原标题:教程丨如何设置内容的背景
秀米收到的投稿中,有好多非常会利用背景设计版面的文章,而他们也只是用了一张适合的图片设置成背景图,搭配文字内容,在阅读过程中视觉效果就会更立体,也就会觉得眼前一亮!
为能让更多小伙伴会利用布局制作背景,在本期教程中,我们将再次介绍在秀米中如何设置背景,以及如何在秀米的三种布局中设置合适的背景内容,以达到你的图文中也能有好看的背景的目的。
设置全文的背景
在秀米编辑界面,设置背景内容一共有两处:其一就是全局设置,即设置全文的背景。
单击编辑界面右边小花按钮,会弹出设置全文属性的工具条,在主题色调色板旁边还有一个调色板,点它旁边的倒三角按钮,可以选择设置背景图或者背景色:

备注:
内容复制到微信公众平台后,阅读时会看见两边出现白边,白边是微信的默认页边距,是无法让背景图完全全屏的,这点请注意。

秀米中设置全文背景效果

微信预览全文背景效果
另外,如果觉得内容紧贴着背景图两边不太美观,同样地可以在全文属性工具条上的间距选项中,设置页边距即可:


设置页边距前微信预览

设置页边距后微信预览
设置某部分内容的背景
如果不想全文都被设置上背景,也可以给图文中部分内容设置背景内容。需要先在编辑页面中添加一个布局,然后将这部分内容多选拖入布局中,再设置布局背景:

在基础布局中设置部分内容的背景
了解了在布局中设置背景方式后,就可以设置不同的背景内容,一般情况下,在布局中设置背景内容样式分为:


雨巷(节选)
撑着油纸伞,独自
彷徨在悠长,悠长
又寂寥的雨巷
我希望逢着
一个丁香一样的
结着愁怨的姑娘
纯色背景
“
她就是这样一个讨人喜欢的人
连上帝都愿意亲吻她的脸颊
God kissed her on the cheek
and there she was
”
动态背景
周洁茹 ▍《岛上蔷薇》
蔷薇是什么花?
Finding my secret garden
序
蔷薇(学名:Rosa multiflora),又称野蔷薇,是一种蔓藤爬篱笆的小花,耐寒,可以药用。野蔷薇多自然分布于溪畔、路旁及园边、地角等处,往往密集丛生,满枝灿烂,微雨或朝露后,花瓣红晕湿透,景色颇佳。——维基百科
底部图案背景+半透明色文字卡片背景
以上模板很好的说明在基础布局中可以设置背景图(分为静态、动态两种)、背景色以及半透明背景色三种。
如果想使用相对活泼,色彩鲜明,又或者是总体色调偏暗的背景图案,为了让背景上的文字看得更清楚些,那么可以将文字放在一个背景色是半透明颜色的卡片上:

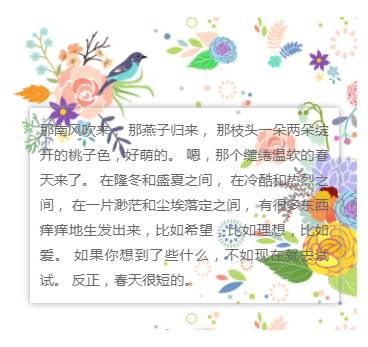
那南风吹来, 那燕子归来, 那枝头一朵两朵绽开的桃子色,好萌的。 嗯,那个缱绻温软的春天来了。 在隆冬和盛夏之间, 在冷酷和热烈之间, 在一片渺茫和尘埃落定之间, 有很多东西痒痒地生发出来,比如希望,比如理想,比如爱。 如果你想到了些什么,不如现在就去试试。 反正,春天很短的。
在这段图文中,我们选用了一个色彩鲜明的背景图,这时如果直接往卡片中添加文字,就会变成这样,很不利于阅读:

所以就可以将卡片背景色设置为半透明背景色:

如果你还想获取更多关于使用背景的思路方案,请点击下面教程参考:
备注:
同样在多列布局中,也可以给每个布局区域单独设置背景样式。假设你添加了一个两列的布局,那么在同一行版面中,就有两个布局区域。

打开布局模式后,选中其中一个布局的灰色边缘,调出布局工具条,设置布局背景的步骤如下:
在滑动布局中设置内容背景
在滑动布局中设置内容背景,与基础布局设置是一样的方式:

横滑布局设置背景内容

竖滑布局设置背景内容
在滑动布局中设置好背景内容后,背景是固定住的,内容是可以在背景图上滑动的。例如下面这个竖向滑动模板,拖动滑动条是内容在上下滑动,而背景是“不动”的:
苹果玫瑰酥
Rose Apple Tart
这个非常漂亮的玫瑰酥,由苹果片卷成,再加酥皮,便成简单又漂亮的甜品小食。 只要小心焗,那就成新手不败又漂亮的甜品!快做来给爱人,家人朋友啰!
(向上滑动查看做法)

材料准备

苹果
两颗
方形酥皮
四片
柠檬汁
一小匙
砂糖
一大匙
肉桂粉
适量
玛芬卡盆
一个
杏桃果酱
适量

做法


1
蘋果洗淨,切一半,然後切約一厘米厚的薄片。放入微波爐,用最大火力加熱一分鐘,用廚紙吸乾水份備用

2
将酥皮用木棒擀薄一倍,然后切成约7 x 15 厘米的长形。在酥皮上涂一层杏桃果酱

3
然后将苹果片整齐排列在酥皮上,一片叠一片

4
将酥皮下面部份向上折

5
然後由左面開始捲向右面,用手捏實封口位置

6
將玫瑰酥放在烘焙紙上,放入焗爐最下層,預熱190度,焗約35至40分鐘便可
谢谢阅读
The End
底部图案背景+纯色背景+半透明色文字卡片背景
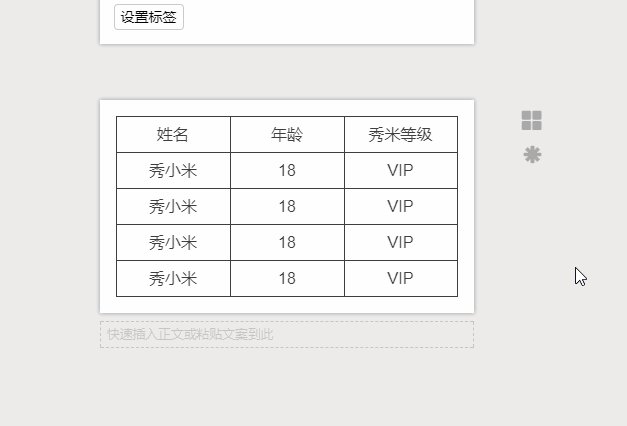
在表格布局中设置背景内容
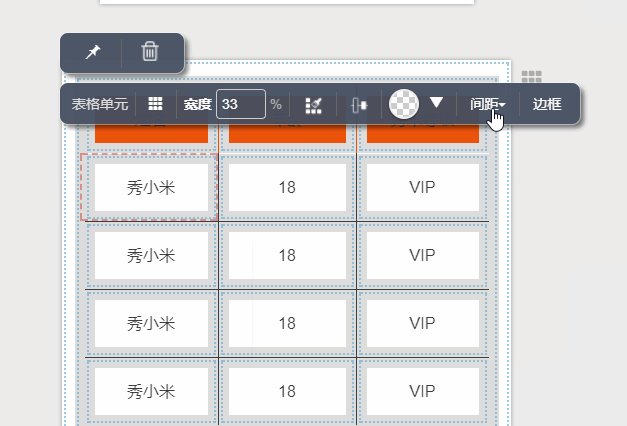
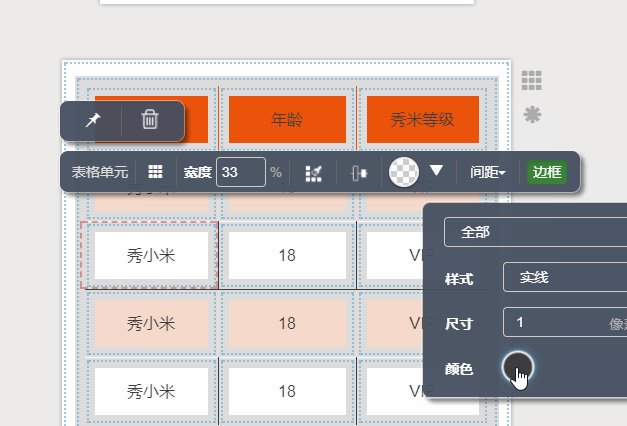
表格布局设置背景与基础布局、滑动布局有所差别,表格可以设置某个单元格的背景图或背景色:
昵称
奖项
联系方式
@秀小米
一等奖
138XXXX9572
@秀小米
一等奖
138XXXX9572
@秀小米
一等奖
138XXXX9572
@秀小米
一等奖
138XXXX9572
@秀小米
一等奖
138XXXX9572
背景图+纯色背景
也可以将一整个表格放入新的一层布局中,给布局设置背景图、背景色,表格也无需再设置内容背景:



暑期冲刺班
时间
9:00
~
12:00
13:00
~
15:00
15:00
~
18:00
周一
高考语文
高考数学
高考英语
周二
高考物理
高考生物
高考化学
周三
高考地理
高考历史
高考政治
周四
高考语文
高考数学
高考英语
周五
高考综合
高考综合
高考综合
底部图案背景+纯色背景
如果你是给单元格设置背景图或背景色,那在后续中可以通过工具条上的应用格式操作,快速应用到一个单元的格式的一行、列或者其他行中:

如果你是给一整个表格添加背景,那可以先将表格制作好,然后将表格放入布局中,再设置背景内容,设置完成后,还可以对布局间距进行调整:

总结
在秀米中设置背景有两处,分别为:全局设置和部分内容设置;而最常用的设置部分内容的背景又延伸出如何在秀米的三种布局中设置背景内容,虽然设置背景的方式是一样的,但如何添加适宜的背景图或背景色,又如何将它们应用到更好的方案上,我们还需继续学习!返回搜狐,查看更多
责任编辑:







 本文详细介绍了如何在秀米编辑器中设置全文和部分内容的背景,包括全局背景设置、布局背景设置、页边距调整、纯色背景、动态背景以及表格背景的运用,旨在帮助用户创建具有立体感和吸引力的图文内容。
本文详细介绍了如何在秀米编辑器中设置全文和部分内容的背景,包括全局背景设置、布局背景设置、页边距调整、纯色背景、动态背景以及表格背景的运用,旨在帮助用户创建具有立体感和吸引力的图文内容。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








