webpack-merge
合并两个配置文件,他是webpack插件,引入webpack模块即可使用
应用场景:区分开发环境/生产环境
https://www.cnblogs.com/dengyao-blogs/p/11598431.html
简要步骤:
安装webpack-merge插件
公共属性配置:新建一个config文件
dev:开发环境配置
production:生产环境配置
比如:在dev环境中,引入插件,引入base文件,通过merge合并两个配置文件
const webpack = require('webpack');
module.exports = merge(base, {
// 一些配置
}
CleanWebpackPlugin
打包前清空上次打包内容。注意:这个插件引入方式比较特别
let { CleanWebpackPlugin } = require("clean-webpack-plugin");
plugins: [
new CleanWebpackPlugin()
]
mini-css-extract-plugin
打包css文件。之前打包的css是把css样式打包到js文件里面,使用这个插件可以把样式抽离成一个css文件
// 先安装然后引入,import和require都是可以的
// import './index.css'
require('./index.css')
// 这个插件要同时使用他的loader和plugin才行
plugins:[
new MiniCssExtractPlugin({
filename: 'css/main.css'
}),
],
module: {
rules: [
{
test: /\.css$/,
loader: [MiniCssExtractPlugin.loader, 'css-loader']
}
]
},
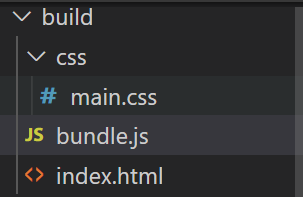
结果:

图片.png
踩坑在于,把style-loader和miniCss.loader一起使用了,导致一直打包不成功,报错document is not found
style-loader作用:把css插入到head标签中
optimize-css-assets-webpack-plugin
css代码压缩
new CleanWebpackPlugin()
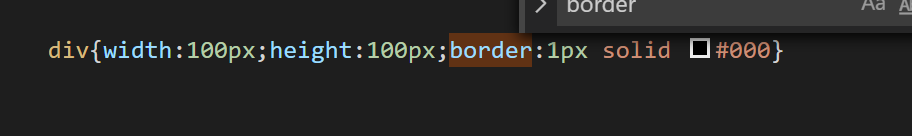
打包结果:

图片.png
terser-webpack-plugin
js代码压缩(笔者压缩了一下发现没什么用)
//在module.exports里
optimization: {
minimizer: [new TerserPlugin()],
},
}





















 1979
1979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








