仓库中去的过程
7)部署 —mvn deploy:把项目部署到服务器,能够访问的过程
二、maven的功能
1、项目自动化构建
2、管理jar、war包
3、实现项目结构设计
三、maven安装
1、maven的安装环境需要jdk
2、Maven的安装路径中不能出现中文和空格
3、压缩包解压即可
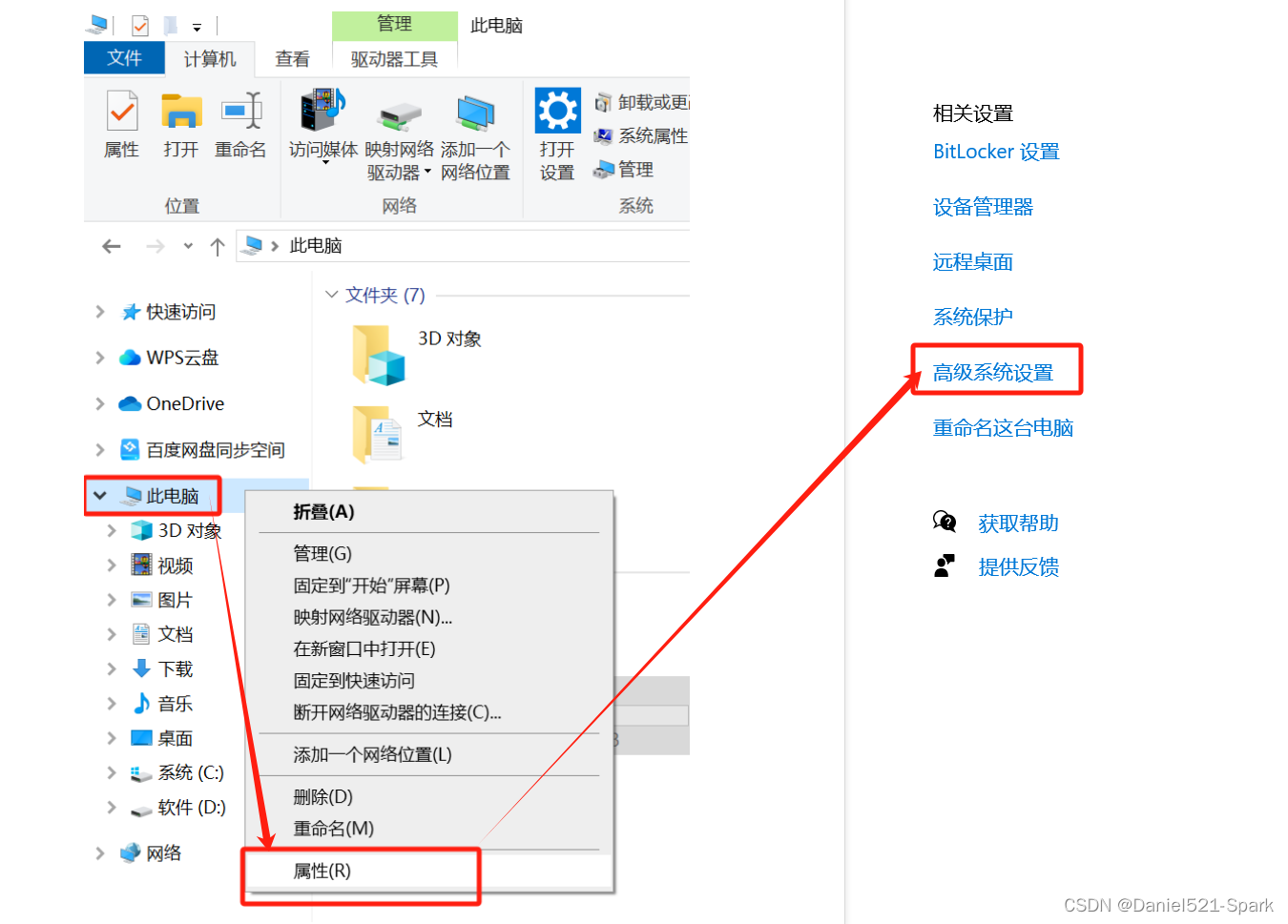
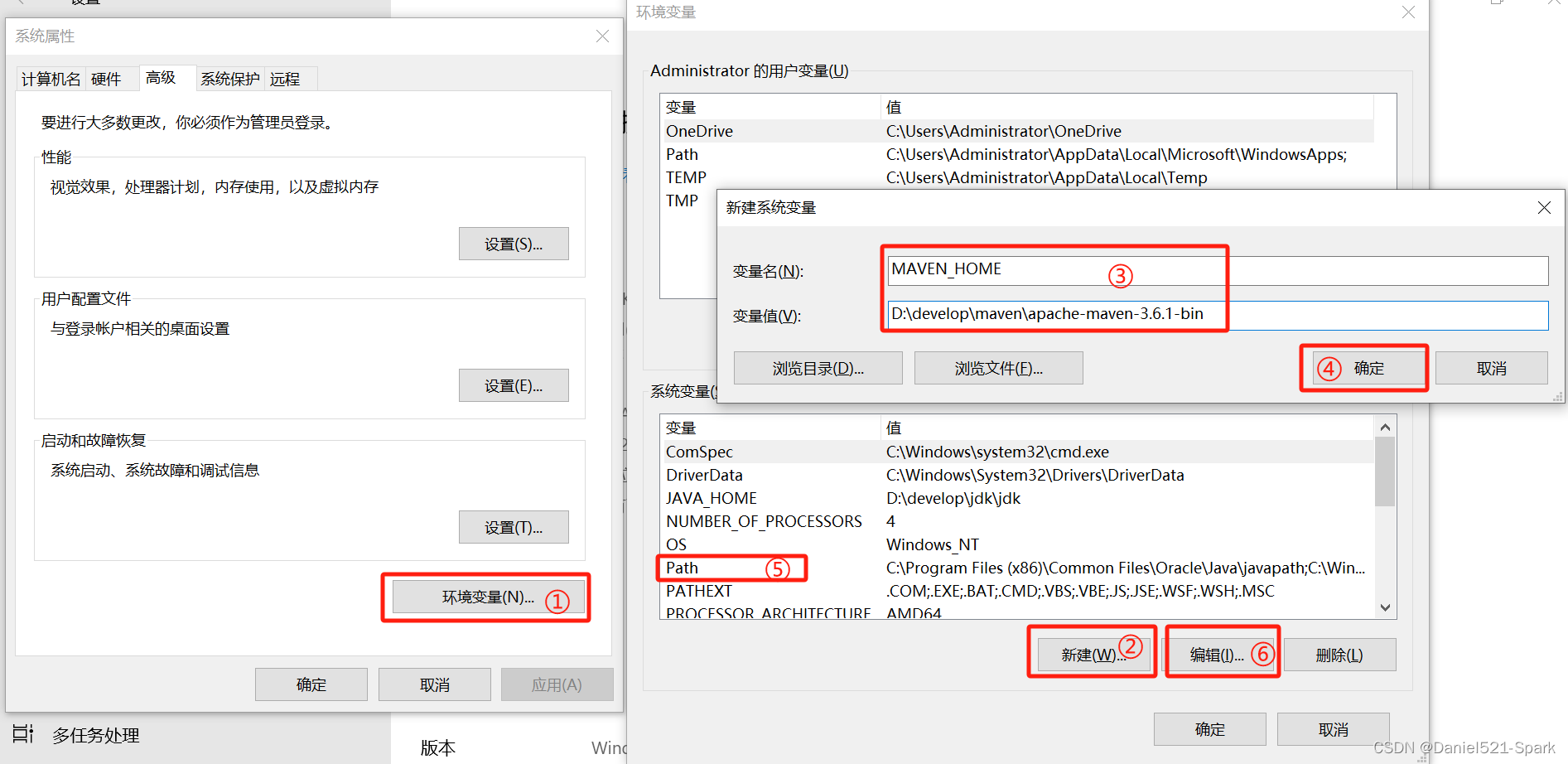
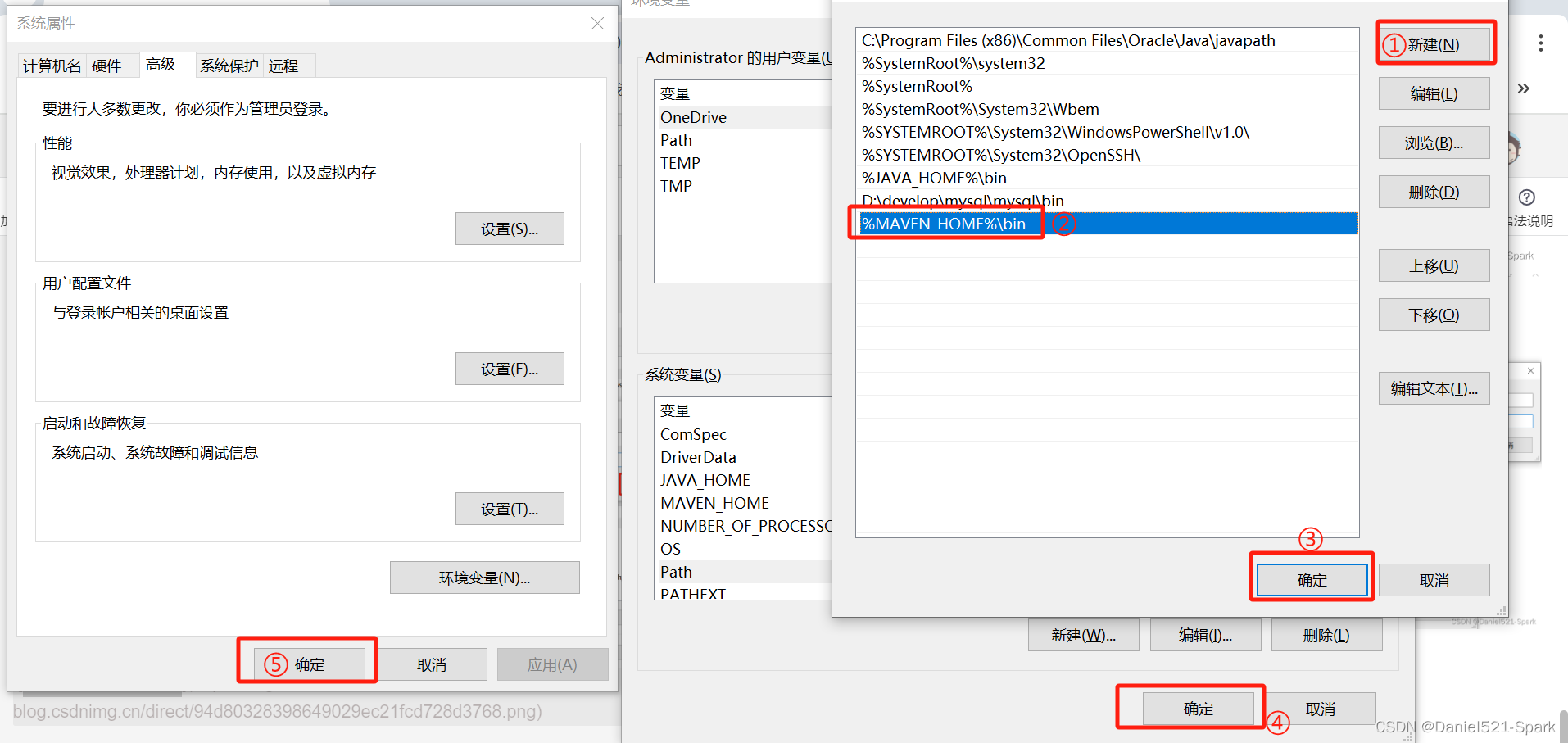
4、配置环境变量
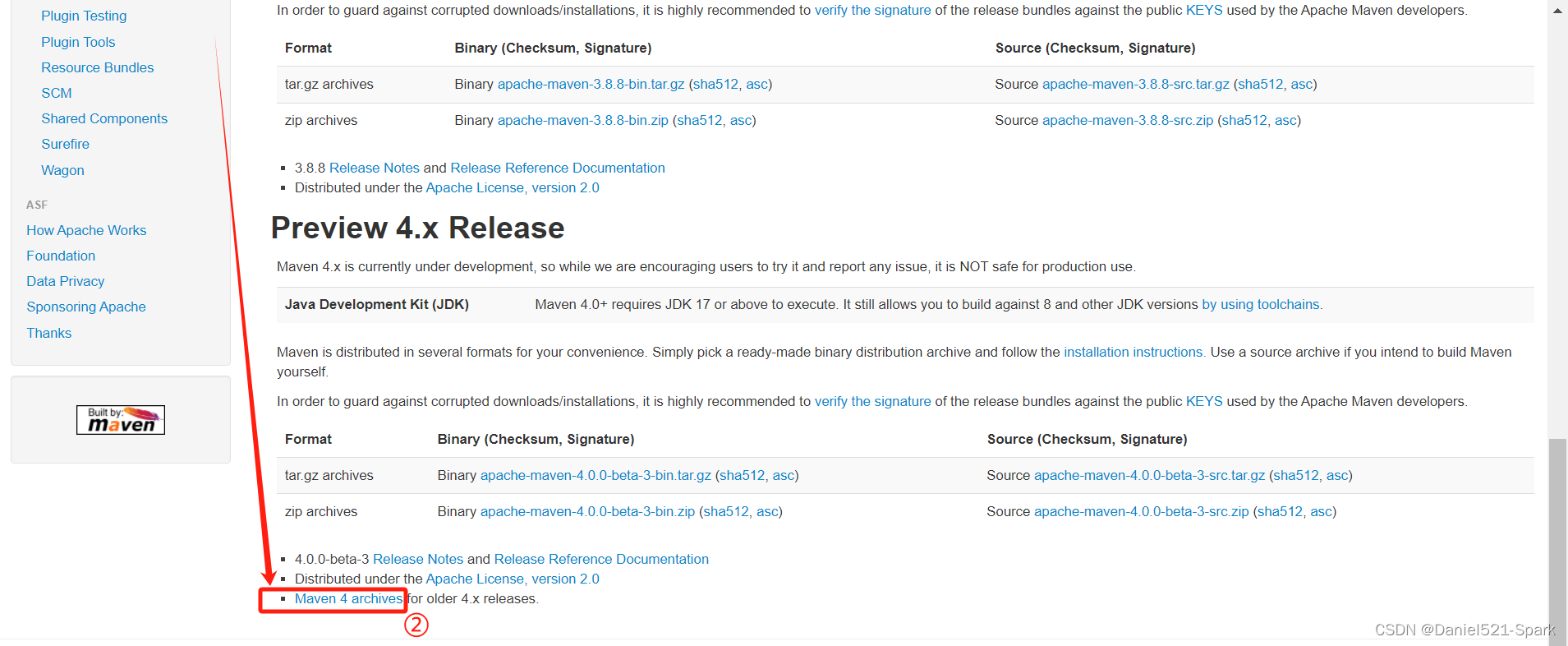
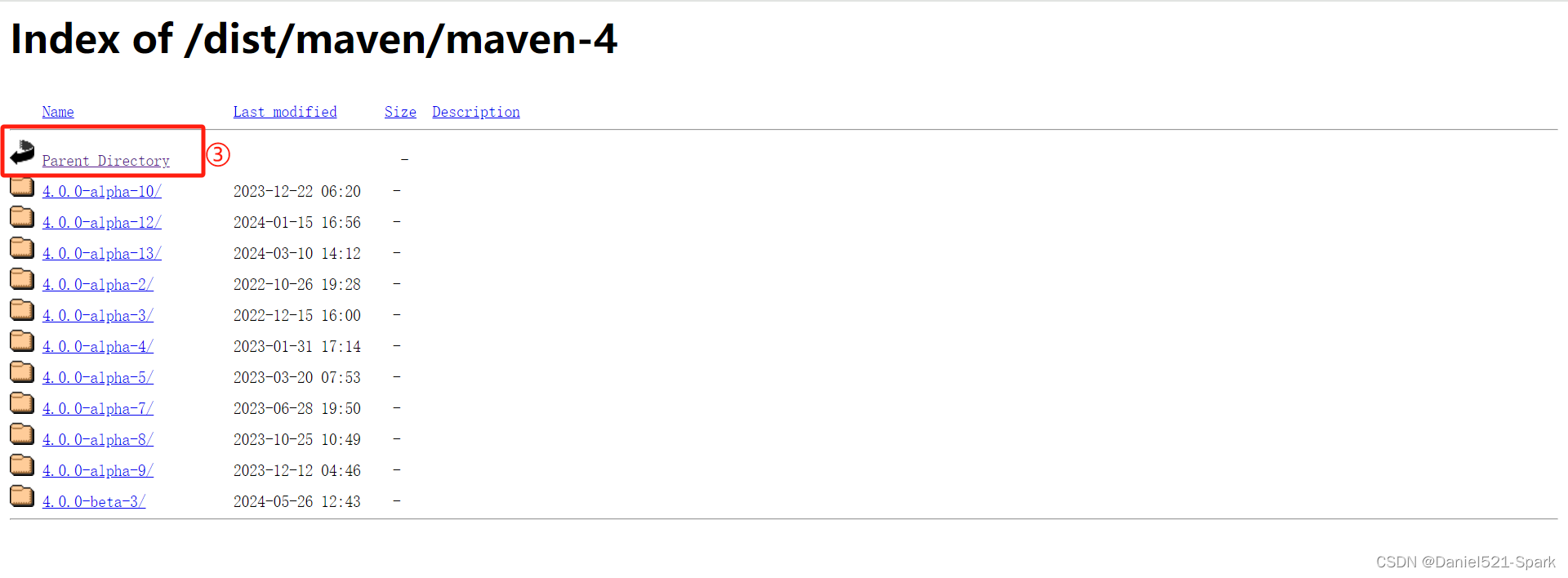
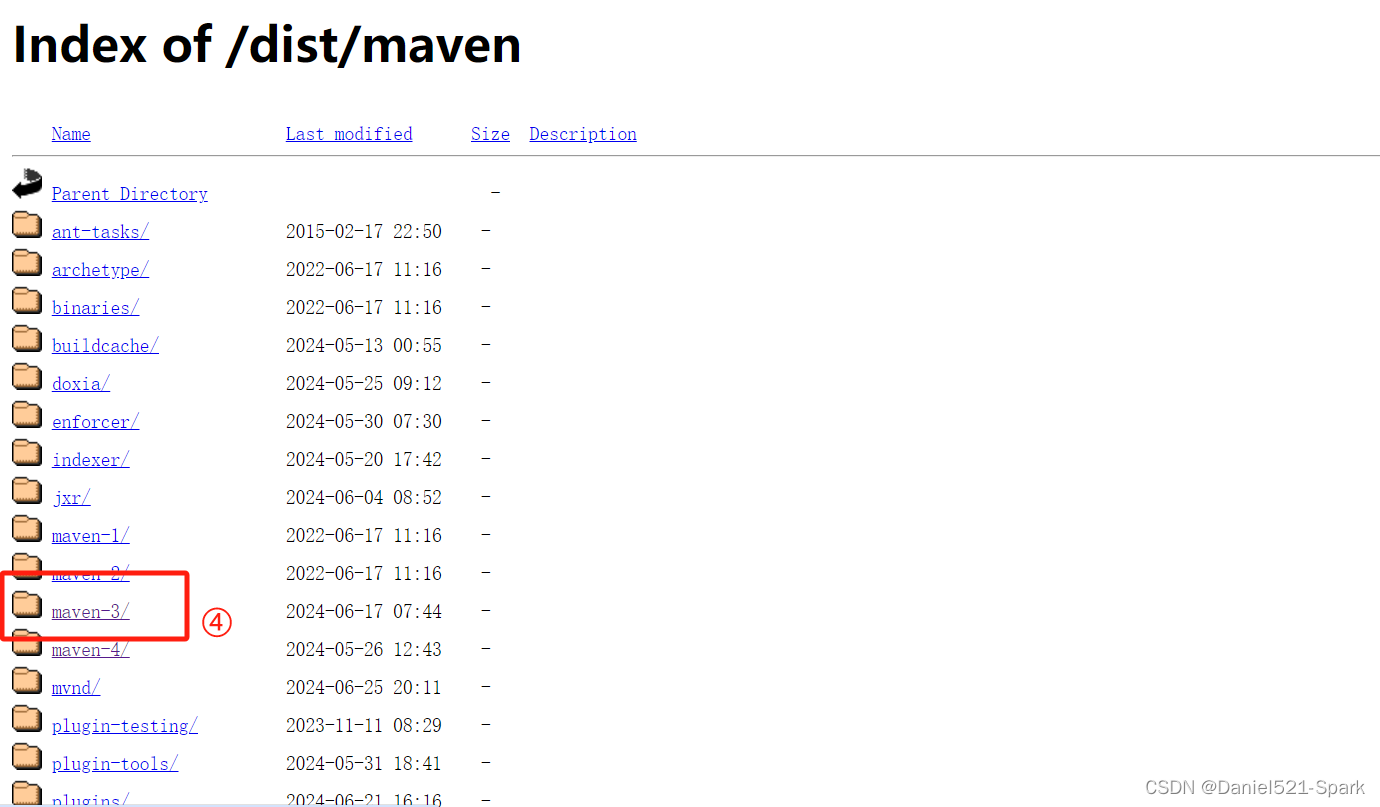
下载:
(1) 官网





(2) 本地获得
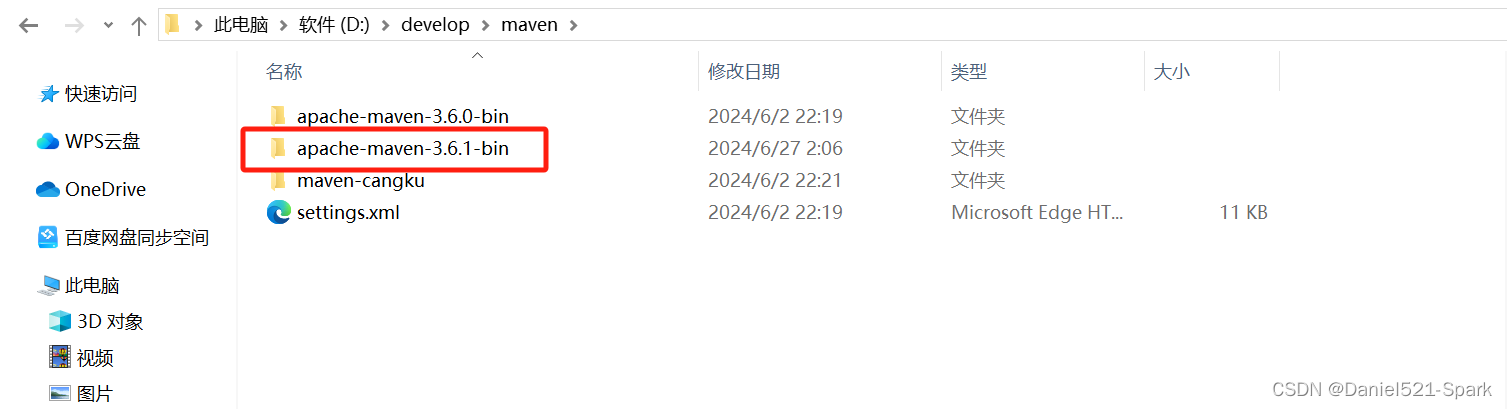
解压如下到指定磁盘

开始安装:



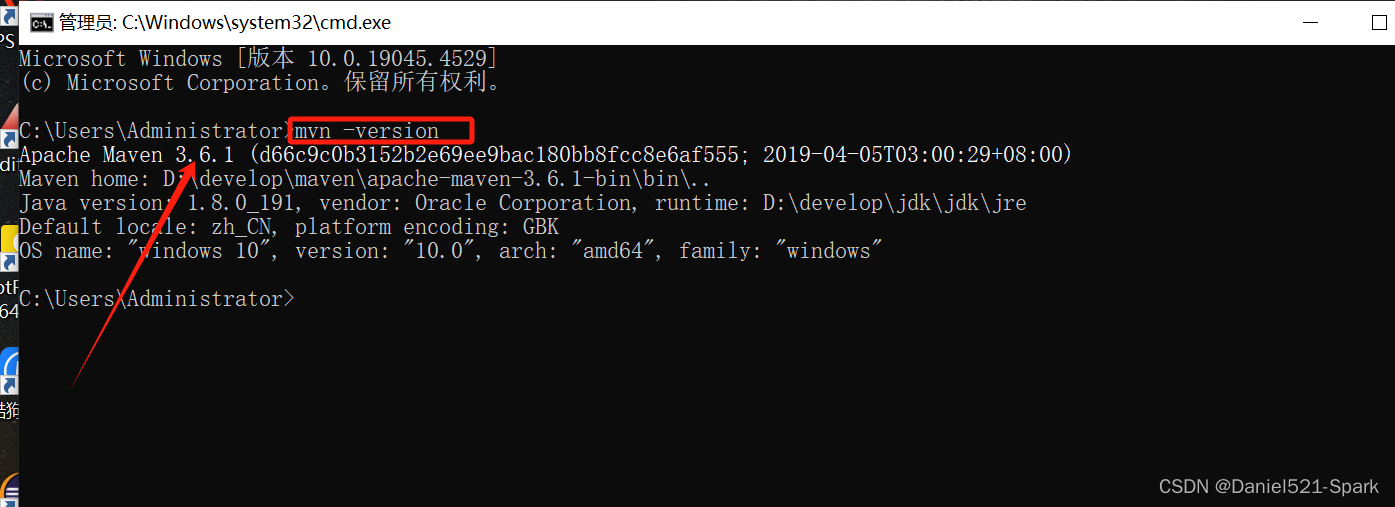
测试 mvn -version

四、maven的仓库

1、存放的是jar包或者war包,这些包有当前项目需要的jar包,还有当前项目生成的包
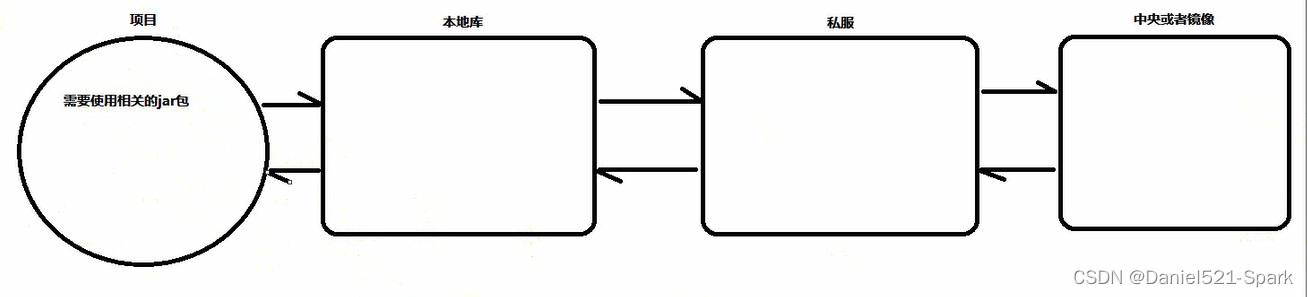
2、Maven仓库有三种:本地库(当前计算机中的maven仓库),私服(当前计算机所在的局域网的仓库,同一个局域网中的计算机可以访问的仓库),中央库–镜像库(网络中的仓库)
中央库—全世界maven库的中心
镜像库—中央库的副本
3、各种库的设置
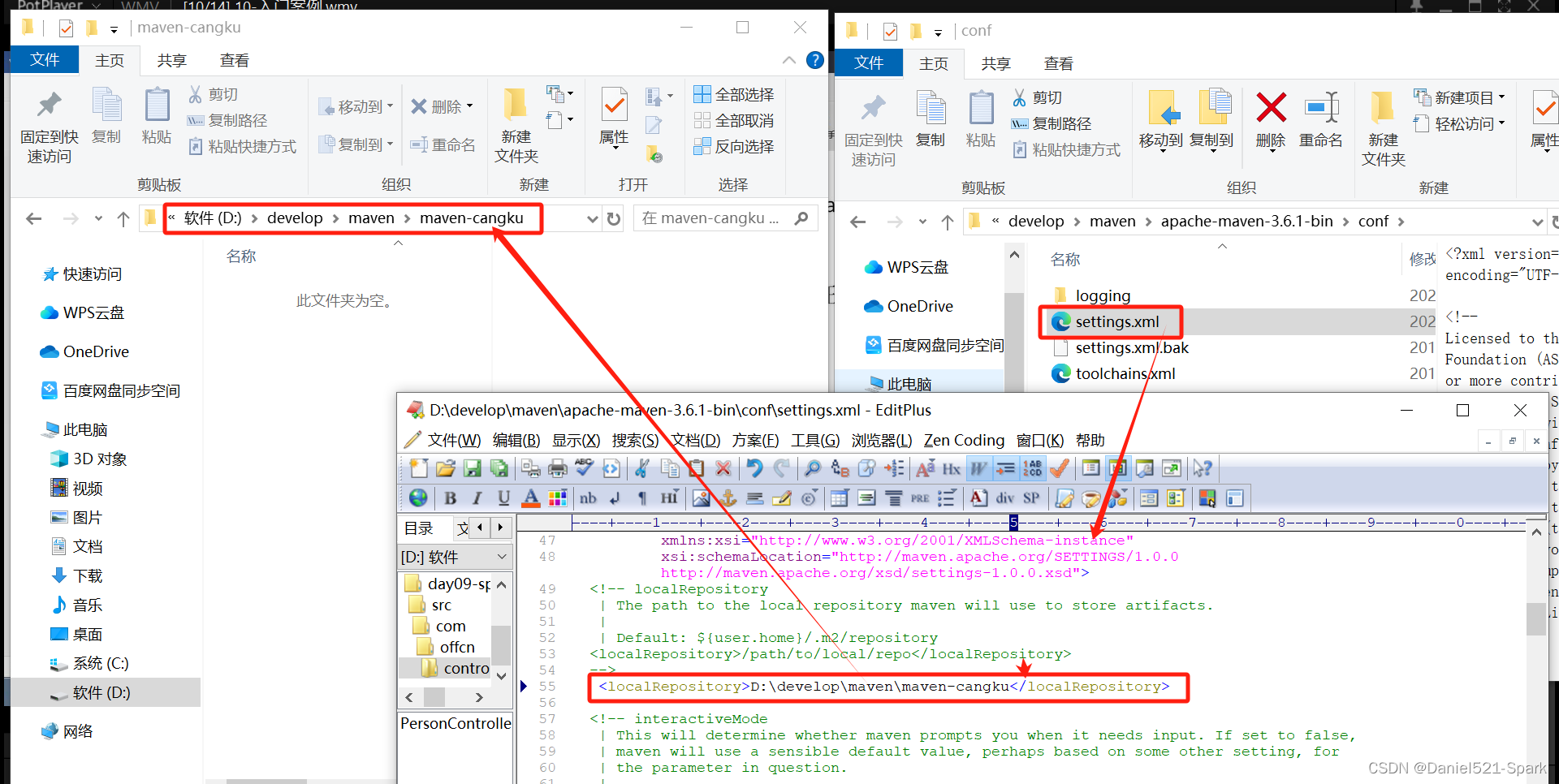
- 1)本地库设置—如果不设置,那么本地库在当前计算机登录用户家目录-.m2文件夹-repository文件夹
本地库的修改,在maven-conf文件夹的settings.xml中设置- 2)私服设置(关于私服)
- 3)中央库,如果不设置镜像库那么默认到中央库下载jar包;设置了镜像库就会到镜像库下载jar包
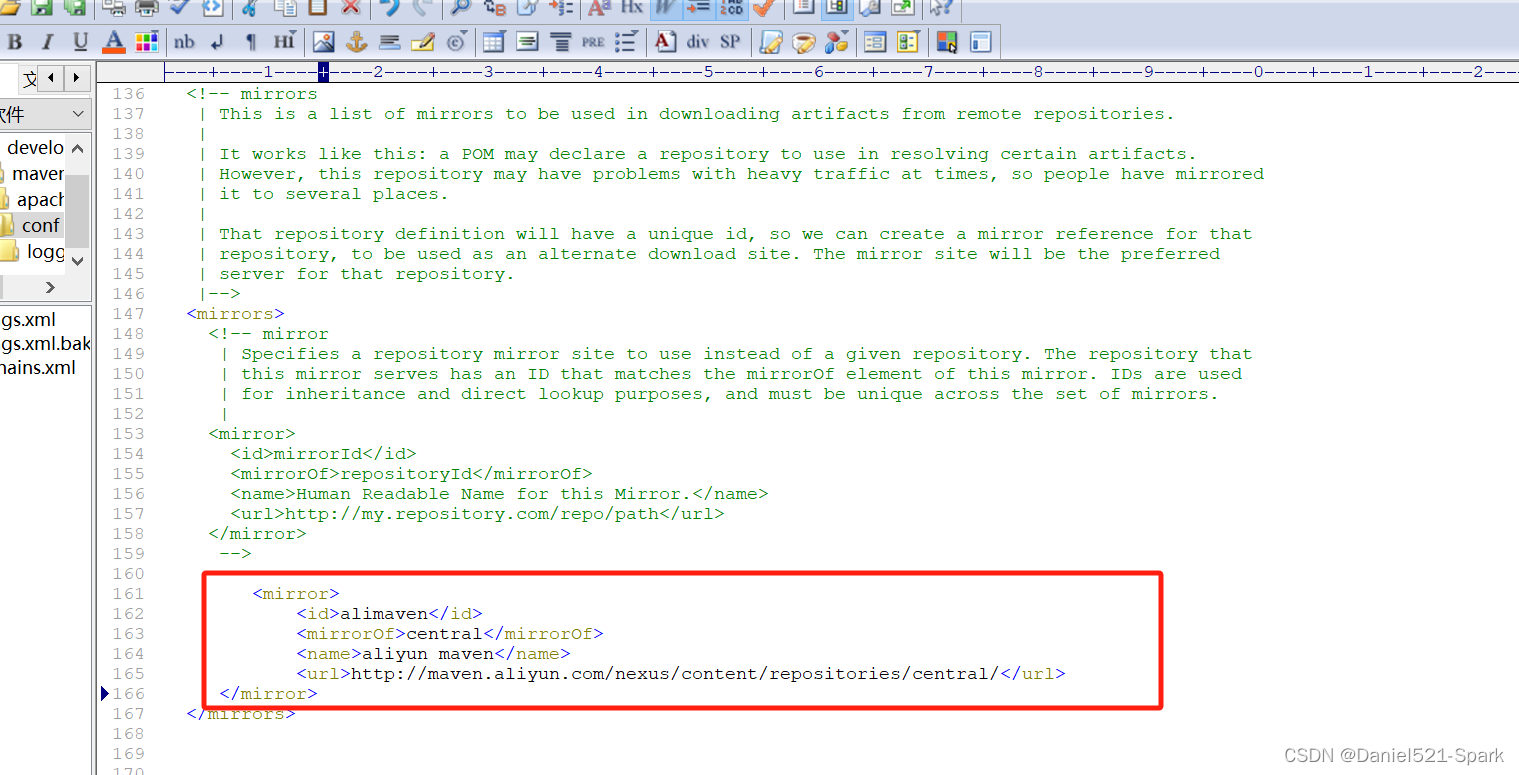
在settings.xml中设置镜像库—如果设置了镜像库,保证网络是正常的
1. Maven仓库配置

2. Maven镜像配置
镜像:
阿里镜像:
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/repositories/central/</url>
</mirror>
华为镜像:
<mirror>
<id>huaweicloud</id>
<mirrorOf>*</mirrorOf>
<url>https://mirrors.huaweicloud.com/repository/maven/</url>
</mirror>
</mirrors>

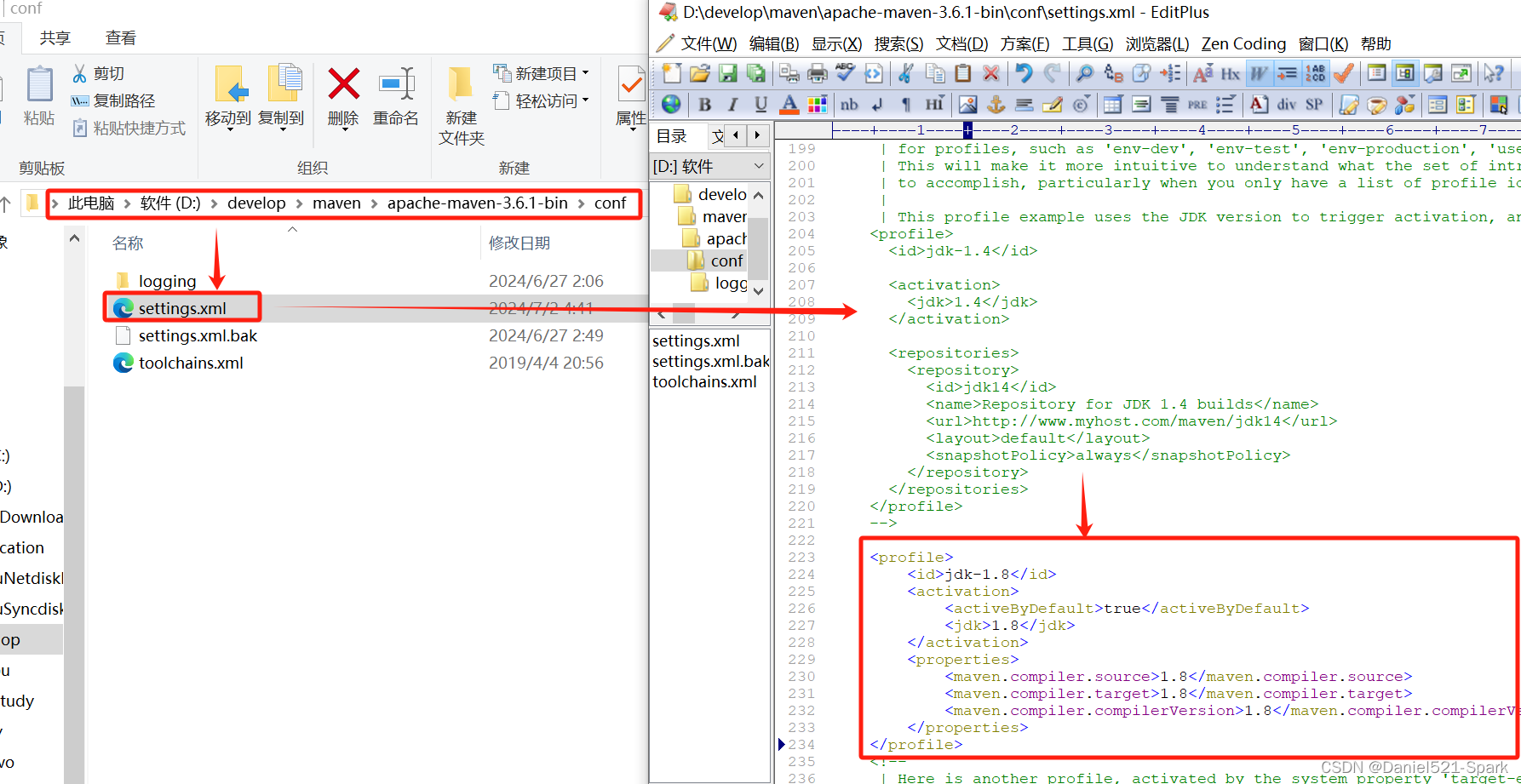
3. Maven中jdk版本统一的配置

<profile>
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>
五、入门案例
- 1)准备原材料—只准备java源程序,以及项目的目录约束
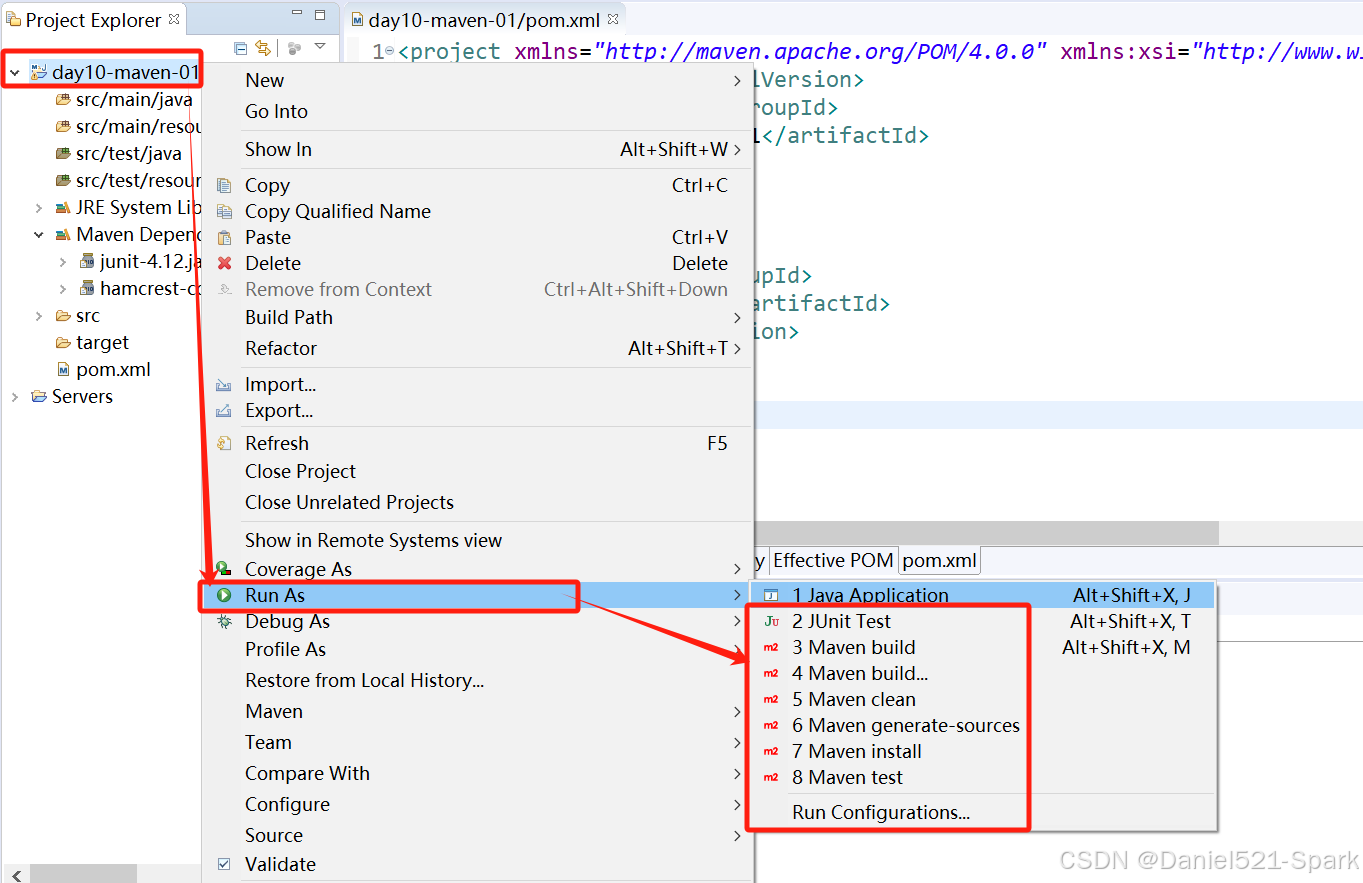
- 2)使用mvn命令实现构建
- 3)执行构建环节中的靠后的命令的时候,靠前的命令会自动执行
六、eclipse中创建maven项目
maven工具缺陷是不能准备原材料,eclipse的缺陷是不能自动化,所以把两个工具整合;
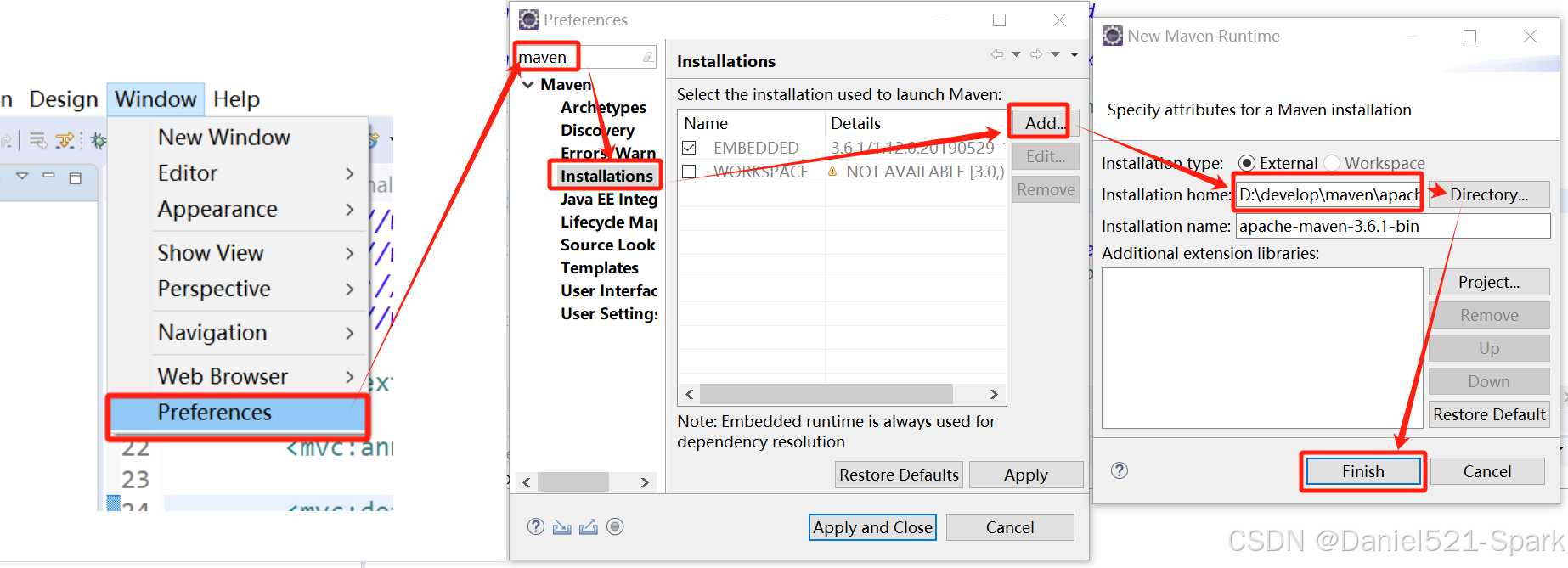
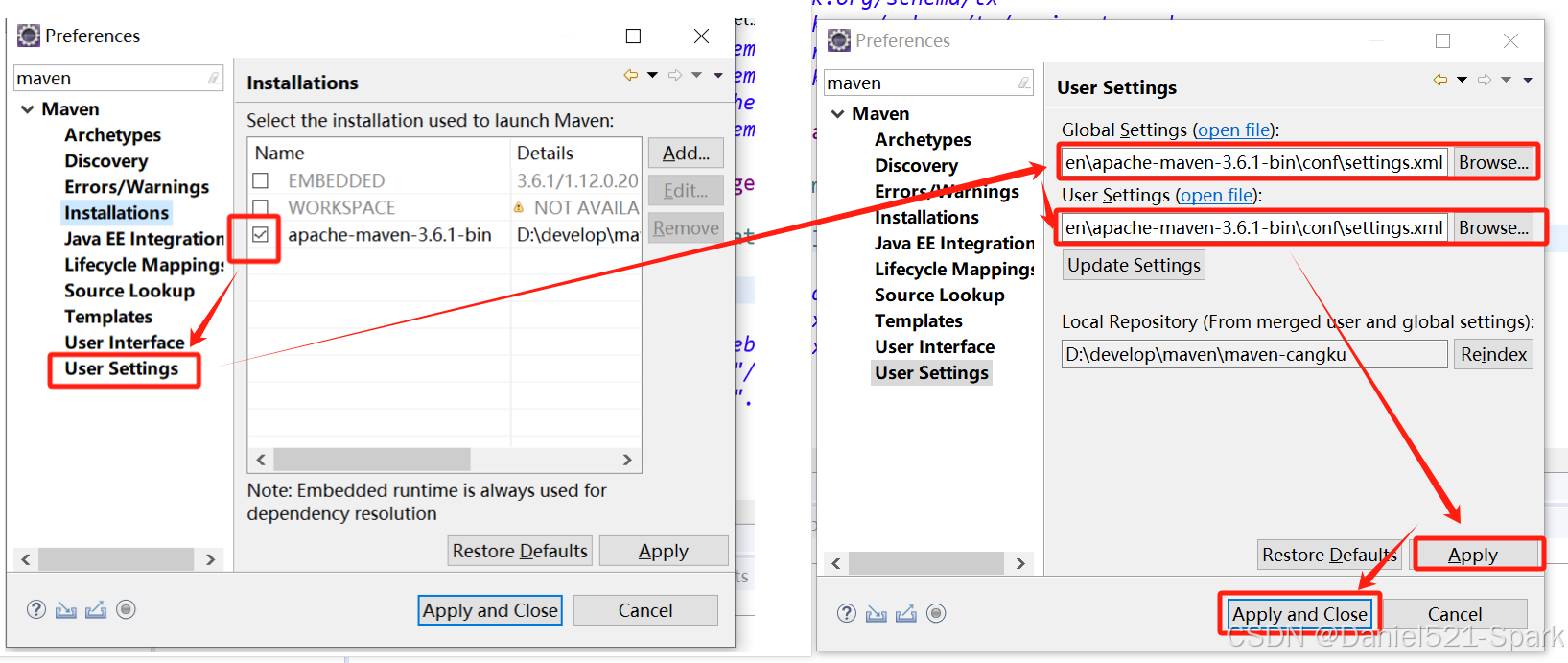
Window-preferences-maven:设置installations和user settings
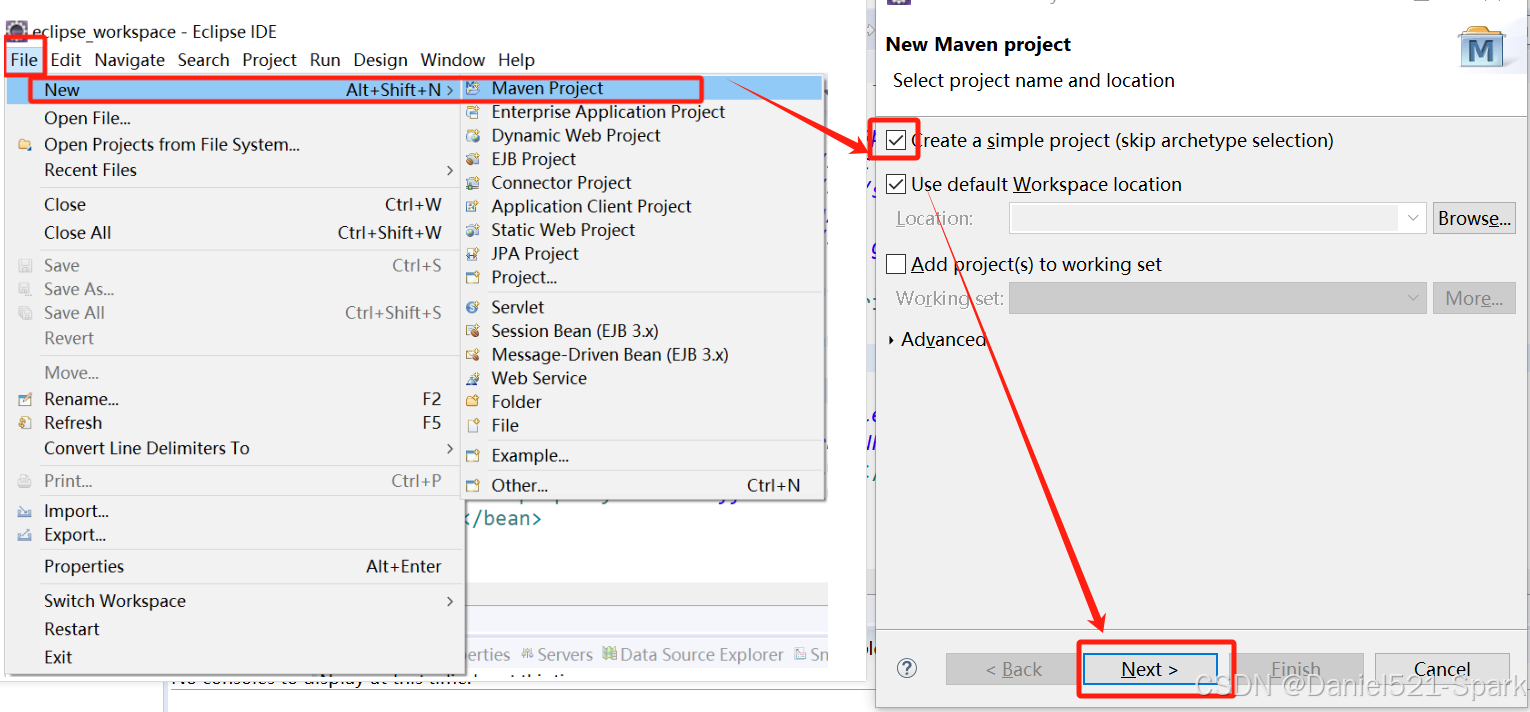
File—new—project—maven project
创建一个简单项目,下一步


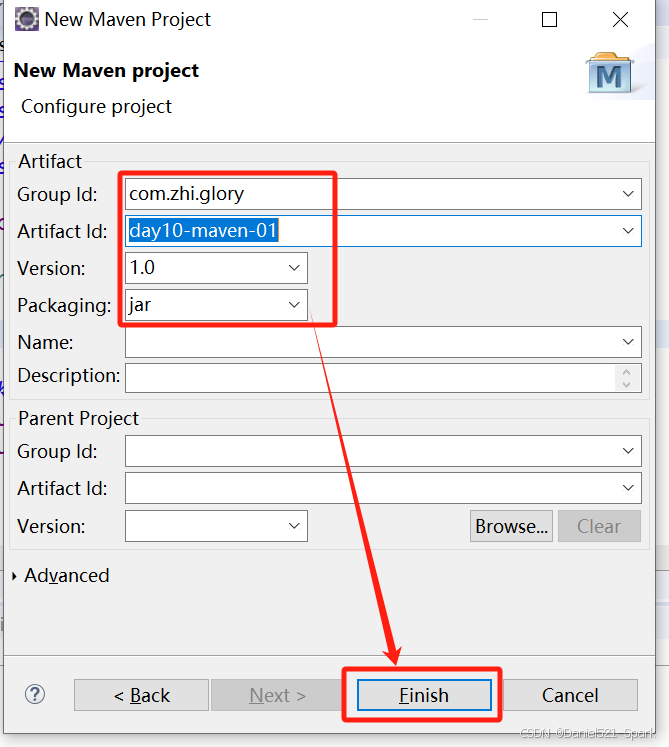
1.创建maven项目01——jar

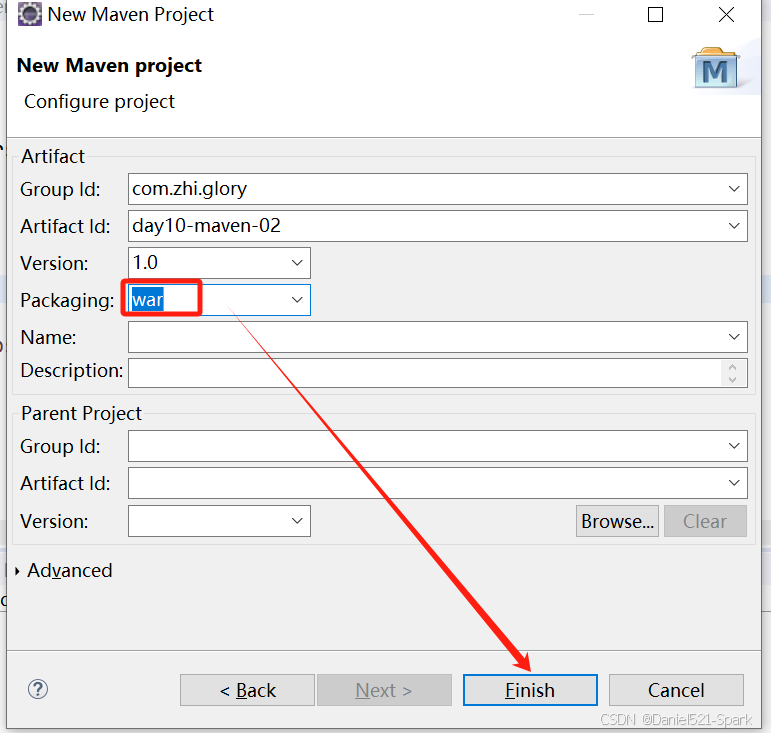
需要设置组名、项目名、版本号、什么项目
- Group id设置组名—一般是域名倒置格式
- Artifact id设置项目名
- Version设置版本号
- Packaging设置是java项目还是web项目或者父项目

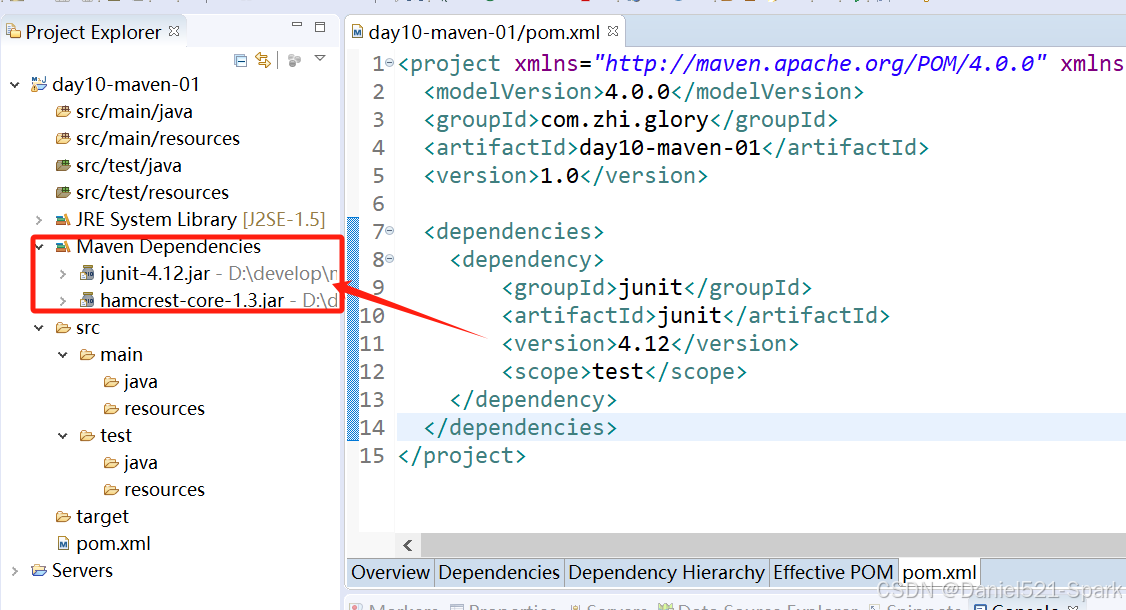
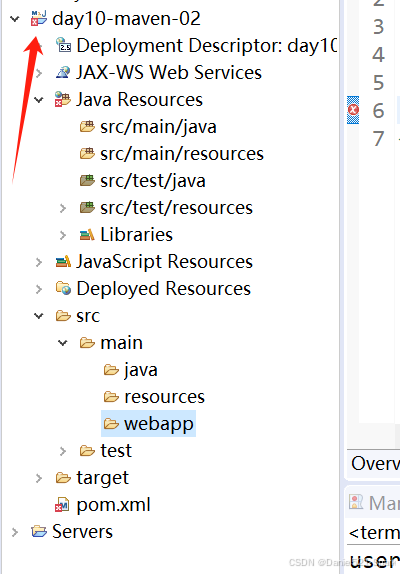
项目结构如下:

<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
</dependencies>
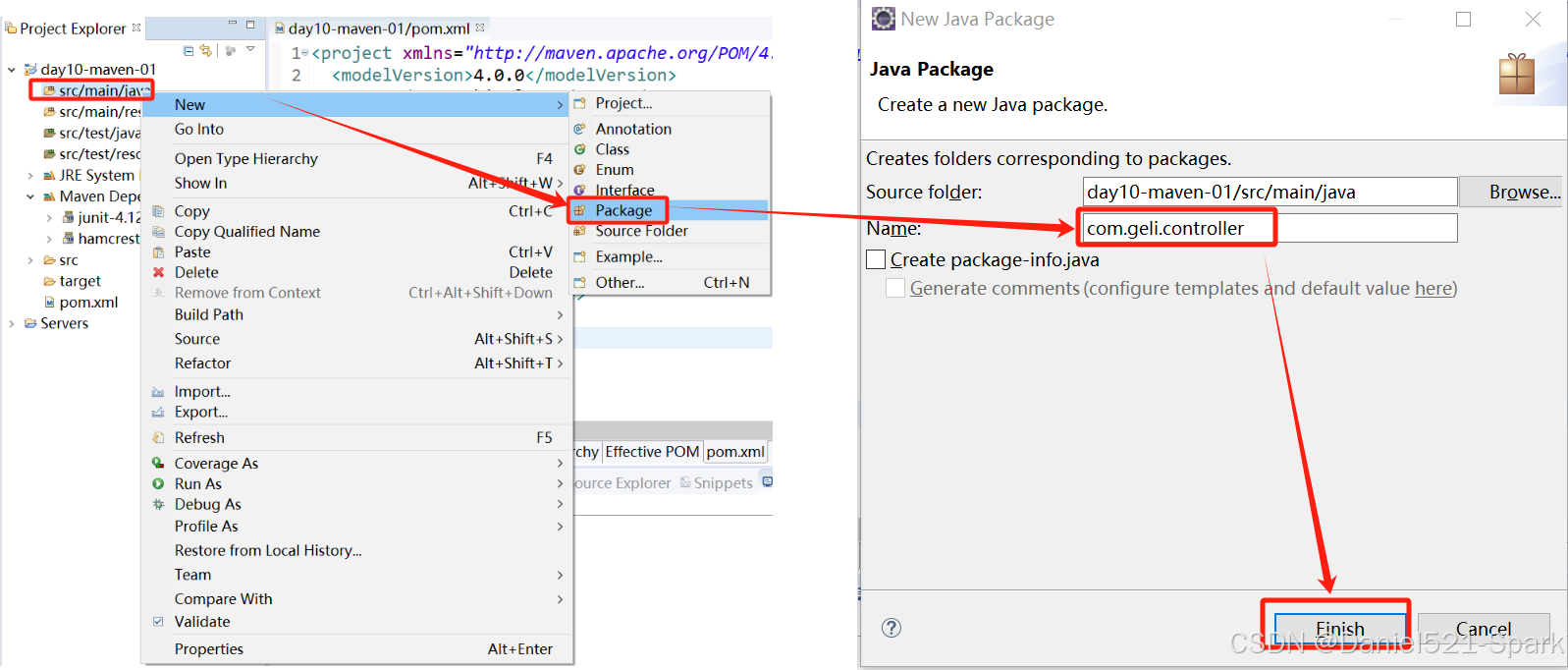
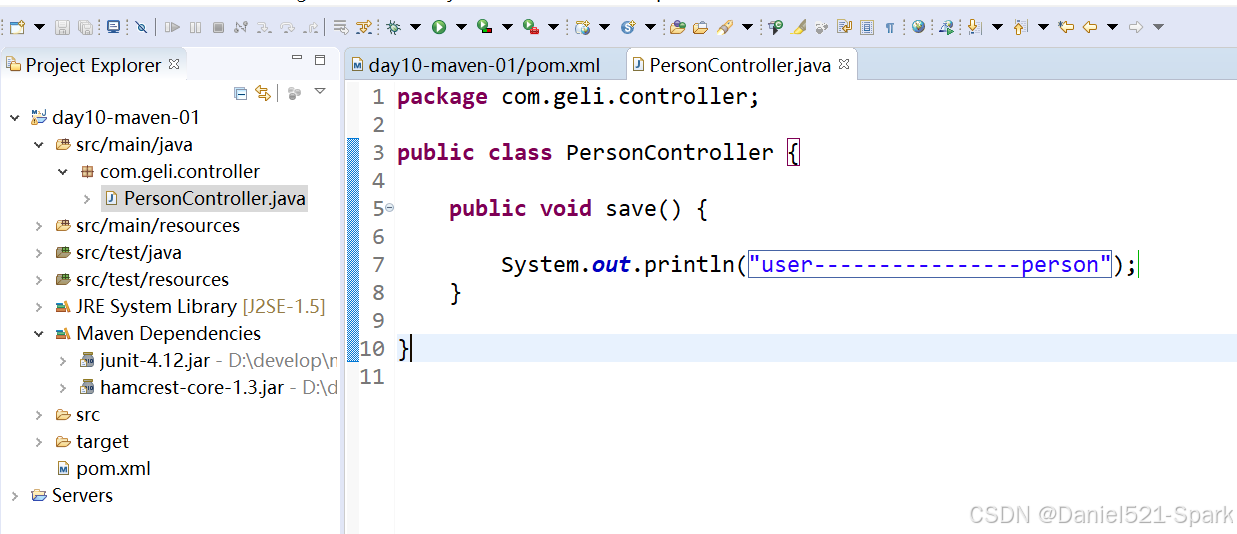
创建类(com.geli.controller.PersonController):

PersonController.java

package com.geli.controller;
public class PersonController {
public void save() {
System.out.println("user----------------person");
}
}
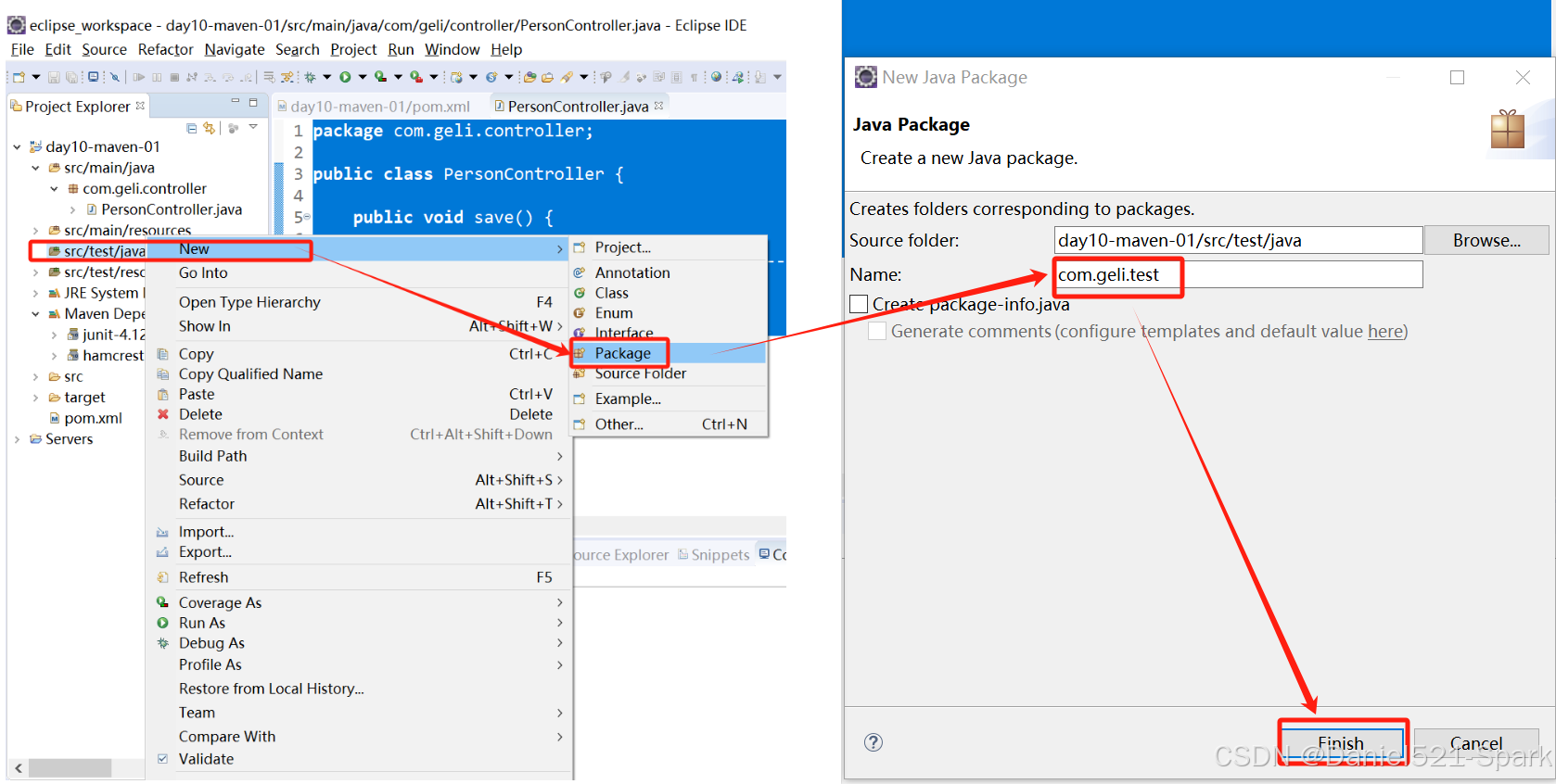
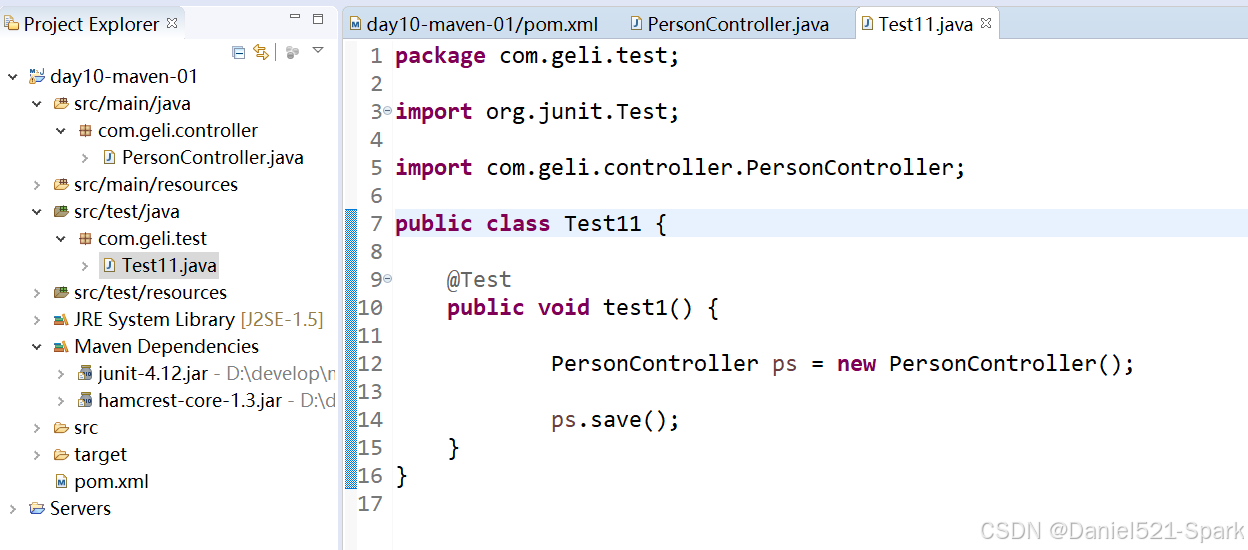
创建测试类(com.geli.test.Test):


package com.geli.test;
import org.junit.Test;
import com.geli.controller.PersonController;
public class Test11 {
@Test
public void test1() {
PersonController ps = new PersonController();
ps.save();
}
}

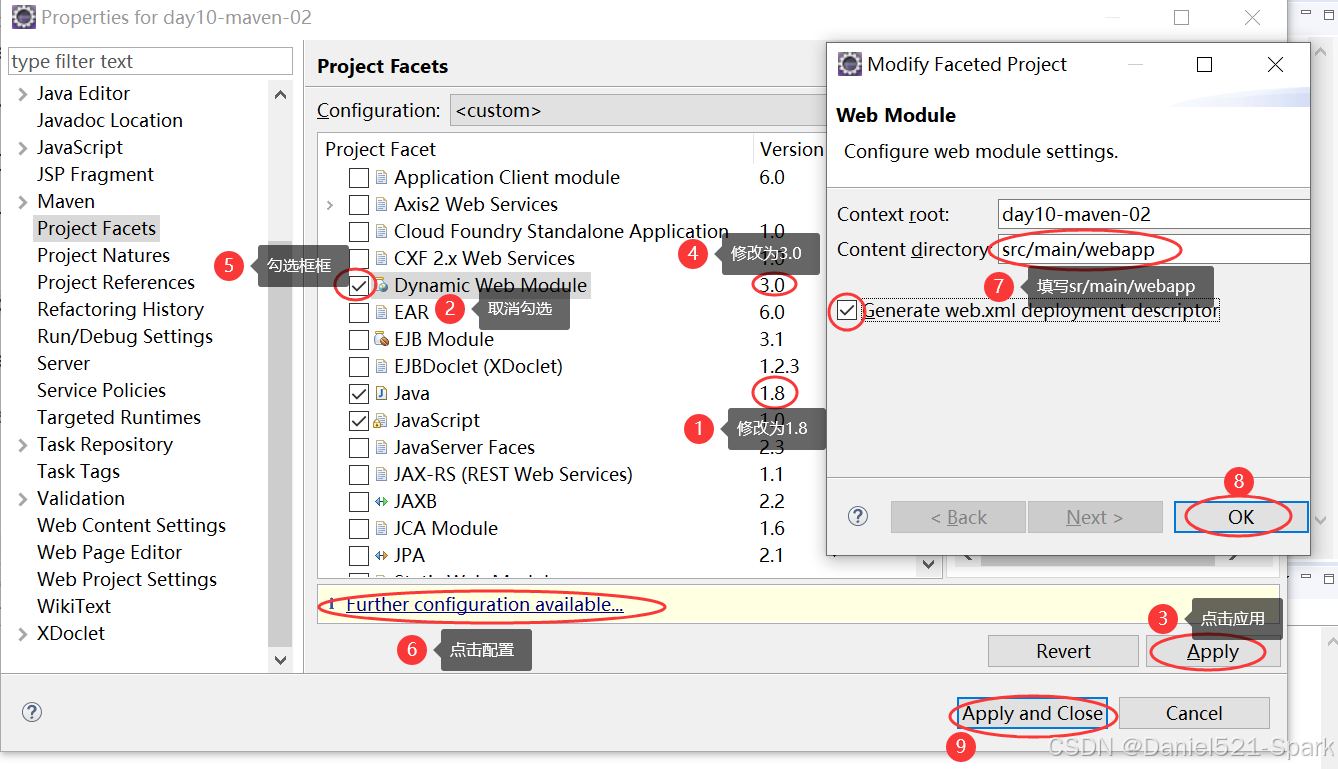
2.创建maven项目02——war

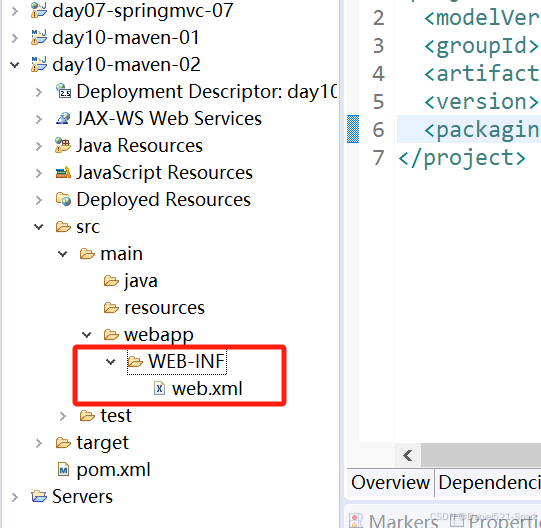
报错的原因是没有web.xml
在默认情况下,由maven创建的web项目中是没有WEB-INF和web.xml的,相当于web项目没有标志

(1) 直接创建或复制

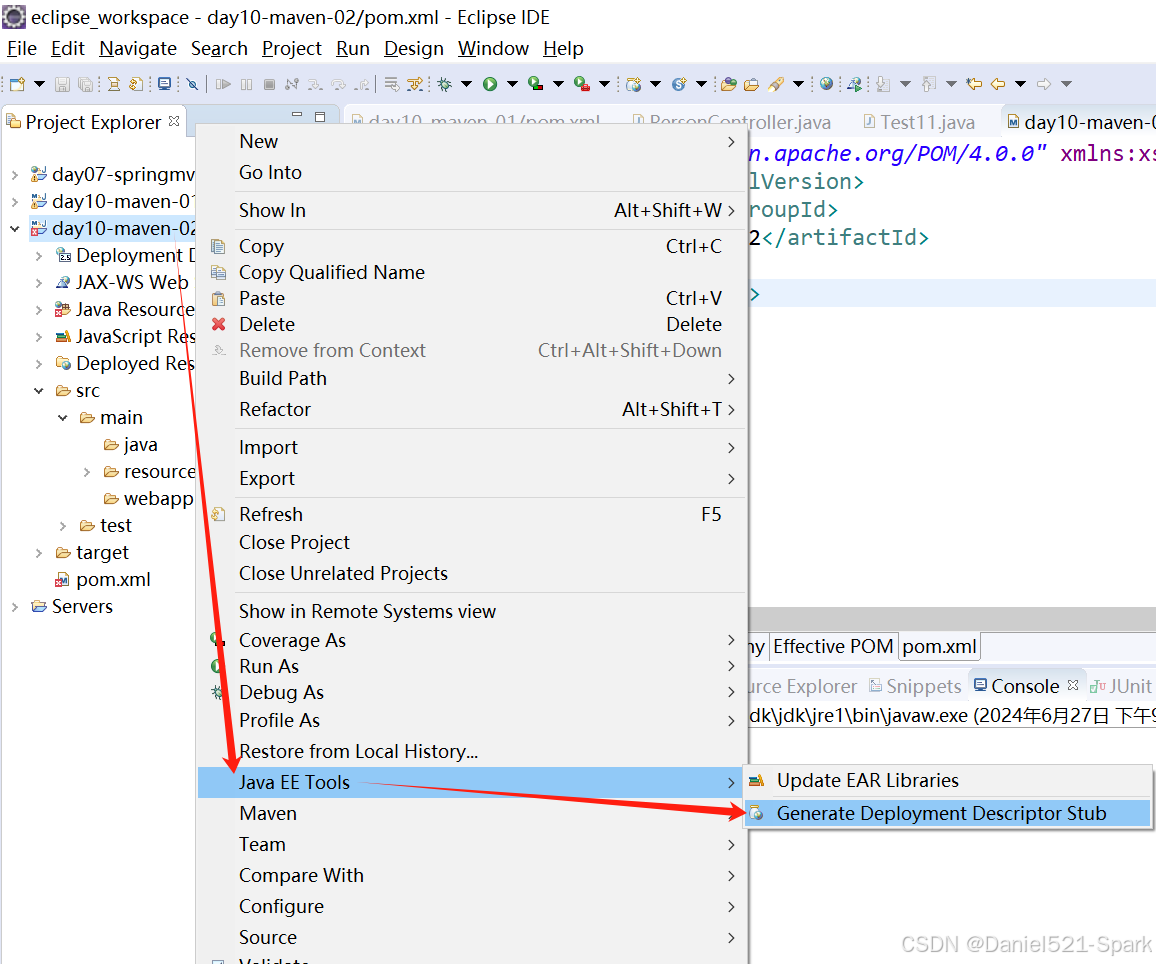
(2) 项目——Java EE Tools床架

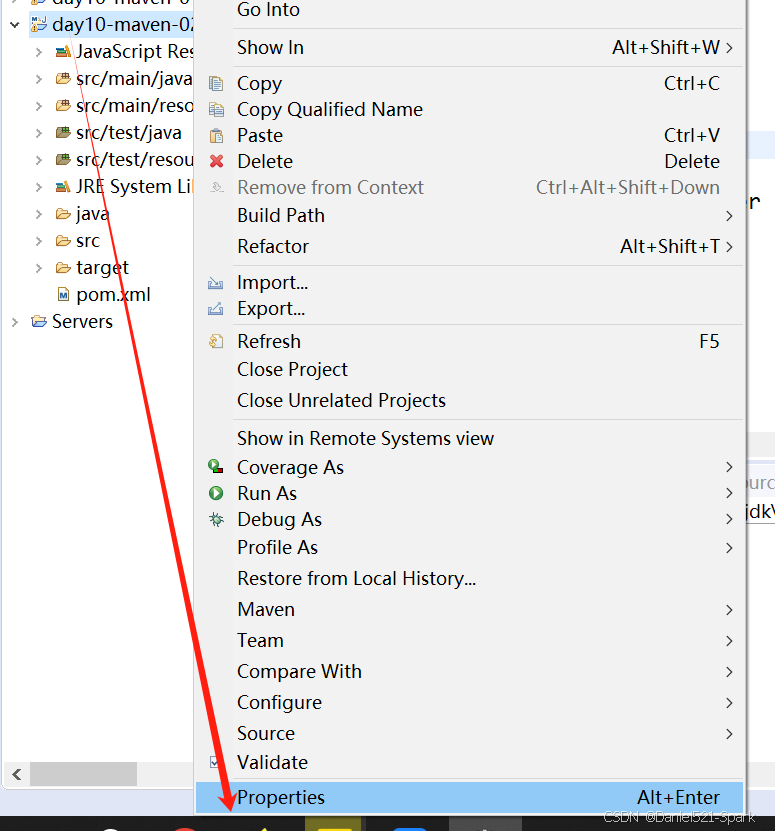
(3) 项目——配置里面创建


七、使用maven创建web工程并自动部署到Tomcat中
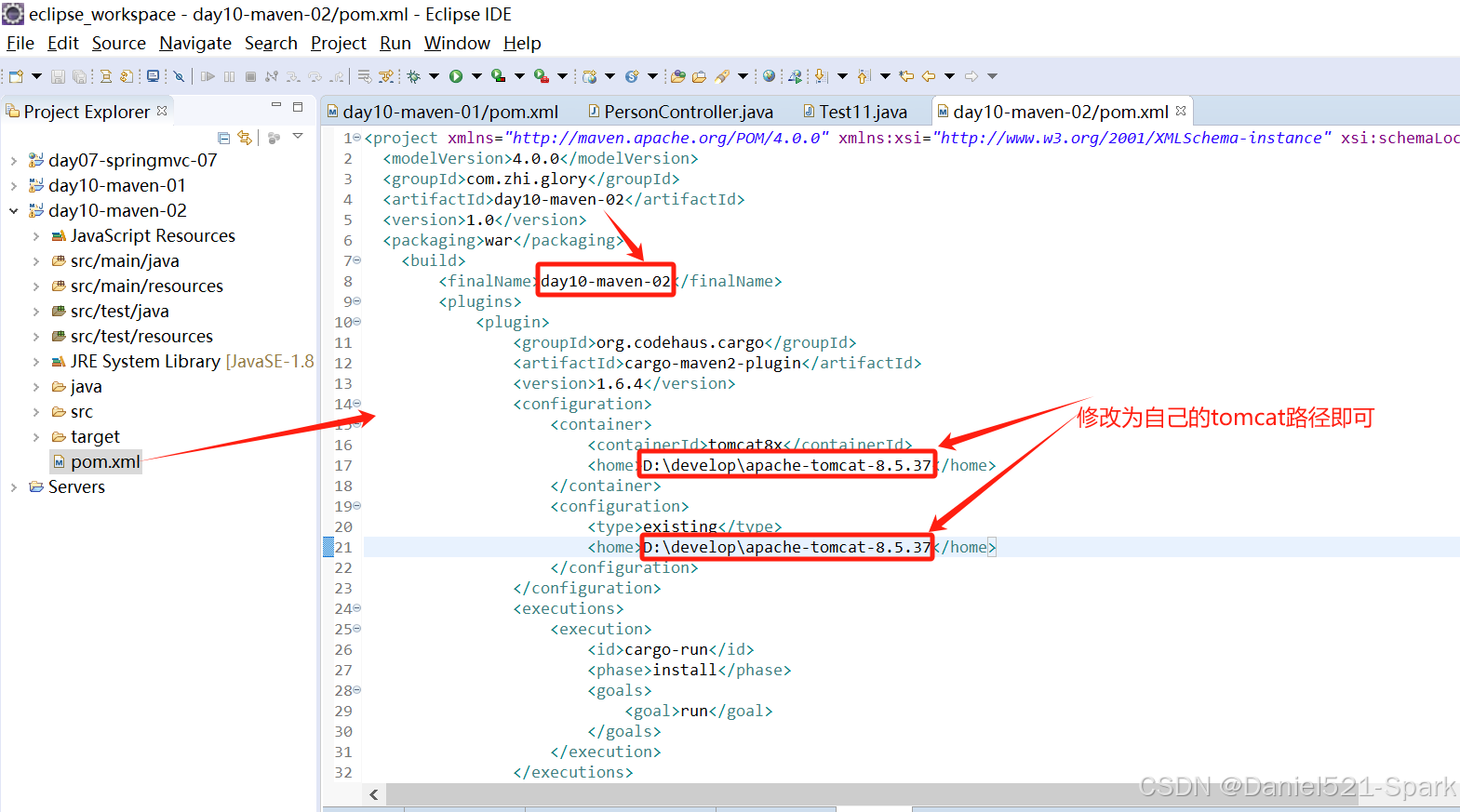
自动部署到tomcat,下面在web项目中的pom.xml中定义,build如下代码copy到pom.xml就可以了:

<build>
<finalName>day10-maven-02</finalName>
<plugins>
<plugin>
<groupId>org.codehaus.cargo</groupId>
<artifactId>cargo-maven2-plugin</artifactId>
<version>1.6.4</version>
<configuration>
<container>
<containerId>tomcat8x</containerId>
<home>D:\develop\apache-tomcat-8.5.37</home>
</container>
<configuration>
<type>existing</type>
<home>D:\develop\apache-tomcat-8.5.37</home>
</configuration>
</configuration>
<executions>
<execution>
<id>cargo-run</id>
<phase>install</phase>
<goals>
<goal>run</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
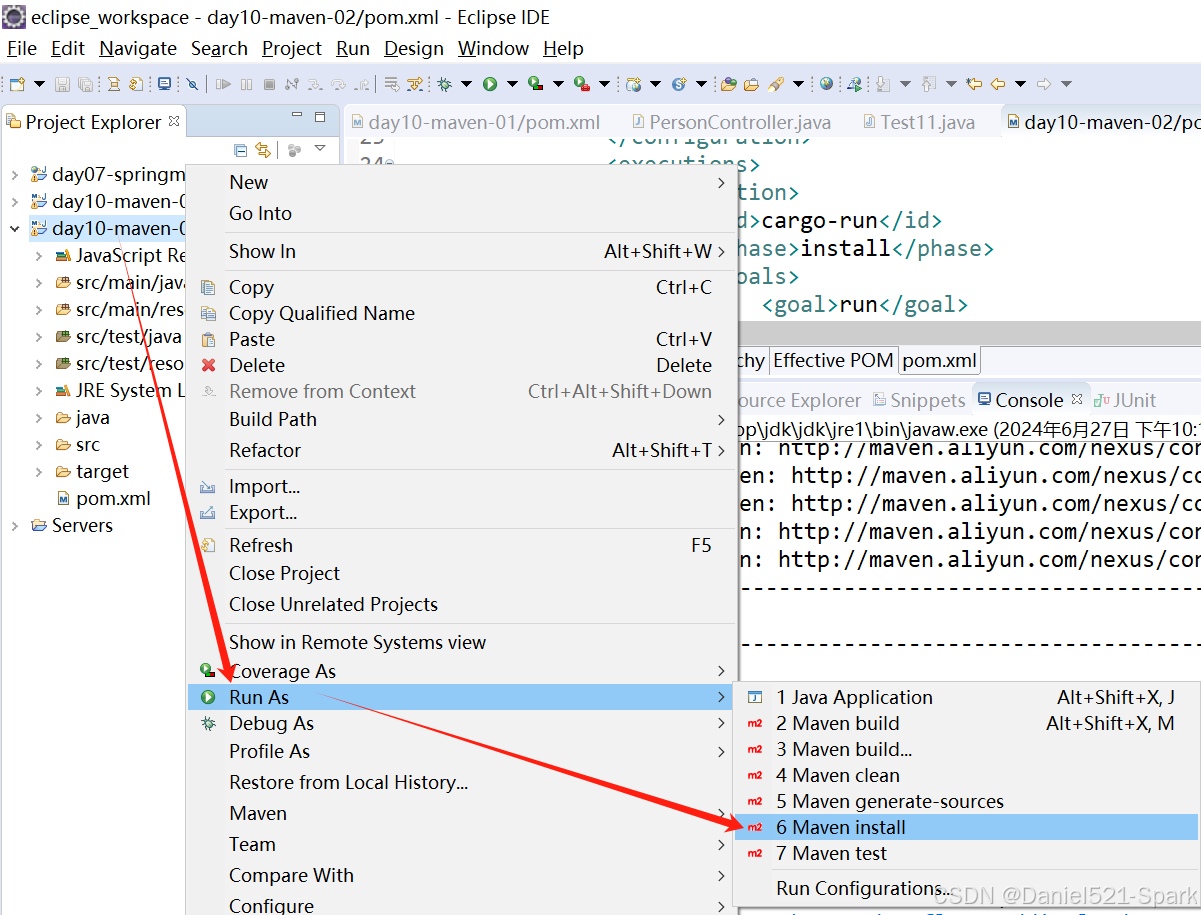
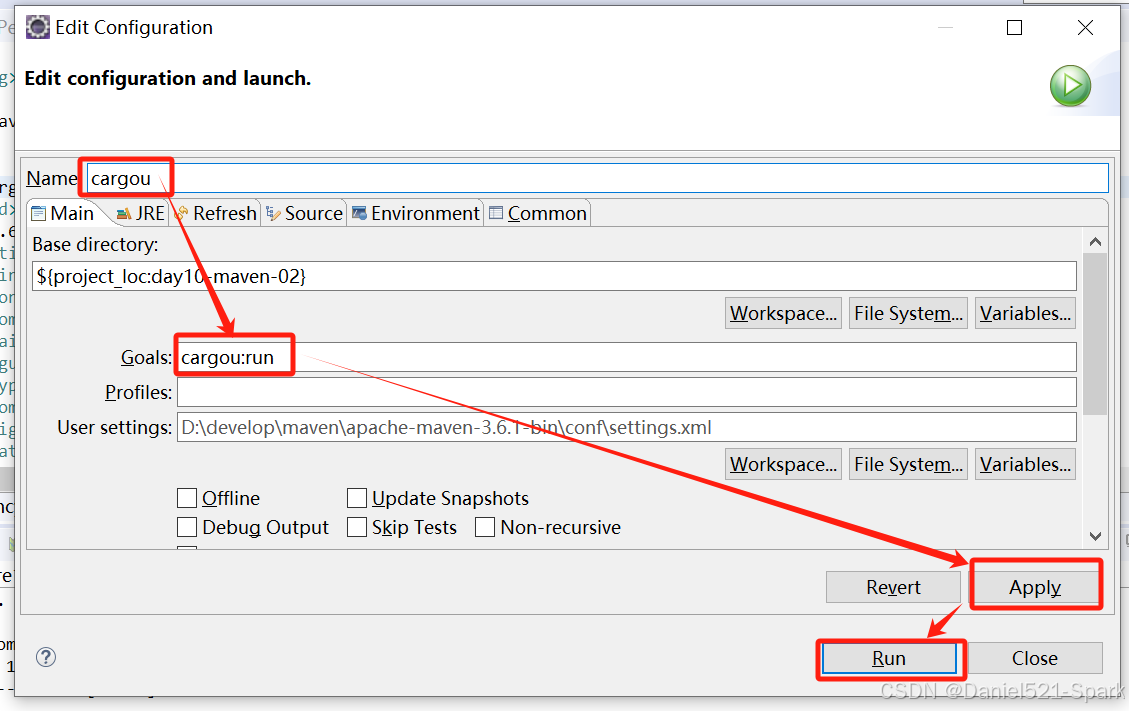
- 先进行安装:

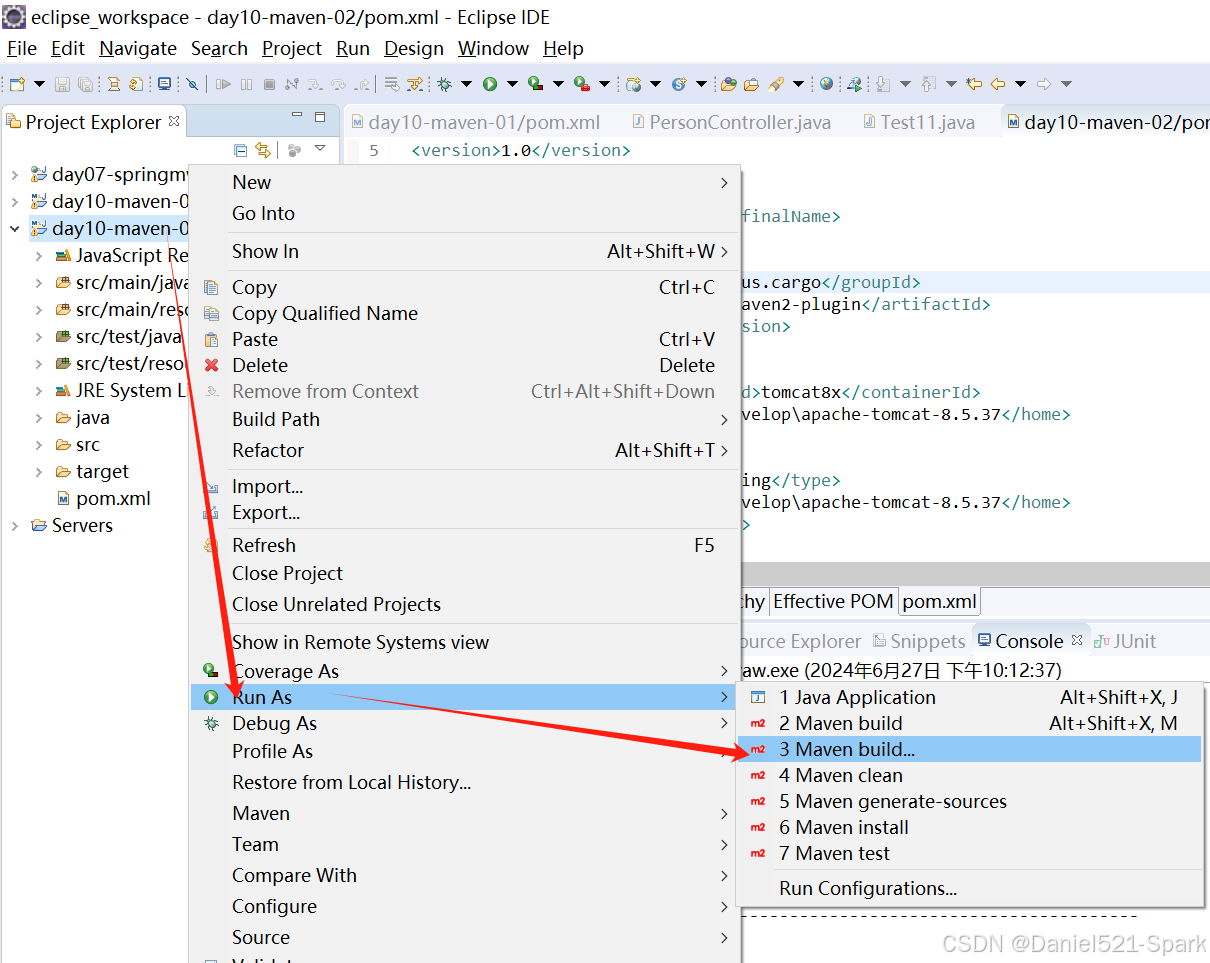
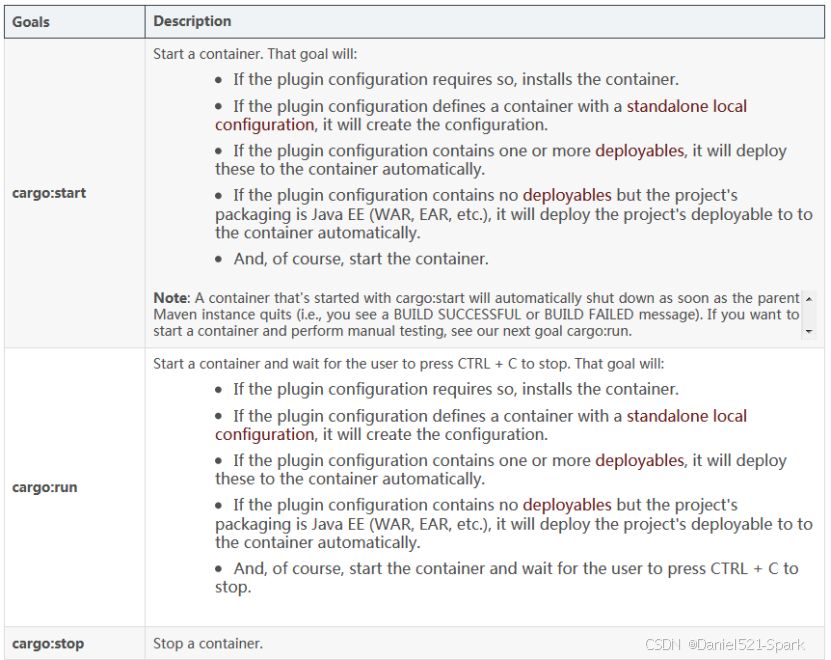
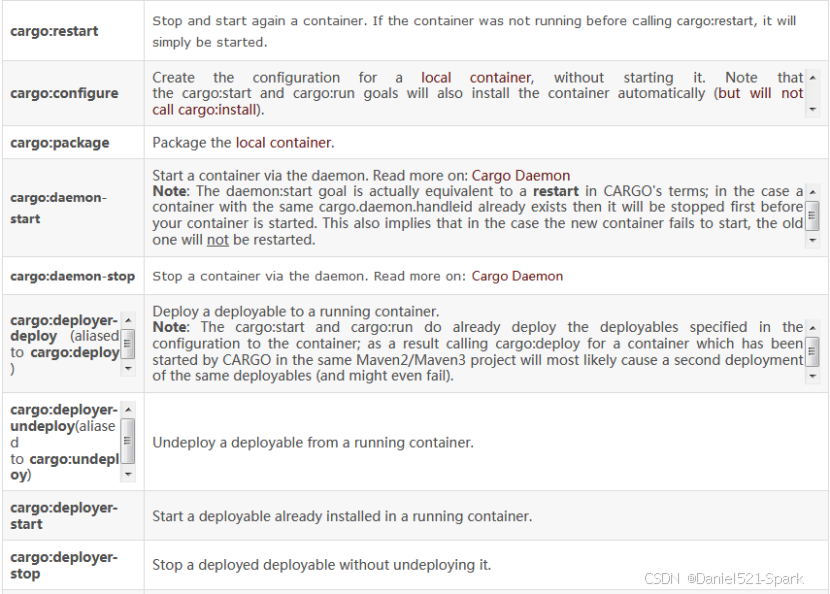
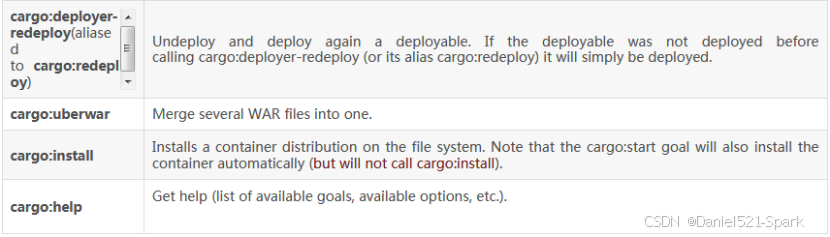
2.使用
cargo:run命令进行构建





- 创建index.html再进行安装构建后可以访问到

http://localhost:8080/day10-maven-02

























 1239
1239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










