## 下拉列表## 二级菜单## CSS
先声明……特别特别菜,第一次写东西主要为了给自己笔记,二是为了可以帮到跟我有类似问题的
今天想做练习做个京东的页面,然后刚开始就遇到了问题,顶部的下拉菜单。
一直没能解决问题,找了一个案例分析。
主要三点:
1.有时候文本与边框需要足够距离,但是用margin、padding会影响布局,用空格(&: nbsp)代替,可以放到i标签中,通过给i标签设置宽度来调整布局,上图!


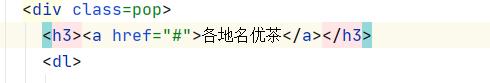
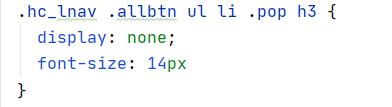
2.这个是我的问题,案例中有个h3标签,但是隐藏掉了,不知道作者的意思,希望有大佬解答😋


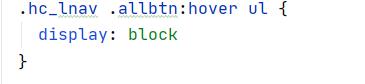
3.鼠标移入显示下一级菜单(盒子二),但是有一个 鼠标移出当前盒子(盒子一),在盒子二中,盒子一的hover样式继续保持 的需求,解决方法是 在鼠标移入盒子二时(这时鼠标还是会在包裹层里面),给盒子一设置display为block,图片主要看结构


4.二三级菜单接壤的地方,很简单的问题,可能是我脑子问题,但是还是觉得有必要写下来,给相同背景色,再给三级和二级接壤的那个方向不需要边框,然后下右给边框,或者上下右都可以
5.最后有一个box–shadow,盒模型阴影的用法,可以设置多个阴影,每个阴影最多五个参数,x、y轴偏移量,阴影模糊半径,阴影扩散半径,颜色,具体自己试一下吧
最后的最后,如果有前面问题有哪里不对的或者其他看法,希望大佬可以留言。
good night!🌜






















 1761
1761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








