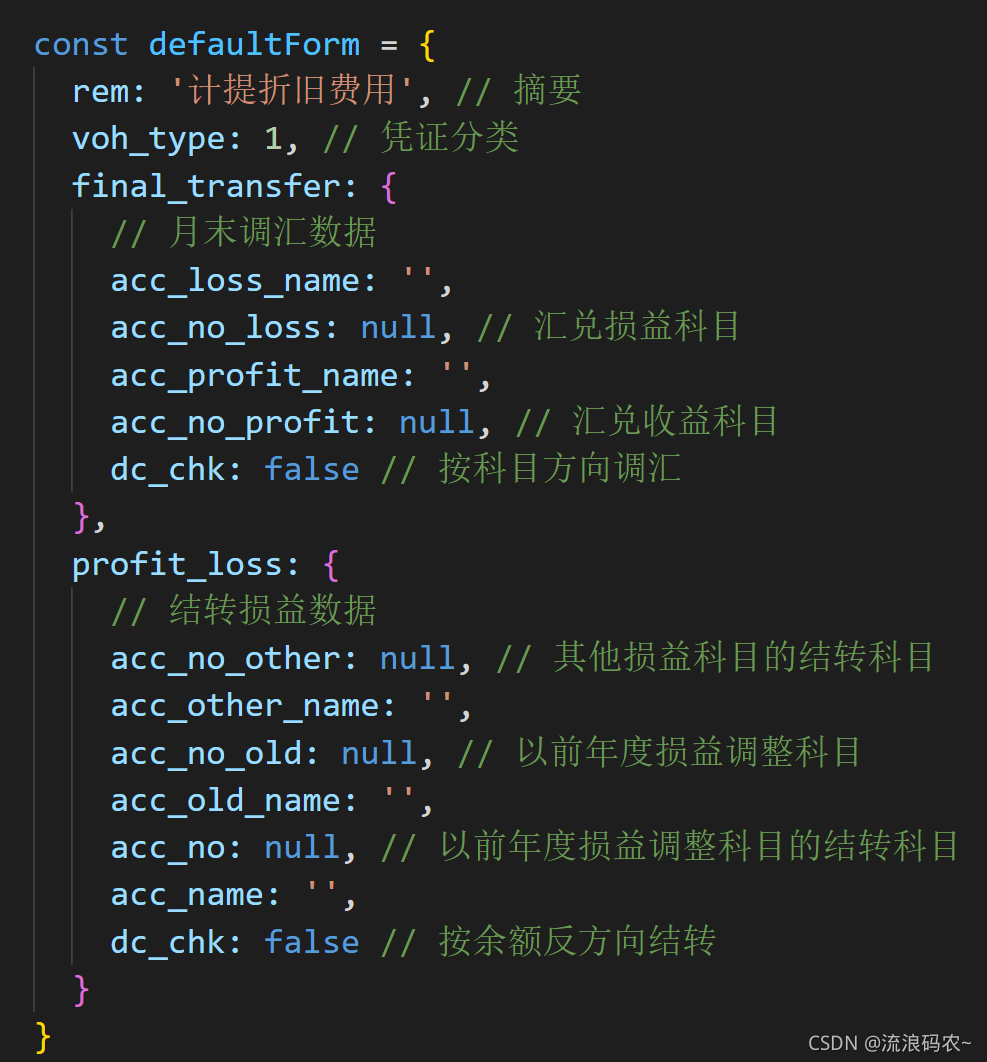
继续踩坑~。因为受限于后端返回的数据格式,整个表单是个对象,但是里面还会嵌套对象。
而我们在绑定字段时,自然而然是去绑定最里层的字段。

el-form的model是去绑定大的表单对象。
而我这里的表单项则是绑定final_transfer.acc_profit_name。但我这里prop写的是acc_profit_name。对应规则里面的prop。


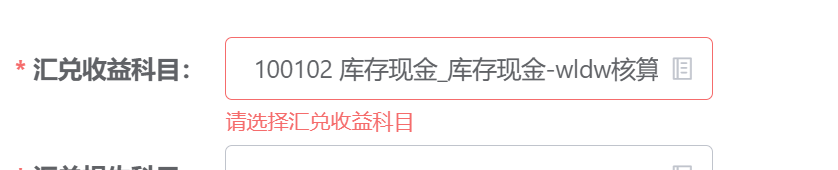
按官方文档的,如果表单对象不涉及嵌套,这样绑定是没问题的。但如果涉及到了嵌套。我们这里这样绑定prop,即使表单的值改变了,校验也还是会存在。

解决办法:
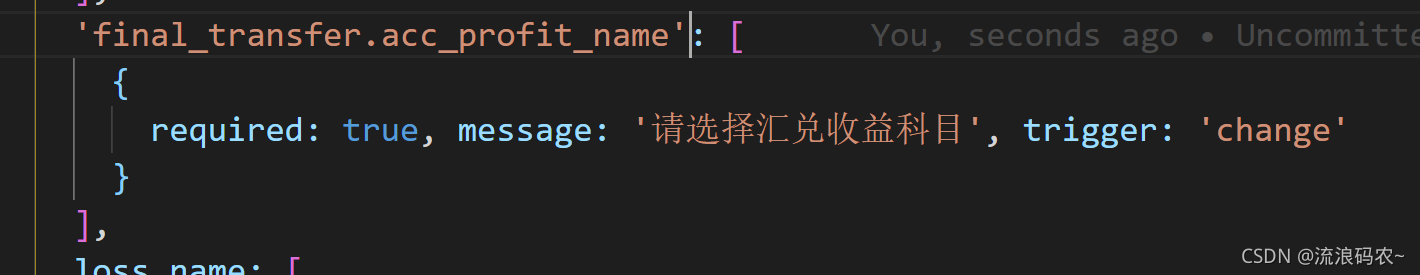
prop和rules的值修改如下。


源码的匹配逻辑大家可以去看看,这里简单讲一下就是。你在el-form-item填写的prop是这里 prop对象的k值。
o对象是需要校验的表单字段
prop.o[this.prop || ’ '] 这里就会根据el-form-item的prop去取值rules里要校验的字段























 6904
6904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








