vue项目用到了proxyTable代理,有时候请求不到。F12看network的url是没问题的,这时候想查看一下真实的代理路径。
直接上代码
proxyTable:{
"/arc": {
target: targetUrl,
changeOrigin: true,
pathRewrite: {
"^/arc": "/arc"
},
onProxyReq:function(proxyReq,req,res){
console.log("原路径:"+req.originalUrl,"代理路径:"+ req.path)
}
}
}
改完配置之后,要重新npm run dev
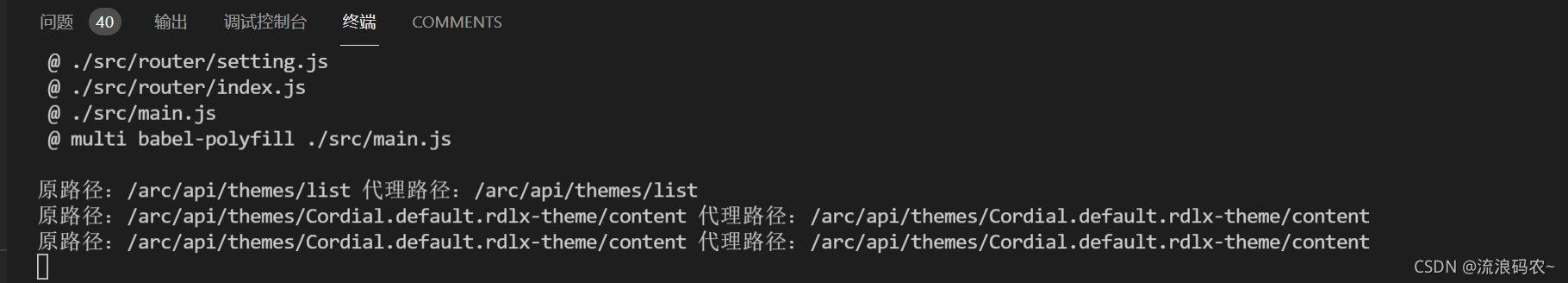
项目跑起来后,去访问对应的接口,这时候看终端就会有输出。























 2776
2776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








